Maison >Applet WeChat >Développement de mini-programmes >Analyser les principes de mise en œuvre de petits programmes
Analyser les principes de mise en œuvre de petits programmes
- coldplay.xixiavant
- 2021-03-24 10:46:263657parcourir

Vue d'ensemble
En tant que développeur front-end, si vous êtes encore au niveau du développement d'applications, alors vous sont OUT D'accord, venez discuter avec moi de quelques détails techniques de la mise en œuvre sous-jacente du cadre du mini-programme lui-même. Ayons une compréhension approfondie du mécanisme de fonctionnement du mini-programme.
Les mini-programmes sont un ensemble de frameworks basés sur des spécifications WEB, utilisant HTML, CSS et JS. WeChat leur a officiellement donné un nom très sympa : WXML, WXSS, mais en substance, ils sont toujours sous l'ensemble du système WEB.
WXML, je suppose personnellement que ce nom est dérivé du Xml de WeChat. En dernière analyse, il s'agit d'un sous-ensemble de XML. WXML utilise un petit nombre de balises WXSS personnalisées par WeChat, que vous pouvez comprendre comme du CSS personnalisé. Le JS qui implémente la partie logique est toujours une spécification ES courante et le runtime est toujours Webview (IOS WKWEBVIEW, ANDROID X5).
(Apprentissage recommandé : Tutoriel de développement de mini-programmes)
Mini-programme
Structure du répertoire du mini programme

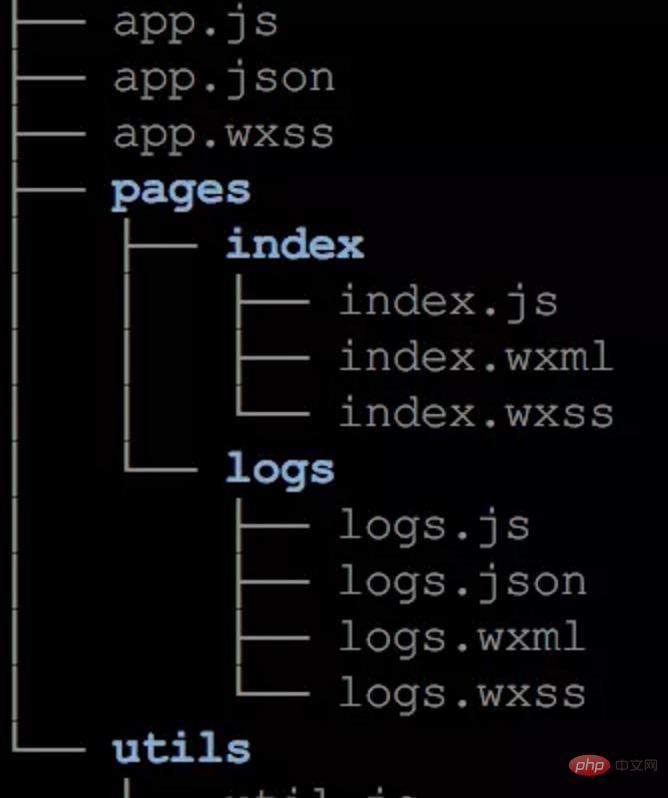
Un mini programme complet se compose principalement des parties suivantes :
une entrée fichier : app.js
Un style global : app.wxss
Une configuration globale : app.json
Page : Sous pages, chaque page est divisée en dossiers, chaque page comporte 4 fichiers
Vue : wxml, wxss
Logique : js, json (configuration de la page, non obligatoire)
Remarque : les pages peuvent également être divisées en sous-répertoires et sous-répertoires en fonction des modules, uniquement dans app.json Remplissez simplement le chemin lorsque enregistrement.
Emballage du mini programme
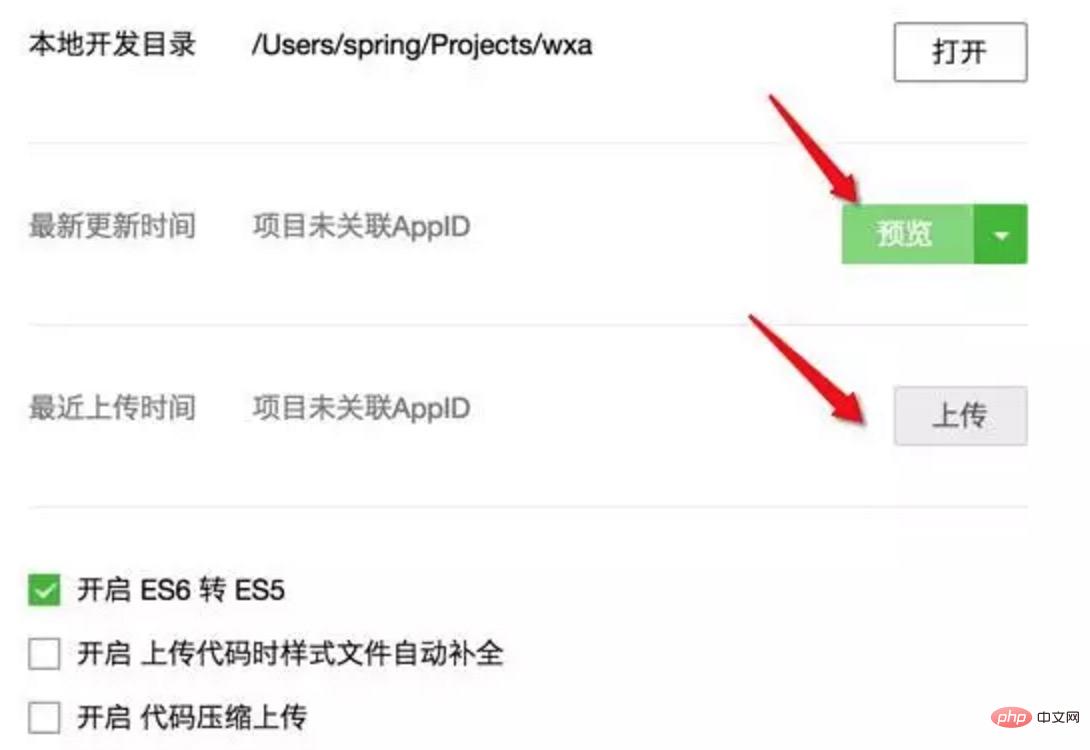
Une fois le développement terminé, nous pouvons cliquer sur le bouton visualisé ici pour le conditionner, le télécharger et le publier directement. Une fois l'examen passé, les utilisateurs. peut le rechercher. 
Alors, comment est mis en œuvre le packaging ?
Cela implique le principe et la méthode d'implémentation de cet éditeur. Lui-même est également implémenté sur la base du système technologique WEB, nwjs+react, qu'est-ce que nwjs : pour faire simple, c'est node+webkit, node nous fournit des capacités api locales. , et webkit nous offre des fonctionnalités Web. La combinaison des deux nous permet d'utiliser JS+HTML pour implémenter des applications locales.
Puisqu'il existe nodejs, les fonctions des options de packaging ci-dessus peuvent être facilement réalisées.
ES6 à ES5 : introduisez le package de nœuds de babel-core
Complétion CSS : introduisez le package de nœuds de postcss et autoprefixer (voir les principes de postcss et d'autoprefixer ici)
Compression de code : introduisez le package de nœuds de uglifyjs
Remarque : Le noyau x5 utilisé sur Android ne supporte pas bien ES6. Si vous souhaitez être compatible, vous devez soit utiliser la syntaxe ES5, soit introduire la bibliothèque de compatibilité babel-polyfill.
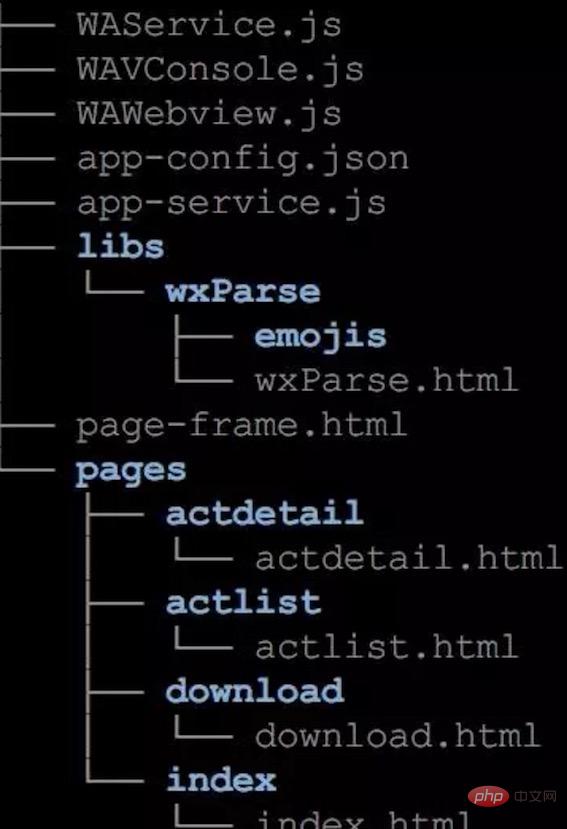
La structure des répertoires emballés
La structure emballée du mini-programme est la suivante : 
Tous les mini-programmes sont essentiellement à la fin, ils sont tous tapés dans la structure ci-dessus
1. Bibliothèque JS du framework WAService.js, qui fournit des fonctionnalités API de base sur la couche logique
2. Bibliothèque JS du framework WAWebview.js, qui fournit des fonctionnalités API de base sur la couche de vue
3. Bibliothèque JS du framework WAConsole.js, console
4. Configuration complète de l'applet app-config.js, y compris toutes les configurations que nous avons passées dans app.json, combinées avec le type de configuration par défaut
5 . app-service.js Notre propre code JS est entièrement intégré dans ce fichier
6. fichier modèle page-frame.html de la vue applet. Toutes les pages sont chargées et rendues à l'aide de celui-ci, et tout le WXML est désassemblé en JS pour. packaging. Ici
7. Pages Toutes les pages. Ce n'est pas notre précédent fichier wxml. Il gère principalement la conversion WXSS et l'insère dans la zone d'en-tête à l'aide de js.
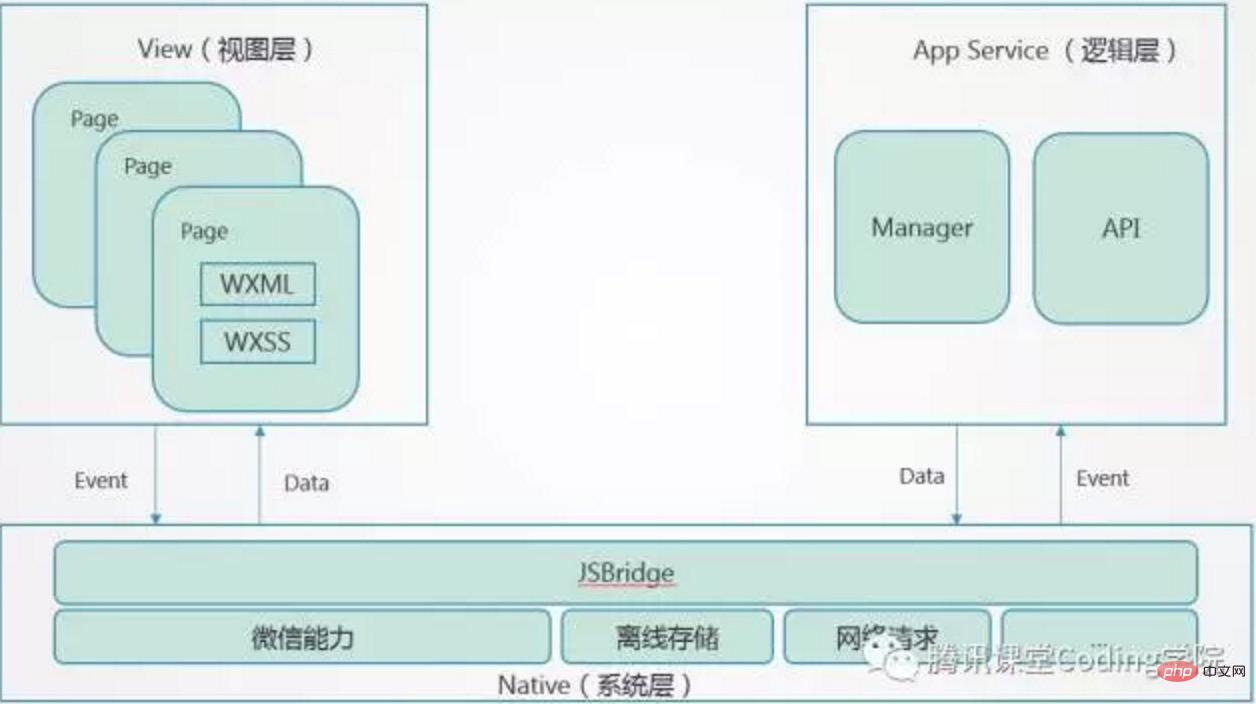
Architecture du mini-programme
Le cadre du mini-programme WeChat se compose de deux parties : la couche de vue et la couche logique App Service. La couche de vue est utilisée pour restituer la structure de la page. , et la couche AppService est utilisée pour restituer la structure de la page. Le traitement logique, les demandes de données et les appels d'interface sont exécutés dans deux processus (deux vues Web).
La couche de vue et la couche logique communiquent via le JSBridage de la couche système. La couche logique notifie la couche de vue des modifications de données, déclenchant les mises à jour de page dans la couche de vue. La couche de vue notifie les événements déclenchés à la couche logique pour. traitement des affaires.
Schéma d'architecture du mini programme : 
Lorsque le mini programme démarre, il téléchargera le package complet du mini programme à partir du CDN, qui est généralement nommé numériquement, tel as : _-2082693788_4.wxapkg
Mise en œuvre de la technologie du mini-programme
La vue de l'interface utilisateur et le traitement logique du mini-programme sont implémentés à l'aide de plusieurs vues Web. Le code JS pour le traitement logique est entièrement chargé dans une seule vue Web, appelée AppService. Il n'y a qu'un seul mini-programme complet et l'intégralité du cycle de vie. réside en mémoire. Toutes les vues (wxml et wxss) sont hébergées par des vues Web distinctes, appelées AppView. Par conséquent, lorsqu'un petit programme est ouvert, il y aura au moins 2 processus de visualisation Web. Officiellement, comme chaque vue est un processus de visualisation Web indépendant, compte tenu de la consommation de performances, le petit programme n'est pas autorisé à ouvrir plus de 5 niveaux de pages. bien sûr, c'est aussi pour le plaisir de l'expérience.
AppService
Vous pouvez comprendre qu'AppService est une page simple. Sa fonction principale est d'exécuter la partie de traitement logique. La couche inférieure fournit un fichier WAService.js. fournir divers L'interface API se compose principalement des parties suivantes :
Le package de communication de messages est WeixinJSBridge (l'environnement de développement est window.postMessage, sous IOS c'est window.webkit.messageHandlers.invokeHandler.postMessage de WKWebview, sous android WeixinJSCore. InvokeHandler est utilisé)
1. Encapsulation du composant de journalisation
2. Méthodes API sous l'objet wx
3. Global App, Page, getApp, getCurrentPages et autres méthodes globales
4. Il existe également les spécifications du module AMD L'implémentation
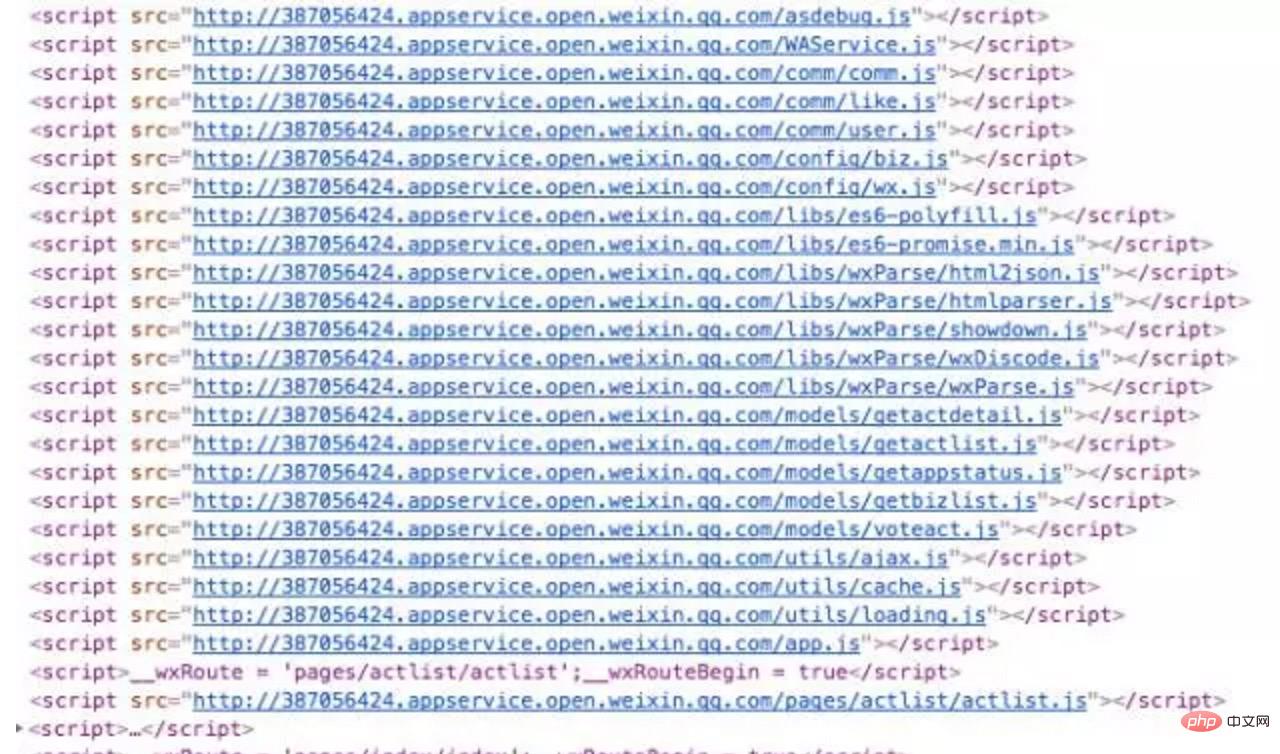
Ensuite, la page entière consiste à charger un tas de fichiers JS, y compris la configuration de configuration du mini programme, le WAService.js ci-dessus (asdebug.js en mode débogage), et le reste est tous les fichiers js que nous avons écrits nous-mêmes, chargés en même temps.
Dans l'environnement de développement
1. Modèle de page : app.nw/app/dist/weapp/tpl/appserviceTpl.js
2. Informations de configuration, Il est directement écrit dans une variable js, __wxConfig.
3. Autres configurations 
Environnement en ligne
Après la mise en ligne, la partie application sera regroupée dans 2 fichiers, nommés app - config.json et app-service.js, puis WeChat ouvrira la vue Web pour la charger. Pour la partie en ligne, WeChat lui-même aurait dû fournir le fichier modèle correspondant, mais celui-ci n'a pas été trouvé dans le package compressé.
1. WAService.js (support sous-jacent)
2. app-config.json (configuration de l'application)
3. app-service.js (logique de l'application)
Puis exécutez dans JavaScriptCore À l'intérieur du moteur.
AppView
Cela peut être compris comme une page h5, qui fournit le rendu de l'interface utilisateur. La couche sous-jacente fournit un WAWebview.js pour fournir les fonctions sous-jacentes, comme suit :
1 , Le package de communication des messages est WeixinJSBridge (l'environnement de développement est window.postMessage, sous IOS c'est window.webkit.messageHandlers.invokeHandler.postMessage de WKWebview, sous Android WeixinJSCore.invokeHandler)
2. Le composant log Reporter package
3. L'API sous l'objet wx n'est pas la même que l'API dans WAService. Certaines d'entre elles ont des fonctions similaires à celles présentes, mais la plupart d'entre elles sont des méthodes liées au traitement de l'affichage de l'interface utilisateur
4. Implémentation et enregistrement de petits composants de programme
5. Implémentation de VirtualDOM, Diff et Render UI
6. Déclenchement d'événements de page
Sur cette base, AppView dispose d'un fichier modèle html, à travers lequel une page spécifique est chargée. Ce modèle principalement Une méthode, $gwx, renvoie principalement le VirtualDOM de la page spécifiée lors de l'empaquetage, le WXML de toutes les pages sera converti à l'avance en VirtualDOM et placé dans le fichier modèle WeChat lui-même a écrit deux outils wcc (convertir WXML en). VirtualDOM) et wcsc (convertissez WXSS en chaîne JS et ajoutez-la à l'en-tête via la balise de style).
Communication entre les services et les vues
Utilisez des mécanismes de publication et d'abonnement de messages pour implémenter la communication entre deux vues Web. La méthode d'implémentation consiste à encapsuler uniformément un objet WeixinJSBridge et différents environnements. les interfaces encapsulées sont différentes et la technologie d'implémentation spécifique est la suivante :
l'environnement Windows
est implémenté via window.postMessage (utilisez l'interface d'extension Chrome pour injecter un contentScript .js, qui encapsule la méthode postMessage pour réaliser la communication entre les vues Web, et fournit également une interface pour exploiter directement les méthodes natives de Chrome via la méthode chrome.runtime.connect)
Envoyer un message : window.postMessage(data, '*' ) ; // Spécifiez webviewID
dans les données pour recevoir les messages : window.addEventListener('message', messageHandler); // Le traitement et la distribution des messages prennent également en charge l'appel des capacités natives de nwjs.
J'ai vu une phrase dans contentScript, qui confirme qu'appservice est également implémenté via une webview. Le principe d'implémentation est le même que celui de view, mais la logique métier traitée est différente.
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
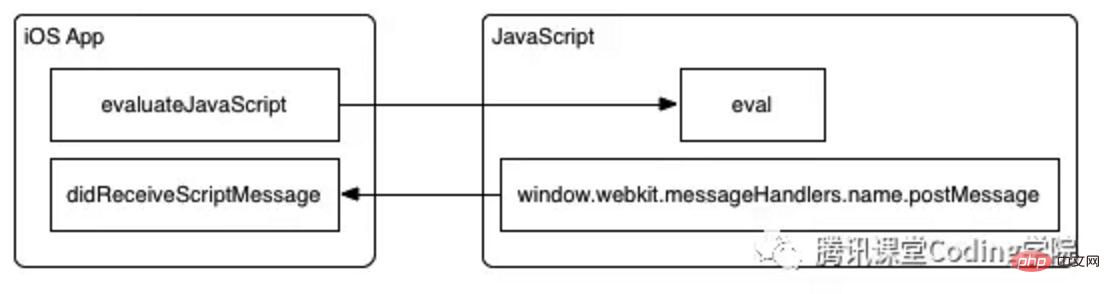
IOS
Grâce à window.webkit.messageHandlers.NAME.postMessage de WKWebview, deux processeurs de messages de gestionnaire sont implémentés dans le code WeChatnavite :
invokeHandler : Appel natif capacité
publishHandler : distribution des messages
Android
est implémenté via WeixinJSCore.invokeHanlder Ce WeixinJSCore est l'interface fournie par WeChat pour les appels JS (implémentation native) <.> InvoquerHandler : invoquer des capacités natives
publierHandler : distribution de messages
Composant WeChat
Il existe un objet appelé exparser dans WAWebview.js, qui implémente complètement les composants du mini-programme. En regardant la méthode d'implémentation spécifique, l'idée est similaire à la spécification des composants Web du w3c, mais l'implémentation spécifique est différente. Tous les composants utilisés seront enregistrés à l'avance et remplacés et assemblés lors du rendu dans Webview.
L'exparser a une méthode de base :
regiisterBehavior : enregistre quelques comportements de base du composant pour que le composant hérite
registerElement : enregistre le composant, l'interface qui interagit avec nous est principalement constituée de propriétés et d'événements

Le composant déclenche un événement (avec webviewID), appelle l'interface de WeixinJSBridge, le publie en natif, puis le distribue en natif à la méthode de traitement d'événement d'enregistrement de page du webviewID spécifié dans le Couche AppService.
Résumé
La couche inférieure du mini-programme est toujours basée sur Webview, et aucune nouvelle technologie n'a été inventée. L'ensemble du système-cadre est relativement clair et simple, basé sur les spécifications Web, garantissant Pour maximiser la valeur des compétences existantes, il vous suffit de comprendre les spécifications du cadre pour utiliser les technologies Web existantes pour le développement. Facile à comprendre et à développer.
MSSM : La logique et l'interface utilisateur sont complètement isolées. Ceci est fondamentalement différent de React, Agular et Vue actuellement populaires. La logique et l'interface utilisateur de l'applet fonctionnent entièrement sur deux In Webview indépendants. les images suivantes sont toujours exécutées dans une vue Web. Si vous le souhaitez, vous pouvez toujours utiliser directement l'objet DOM et effectuer le rendu de l'interface utilisateur.
Mécanisme de composants : Introduisez le mécanisme de composants, mais il n'est pas entièrement basé sur le développement de composants. Comme vue, la plupart des interfaces utilisateur sont toujours un rendu basé sur un modèle. L'introduction du mécanisme de composants peut mieux standardiser le modèle de développement. , et également plus pratique à mettre à niveau et à entretenir.
Contrôles multiples : Pas plus de 5 fenêtres peuvent être ouvertes en même temps, les fichiers packagés ne peuvent pas dépasser 1 Mo, les objets DOM ne peuvent pas dépasser 16 000, etc. assurer une meilleure expérience.
Recommandations d'apprentissage gratuites associées : Tutoriel de développement d'applets WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Étapes spécifiques pour activer la fonction de paiement WeChat dans un mini programme
- Comment mieux promouvoir les mini-programmes WeChat
- Comment déployer correctement des mini-programmes dans des environnements en ligne
- Que dois-je faire si le paramètre de largeur du bouton dans l'applet WeChat n'est pas valide ?
- Quelles sont les deux manières de synchroniser l'exécution de l'applet WeChat en séquence ?

