Maison >interface Web >js tutoriel >A ne pas manquer : Du prototype à la chaîne de prototypes, cultivez les compétences internes JavaScript
A ne pas manquer : Du prototype à la chaîne de prototypes, cultivez les compétences internes JavaScript
- coldplay.xixiavant
- 2021-03-17 10:12:211832parcourir

- Avant-propos
- 1. Constructeur
- 2. >4. Prototype de prototype
- 5. Chaîne de prototypes
- 6. Résumé
- Écrire à la fin
-
(Recommandation d'apprentissage gratuite :
tutoriel vidéo javascript)Avant-propos
Il est temps de se remémorer à nouveau le passé. Les connaissances sont comme ça. Les prototypes et les chaînes de prototypes étaient rarement utilisés dans ma précédente carrière de stage - presque aucun (pouf ! Je montre ma main), mais cela et cela pointent vers le. problème De même, c'est un sujet que les développeurs front-end juniors et intermédiaires ne peuvent jamais éviter lors des entretiens. Est-ce que tout le monde recherche des points de connaissances liés aux prototypes à chaque fois qu'il lit l'interview ? Regardez ce savoir, vous ne pouvez connaître son importance que lors de l'examen. C'est comme si une question d'entretien sincère était posée devant moi... Le sujet est ramené, et nous l'accepterons aujourd'hui
Obstacle!
1. Constructeur 
1.1 Qu'est-ce qu'un constructeur ?
Le constructeur lui-même est une fonction, pas différente d'une fonction ordinaire. Cependant,
met généralement sa première lettre en majusculepar souci de standardisation. La différence entre un constructeur et une fonction ordinaire est que la fonction qui utilise
new pour générer une instance est un constructeur, et celle qui est appelée directement est une fonction ordinaire. function Person() {
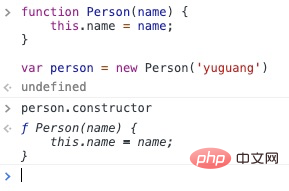
this.name = 'yuguang';};var person = new Person();console.log(person.name) // yuguangDans cet exemple, Person est un constructeur. Constructeur 1.2 ?
constructor Vous pouvez voir que le constructeur de l'objet instance pointe vers son constructeur, et sa relation avec le prototype sera liée plus tard.
1.3 Quels types de données ou fonctions ont  ?
?
prototypeconstructor obtient automatiquement la propriété constructeur. À l'exception de certains objets spéciaux tels que
, , , , arguments, Enumerator, etc., tous les autres objets JavaScript intégrés ont l'attribut constructeur. Par exemple : Error, Global, Math, RegExp, Array, Boolean, Date, etc. Tous les principaux navigateurs prennent en charge cet attribut. Ouvrez la console et nous pouvons vérifier Function
// 字符串console.log('str'.constructor) // ƒ String() { [native code] }console.log('str'.constructor === String) // true// 数组console.log([1,2,3].constructor) // ƒ Array() { [native code] }console.log([1,2,3].constructor === Array) // true// 数字var num = 1console.log(num.constructor) // ƒ Number() { [native code] }console.log(num.constructor === Number) // true// Dateconsole.log(new Date().constructor) // ƒ Date() { [native code] }// 注意!!!不要混淆哦console.log(new Date().getTime().constructor) // ƒ Number() { [native code] }// Booleanconsole.log(true.constructor) // ƒ Boolean() { [native code] }console.log(true.constructor === Boolean) // true// 自定义函数function show(){
console.log('yuguang');};console.log(show.constructor) // ƒ Function() { [native code] }// 自定义构造函数,无返回值function Person(){
this.name = name;};var p = new Person()console.log(p.constructor) // ƒ Person()// 有返回值function Person(){
this.name = name;
return {
name: 'yuguang'
}};var p = Person()console.log(p1.constructor) // ƒ Object() { [native code] }
Number1.4 Simuler l'implémentation d'un nouveau ObjectStringPuisque la différence entre le constructeur et la fonction ordinaire réside uniquement dans la méthode appelante, nous devrions comprendre new. Lorsque l'opérateur est appelé, la fonction retournera toujours un objet
- Habituellement, this dans le constructeur pointe vers l'objet renvoyé ;
- Le code est le suivant :
new通常情况下var MyClass = function(){ this.name = 'yuguang';};var obj = new MyClass();obj.name; // yuguang特殊情况var MyClass = function(){ this.name = 'yuguang'; return { name: '老王' }};var obj = new MyClass();obj.name // 老王Nous utilisons l'attribut - (prototype implicite, mentionné ci-dessous) pour simuler le processus de nouvel appel du constructeur :
var objectNew = function(){
// 从object.prototype上克隆一个空的对象
var obj = new Object();
// 取得外部传入的构造器,这里是Person
var Constructor = [].shift.call( arguments );
// 更新,指向正确的原型
obj.__proto__ = Constructor.prototype; //知识点,要考、要考、要考
// 借用外部传入的构造器给obj设置属性
var ret = Constructor.apply(obj, arguments);
// 确保构造器总是返回一个对象
return typeof ref === 'object' ? ret : obj;}
__proto__2. Prototype
 Prototype 2.1 (prototype explicite)
Prototype 2.1 (prototype explicite)
JavaScript est un langage basé sur un prototype), imitant deux ensembles de mécanismes de type Java pendant conception : et . On voit que les prototypes sont très importants !
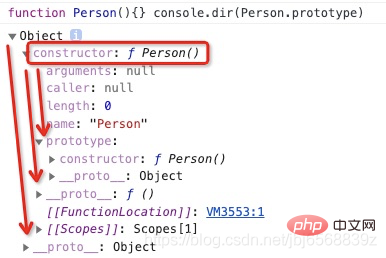
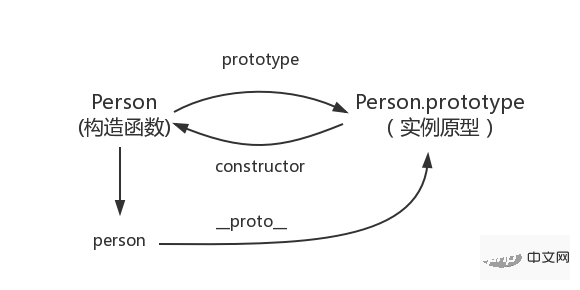
Chaque objet a un objet prototype et les classes sont définies sous forme de fonctions. Prototype représente le prototype de la fonction et représente également une collection de membres d'une classe. Regardez l'image ci-dessous :
基本类型 Vous pouvez trouver le prototype de la fonction Personne elle-même : 对象类型
(Person.prototype.constructor => Person)
-
constructorÀ ce stade, nous obtenons le premier diagramme montrant la relation entre le constructeur et le prototype d'instance : -
__proto__
2.2 proto(隐式原型)
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这是一个访问器属性(即 getter 函数和 setter 函数),通过它可以访问到对象的内部[[Prototype]] (一个对象或 null )。
function Person() {}var person = new Person();console.log(person.__proto__ === Person.prototype); // true
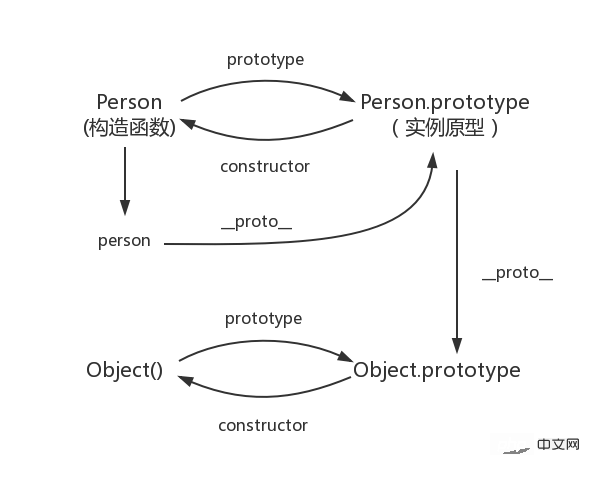
于是我们更新下关系图:

小结: 每个引用类型的隐式原型都指向它的构造函数的显式原型
2.3 constructor
前文提到了constructor,它与原型的关系也可以添加到这张图里,更新下关系图:

根据上图的关系,下面这段的结果,大家就一目了然了:
function Person() {}var person = new Person();console.log(person.__proto__ == Person.prototype) // trueconsole.log(Person.prototype.constructor == Person) // true// 顺便学习一个ES5的方法,可以获得对象的原型console.log(Object.getPrototypeOf(person) === Person.prototype) // true
接下来我们要继续思考实例和原型的关系:
三、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样一个查找过程
举个例子:
function Person() {}Person.prototype.name = '老王';var person = new Person();person.name = '余光';console.log(person.name) // 余光delete person.name;console.log(person.name) // 老王
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 余光(is me)。
描述:
但是当我们删除了 person 的 name 属性后,再次读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 老王(这…)
总结:
- 尝试遍历
实例a中的所有属性,但没有找到目标属性; - 查找
name属性的这个请求被委托给该实例a的构造器(A)的原型,它被a.__proto__记录着并且指向A.prototype; - A.prototype存在目标属性,返回他的值;
但是万一还没有找到呢?原型的原型又是什么呢?
四、原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();obj.name = '余光'console.log(obj.name) // 余光
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,可以理解成,Object.prototype()是所有对象的根对象,所以我们再次更新下关系图:

五、原型链
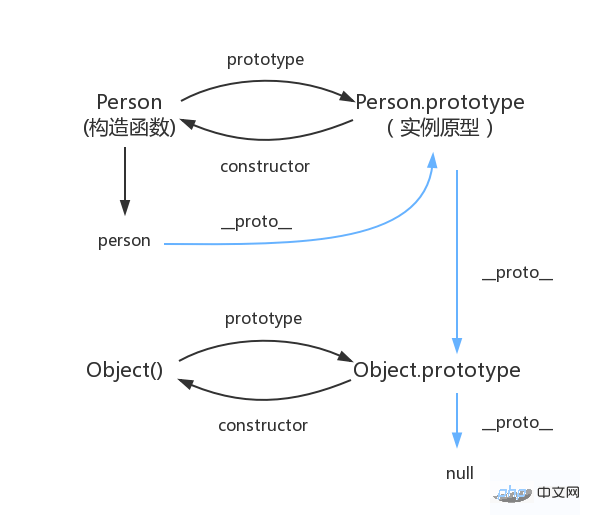
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
这个链条存在着终点,是因为:Object.prototype 的原型是——null,引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。这句话也意味着 Object.prototype 没有原型
我们最后更新一次关系图,蓝色线条就可以表示原型链这种关系。

补充,易错点
1.constructor
首先是 constructor 属性,我们看个例子:
function Person() {}var person = new Person();console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
2.__proto__
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
L'héritage signifie copier, mais JavaScript ne copie pas les propriétés d'un objet par défaut. Au lieu de cela, JavaScript crée simplement une association entre deux objets, afin qu'un objet puisse accéder aux propriétés et aux fonctions d'un autre objet par délégation. au lieu de l'appeler héritage, délégation est plus précise.
6. Résumé
- La fonction qui utilise new pour générer une instance est le constructeur, et l'appel direct est un ordinaire function;
- Chaque objet a un objet prototype
- Le prototype implicite de chaque type de référence pointe vers le prototype explicite de son constructeur
- Object.prototype est le prototype de ; tous les objets Objet racine
La chaîne de prototypes a un point final et ne sera pas recherchée indéfiniment
Recommandations d'apprentissage gratuites associées ; : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

