Maison >interface Web >tutoriel CSS >Comment aligner des images côte à côte avec CSS
Comment aligner des images côte à côte avec CSS
- coldplay.xixioriginal
- 2021-03-17 17:15:2313574parcourir
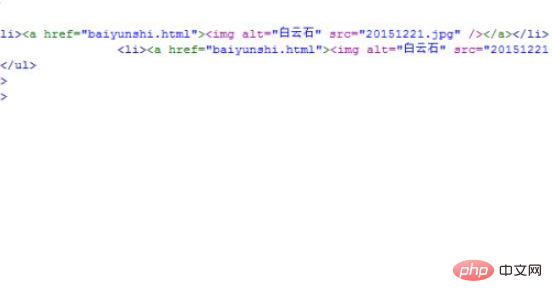
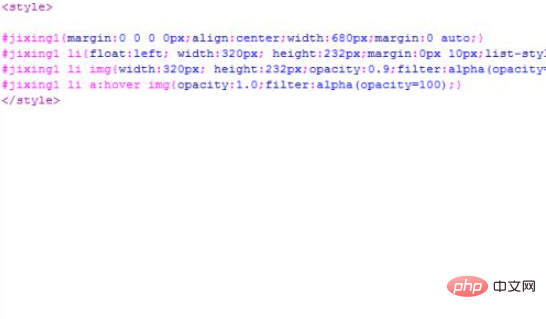
Comment mettre des images côte à côte en utilisant du CSS : utilisez d'abord la balise li pour écrire les deux images en code ; puis ajoutez le code CSS, en faisant attention aux attributs de marge et d'opacité ; css au code.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Adobe Dreamweaver cc2020, ordinateur DELL G3.
Comment organiser les images côte à côte en utilisant CSS :
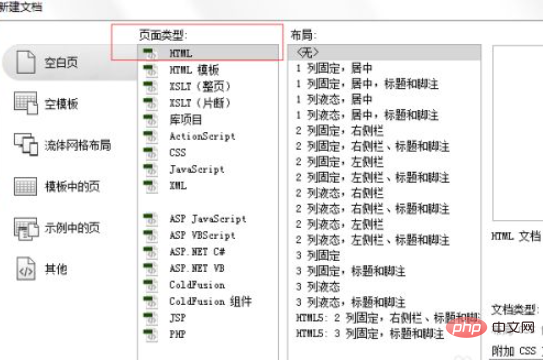
1 Ouvrez le logiciel dw, créez un nouveau document texte et trouvez deux images




 Recommandations d'apprentissage associées :
Recommandations d'apprentissage associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

