Maison >interface Web >Questions et réponses frontales >Comment utiliser javascript sur la méthode
Comment utiliser javascript sur la méthode
- 藏色散人original
- 2021-03-30 10:49:002854parcourir
La méthode javascript on est utilisée pour ajouter un ou plusieurs gestionnaires d'événements sur l'élément sélectionné et les éléments enfants. Sa syntaxe est "$(selector).on(event,childSelector,data,function)".

L'environnement d'exploitation de cet article : système Windows 7, jquery version 1.10.2, ordinateur DELL G3.
on définition et utilisation de la méthode
la méthode on() ajoute un ou plusieurs gestionnaires d'événements sur l'élément et les sous-éléments sélectionnés.
Depuis la version 1.7 de jQuery, la méthode on() est le nouveau remplacement des méthodes bind(), live() et délégué(). Cette méthode apporte beaucoup de commodité à l'API et est recommandée car elle simplifie la base de code jQuery.
Remarque : les gestionnaires d'événements ajoutés à l'aide de la méthode on() s'appliquent aux éléments actuels et futurs (tels que les nouveaux éléments créés par des scripts).
Astuce : Pour supprimer un gestionnaire d'événements, utilisez la méthode off().
Astuce : Pour ajouter un événement qui ne s'exécute qu'une seule fois puis le supprimer, utilisez la méthode one().
Syntaxe
$(selector).on(event,childSelector,data,function)
Description du paramètre
événement requis. Spécifie un ou plusieurs événements ou espaces de noms à ajouter à partir de l'élément sélectionné.
Plusieurs valeurs d'événement séparées par des espaces, peuvent également être un tableau. Doit être un événement valide.
childSelector Facultatif. Spécifie que les gestionnaires d'événements ne peuvent être ajoutés qu'aux éléments enfants spécifiés (et non au sélecteur lui-même, comme la méthode obsolète déléguée()).
données facultatives. Spécifie des données supplémentaires à transmettre à la fonction.
fonction en option. Spécifie une fonction à exécuter lorsqu'un événement se produit.
Exemple :
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
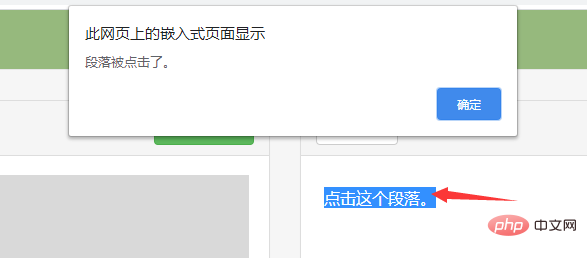
</html> Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir du binaire en hexadécimal en JavaScript
- Explication détaillée de 10 utilisations de l'opérateur de propagation JavaScript (résumé)
- 7 questions d'entretien intéressantes sur « ce » en JavaScript, pouvez-vous y répondre correctement ?
- 7 questions d'entretien sur les fermetures en JavaScript, pouvez-vous y répondre ?

