Maison >interface Web >js tutoriel >Explication détaillée de ce pointeur, vous permettant de comprendre cela, d'appeler et de postuler dans un seul article
Explication détaillée de ce pointeur, vous permettant de comprendre cela, d'appeler et de postuler dans un seul article
- coldplay.xixiavant
- 2021-03-16 09:56:112732parcourir

Table des matières
- Avant-propos + Questions
- 1. ceci
- 2. appeler et postuler
- 3. Simuler un appel
- 4. Avant-propos + Questions
(Recommandation d'apprentissage gratuite :

)Et chaque fois que je soumets mon CV, je passerai par les étapes suivantes Avant l'entretien, demandez à Du Niang - en quels types de directions cela peut-il être divisé ? différence entre appeler et postuler ? Ma confiance est passée de 0% à 50%;
Lors de l'entretien, l'intervieweur pose quelques questions au hasard, et je peux donner des réponses "fermes", mais les résultats sont toujours insatisfaisants...
- Après l'entretien, je supprimerai honteusement cette ligne de mon CV. Et lorsque j'ai soumis mon CV plus tard, j'ai ajouté cet élément à nouveau...
- Questions de réflexion
Les questions suivantes correspondent à ce que j'ai recherché Internet Si vous pouvez répondre facilement aux questions brûlantes et avoir une idée claire, autant donner un like (après tout, cela consomme beaucoup de cellules cérébrales). Si vous pouvez me donner quelques conseils dans les commentaires, un ou deux. , encore mieux ! ! ! 
Remplissez le champ vide :
L'exécution de la fonction en Javascript créera une nouvelle fonction. La nouvelle fonction a le même corps de fonction que la fonction. fonction appelée. Lorsque la fonction cible est appelée, cette valeur pointe vers le premier paramètre.
- Question et réponse :
【 】
Pourriez-vous s'il vous plaît parler des types de fonctions de pointeur qui modifient ce pointeur à l'intérieur d'une fonction, et quels sont leurs différences ? En quels types de directions cela peut-il être divisé ?
- Questions d'analyse de code :
var name = 'window'var person1 = {
name: 'person1',
show1: function () {
console.log(this.name)
},
show2: () => console.log(this.name),
show3: function () {
return function () {
console.log(this.name)
}
},
show4: function () {
return () => console.log(this.name)
}}var person2 = { name: 'person2' }person1.show1()person1.show1.call(person2)person1.show2()person1.show2.call(person2)person1.show3()()person1.show3().call(person2)person1.show3.call(person2)()person1.show4()()person1.show4().call(person2)person1.show4.call(person2)()
1 Le but de ceci
Entrez "this sur Baidu et Google Il doit y avoir des milliers d'articles avec le mot-clé « pointer vers », mais il n'est pas nécessaire de lire tous les articles pour le maîtriser sous tous ses aspects et sans angles morts, non ? Il vaut donc mieux trier un cadre solide et le remplir selon nos idées.Mind Map
L'essence de cette section :
 cela pointe toujours vers un objet (en mode non strict ), L'objet spécifique pointé est lié dynamiquement en fonction du
cela pointe toujours vers un objet (en mode non strict ), L'objet spécifique pointé est lié dynamiquement en fonction du
- en tant qu'appel de méthode d'objet
执行环境 en tant qu'appel de fonction ordinaire -
- ; call Ou apply call;
- Dans la fonction flèche, cela pointe vers ceci dans la portée supérieure de la fonction
- Constructeur et
- Fonction ordinaire est que
-
1. Appelée comme méthode d'un objetLorsqu'une fonction est appelée comme méthode d'un objet,
被调用的方式
var obj = {
a: 'yuguang',
getName: function(){
console.log(this === obj);
console.log(this.a);
}};obj.getName(); // true yuguang
window.name = 'yuguang';var getName = function(){
console.log(this.name);};getName(); // yuguang
Ou le code déroutant suivant : window.name = '老王'var obj = {
name: 'yuguang',
getName: function(){
console.log(this.name);
}};var getNew = obj.getName;getNew(); // 老王 Dans le mode strict d'ES5, ceci est stipulé non pas pour pointer vers l'objet global, mais vers this指向该对象
3. Appels de constructeur
À l'exception de certaines fonctions intégrées, la plupart des fonctions de JS peuvent devenir des constructeurs. Elles ne sont pas différentes des fonctions ordinaires <.>ConstructeurLa différence entre
fonction ordinaire est que undefined :
var MyClass = function(){
this.name = 'yuguang';}var obj = new MyClass();obj.name; // yuguang
Cependant, si si un objet objet est explicitement renvoyé, le résultat de cette opération finira par renvoyer cet objet. var MyClass = function () {
this.name = 1;
return {
name: 2
}}var myClass = new MyClass(); console.log('myClass:', myClass); // { name: 2}Tant que le constructeur ne renvoie explicitement aucune donnée ou renvoie des données de type non-objet, les problèmes ci-dessus ne se produiront pas.
4. Appeler ou postulerPar rapport aux appels de fonction ordinaires, appeler et postuler peuvent modifier dynamiquement le this de la fonction
var obj1 = {
name: 1,
getName: function (num = '') {
return this.name + num;
}};var obj2 = {
name: 2,};// 可以理解成在 obj2的作用域下调用了 obj1.getName()函数console.log(obj1.getName()); // 1console.log(obj1.getName.call(obj2, 2)); // 2 + 2 = 4console.log(obj1.getName.apply(obj2, [2])); // 2 + 2 = 4
被调用的方式 5. Fonction flèche La fonction flèche ne créera pas son propre this, elle n'en héritera que du niveau supérieur de sa propre chaîne de portée.
因此,在下面的代码中,传递给setInterval的函数内的this与封闭函数中的this值相同:
this.val = 2;var obj = {
val: 1,
getVal: () => {
console.log(this.val);
}}obj.getVal(); // 2
常见的坑
就像标题一样,有的时候this会指向undefined
情况一
var obj = {
name: '1',
getName: function (params) {
console.log(this.name)
}};obj.getName();var getName2 = obj.getName;getName2();
这个时候,getName2()作为普通函数被调用时,this指向全局对象——window。
情况二
当我们希望自己封装Dom方法,来精简代码时:
var getDomById = function (id) {
return document.getElementById(id);};getDomById('p1') //dom节点
那么我们看看这么写行不行?
var getDomById = document.getElementByIdgetDomById('p1') // Uncaught TypeError: Illegal invocation(非法调用)
这是因为:
- 当我们去调用
document对象的方法时,方法内的this指向document。 - 当我们用
getId应用document内的方法,再以普通函数的方式调用,函数内容的this就指向了全局对象。
利用call和apply修正情况二
document.getElementById = (function (func) {
return function(){
return func.call(document, ...arguments)
}})(document.getElementById) // 利用立即执行函数将document保存在作用域中

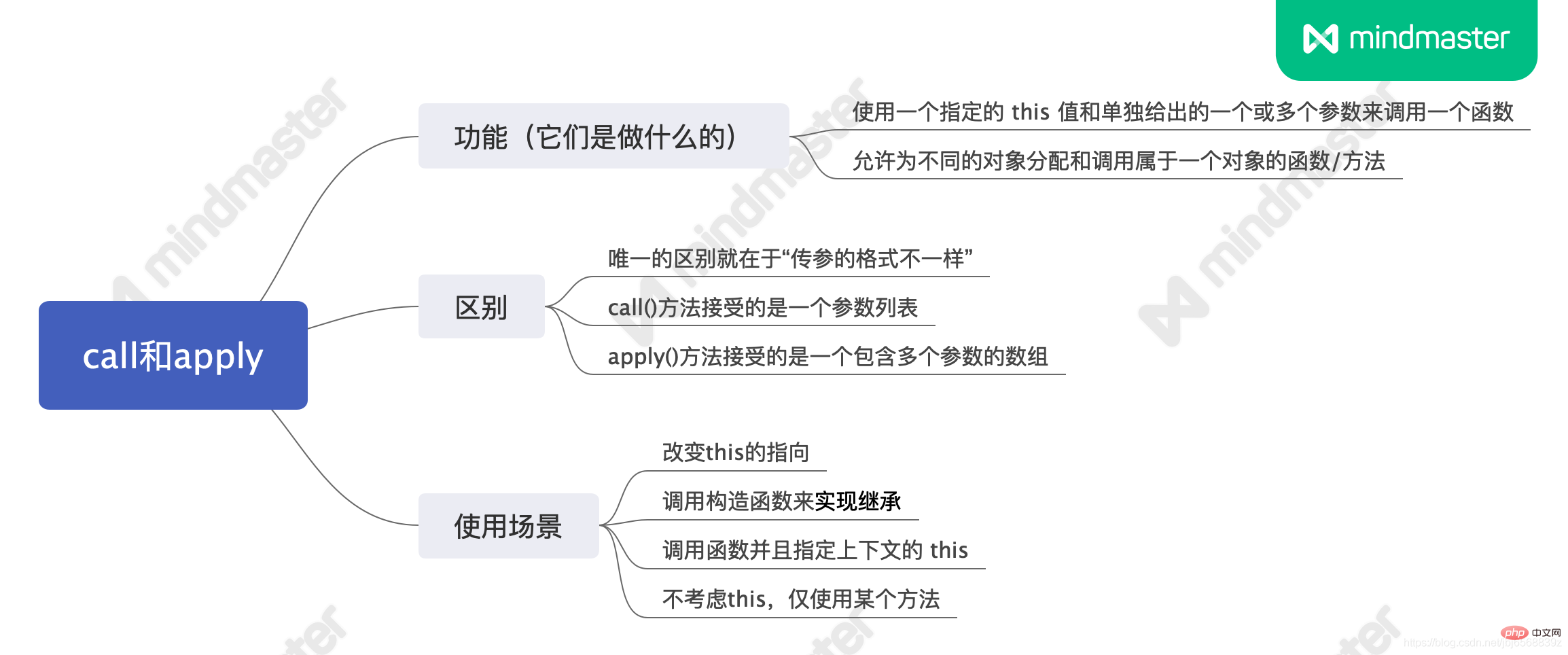
二、call和apply
不要因为它的“强大”而对它产生抗拒,了解并熟悉它是我们必须要做的,共勉!
思维导图

1.call和apply区别
先来看区别,是因为它们几乎没有区别,下文代码实例call和apply都可以轻易的切换。
当它们被设计出来时要做到的事情一摸一样,唯一的区别就在于传参的格式不一样
- apply接受两个参数
- 第一个参数指定了函数体内this对象的指向
- 第二个参数为一个带下标的参数集合(可以是数组或者类数组)
- call接受的参数不固定
- 第一个参数指定了函数体内this对象的指向
- 第二个参数及以后为函数调用的参数
因为在所有(非箭头)函数中都可以通过arguments对象在函数中引用函数的参数。此对象包含传递给函数的每个参数,它本身就是一个类数组,我们apply在实际使用中更常见一些。
call是包装在apply上面的语法糖,如果我们明确的知道参数数量,并且希望展示它们,可以使用call。
当使用call或者apply的时候,如果我们传入的第一个参数为null,函数体内的this会默认指向宿主对象,在浏览器中则是window。
借用其他对象的方法
我们可以直接传null来代替任意对象
Math.max.apply(null, [1, 2, 3, 4, 5])
2.call和apply能做什么?
使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数——来时MDN
- 调用构造函数来
实现继承; - 调用函数并且指定上下文的
this; - 调用函数并且不指定第一个参数;
1.调用构造函数来实现继承
通过“借用”的方式来达到继承的效果:
function Product(name, price) {
this.name = name;
this.price = price;}function Food(name, price) {
Product.call(this, name, price); //
this.category = food;}var hotDog = new Food('hotDog', 20);
2.调用函数并且指定上下文的 this
此时this被指向了obj
function showName() {
console.log(this.id + ':' + this.name);};var obj = {
id: 1,
name: 'yuguang'};showName.call(obj)
3.使用call单纯的调用某个函数
Math.max.apply(null, [1,2,3,10,4,5]); // 10

三、模拟实现一个call
先来看一下call帮我们需要做什么?
var foo = {
value: 1};function show() {
console.log(this.value);};show.call(foo); //1
就像解方程,要在已知条件中寻找突破哦口:
-
call使得this的指向变了,指向了foo; -
show函数被执行了; - 传入的参数应为
this+ 参数列表;
第一版代码
上面提到的3点,仅仅完成了一点,且传入的参数
var foo = {
value: 1};function show() {
console.log(this.value);};Function.prototype.setCall = function (obj) {
console.log(this); // 此时this指向show
obj.func = this; // 将函数变成对象的内部属性
obj.func(obj.value); // 指定函数
delete obj.func // 删除函数,当做什么都没发生~}show.setCall(foo);
第二版代码
为了解决参数的问题,我们要能获取到参数,并且正确的传入:
var foo = {
value: 1};function show(a, b) {
console.log(this.value);
console.log(a + b);};Function.prototype.setCall = function (obj) {
obj.fn = this; // 将函数变成对象的内部属性
var args = [];
for(let i = 1; i <p>此时,我们就可以做到,传入多个参数的情况下使用call了,但是如果你仅想用某个方法呢?</p><p><strong>第三版代码</strong></p><pre class="brush:php;toolbar:false">Function.prototype.setCall = function (obj) {
var obj = obj || window;
obj.fn = this;
var args = [];
for(var i = 1, len = arguments.length; i <p><strong>四、bind</strong></p><blockquote><p>bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用 —— MDN</p></blockquote><p>提到了<strong>call</strong>和<strong>apply</strong>,就绕不开<strong>bind</strong>。我们试着来模拟一个bind方法,以便加深我们的认识:</p><pre class="brush:php;toolbar:false">Function.prototype.bind = function (obj) {
var _this = this; // 保存调用bind的函数
var obj = obj || window; // 确定被指向的this,如果obj为空,执行作用域的this就需要顶上喽
return function(){
return _this.apply(obj, arguments); // 修正this的指向
}};var obj = {
name: 1,
getName: function(){
console.log(this.name)
}};var func = function(){
console.log(this.name);}.bind(obj);func(); // 1这样看上去,返回一个原函数的拷贝,并拥有指定的 this 值,还是挺靠谱的哦~
写在最后
La première partie de la partie de base des compétences internes en JavaScript. Pour résumer, cette série est grandement encouragée et inspirée par Xian Yu. Il y aura environ 15 articles dans cette série, qui sont ceux que nous interviewons le plus fréquemment, mais ils. sont souvent critiqués au travail.
Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

