Maison >interface Web >js tutoriel >Comment afficher des triangles en javascript
Comment afficher des triangles en javascript
- 藏色散人original
- 2021-03-31 14:48:165291parcourir
Comment générer des triangles en JavaScript : écrivez d'abord un conteneur de canevas statique ; puis utilisez js pour obtenir le conteneur avec le canevas d'identification et définissez-le comme un canevas ; enfin, utilisez js pour dessiner le triangle ;

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
Première étape, ouvrez l'éditeur sublimeText, comme indiqué ci-dessous

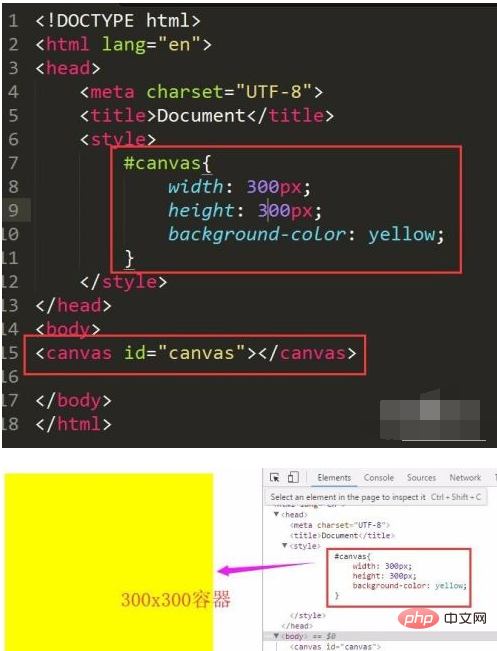
Deuxième étape, écrivez un conteneur de canevas statique, l'exemple est un conteneur 300x300, détaille Le le code est comme indiqué ci-dessous

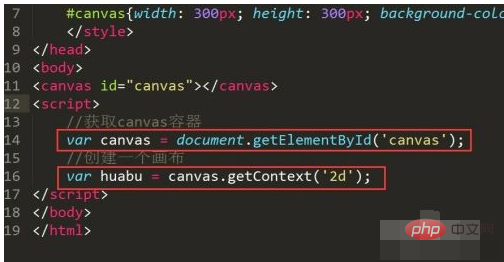
La troisième étape consiste à utiliser js pour obtenir le conteneur avec le canevas d'identification, puis à le définir comme un canevas
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d');
.Le code détaillé est le suivant Figure

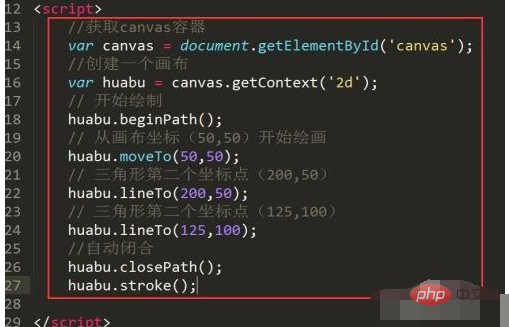
La quatrième étape, utilisez js pour dessiner des triangles [Apprentissage recommandé : Tutoriel de base js]
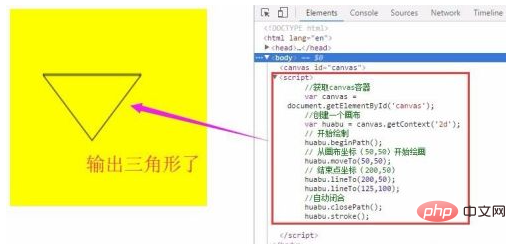
<.>Exemple de code : Draw 3 Les trois points de coordonnées d'un triangle sont utilisés pour tracer la ligne//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d'); // 开始绘制 huabu.beginPath(); // 从画布坐标(50,50)开始绘画 huabu.moveTo(50,50); // 三角形第二个坐标点(200,50) huabu.lineTo(200,50); // 三角形第二个坐标点(125,100) huabu.lineTo(125,100); //自动闭合 huabu.closePath(); huabu.stroke();Le code détaillé est tel qu'indiqué ci-dessous. ,


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

