Maison >interface Web >js tutoriel >Comment supprimer des lignes en javascript
Comment supprimer des lignes en javascript
- 藏色散人original
- 2021-03-30 14:41:395314parcourir
Comment implémenter la suppression JavaScript des lignes : créez d'abord un nouveau fichier html ; puis entrez le code "click(function () {$(this).parent().parent().remove" dans le < ;script> tag ();});" suffit.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur DELL G3.
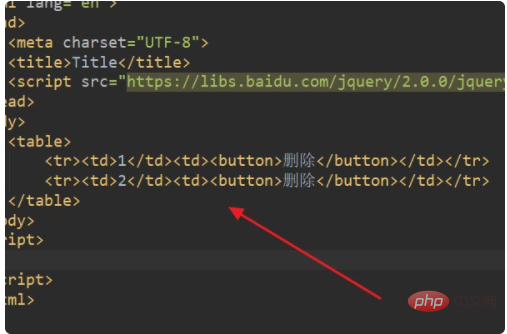
1. Tout d'abord, ouvrez l'éditeur html, créez un nouveau fichier html, par exemple : index.html, et insérez les tableaux requis.

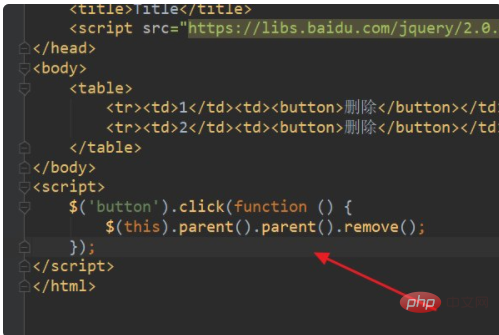
2. Saisissez ensuite le code : $('button').click(function () {$(this).parent().parent().remove();}); dans la balise <script> </script>

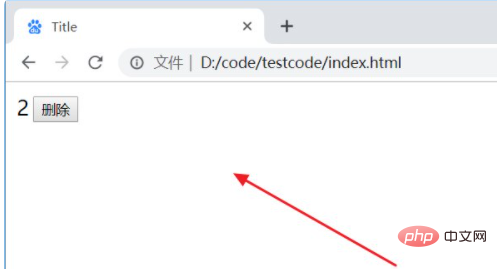
3. Exécutez la page index.html dans le navigateur et cliquez sur le bouton Supprimer sur la ligne 1. La ligne 1 est bien supprimée, et le code n'est pas sous la forme de un numéro de ligne.

[Apprentissage recommandé : Tutoriel de base js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

