Partager la méthode de construction laravel8+vue3.0+element-plus
- 藏色散人avant
- 2021-03-15 17:37:533951parcourir
Ce qui suit est la colonne tutoriel de laravel pour présenter et partager la méthode de construction laravel8+vue3.0+element-plus. J'espère que cela sera utile pour. amis dans le besoin !

Préface
J'ai découvert vue3.0 il y a quelques jours, j'ai donc juste eu le temps de l'essayer.
Démarrer
- Créez le projet laravel8
composer create-project laravel/laravel laravel8 --prefer-dist
oularavel new laravel8
- Installez laravel/ui
composer require laravel/ui
et exécutezphp artisan ui vue
dans le répertoire racine - Modifier le fichier package.json
"devDependencies": { "@vue/compiler-sfc": "^3.0.7", "axios": "^0.21", "bootstrap": "^4.0.0", "jquery": "^3.2", "laravel-mix": "^6.0.6", "lodash": "^4.17.19", "popper.js": "^1.12", "postcss": "^8.1.14", "resolve-url-loader": "^3.1.2", "sass": "^1.20.1", "sass-loader": "^8.0.0", "vue": "^3.0.7", "vue-loader": "^16.1.0", "vue-template-compiler": "^2.6.10" }, "dependencies": { "element-plus": "^1.0.2-beta.35", "vue-router": "^4.0.5" } - Modifier le fichier app.js
require('./bootstrap');window.Vue = require('vue');window.VueRouter = require('vue-router');import routes from "./router"import axios from "axios"import ElementPlus from 'element-plus'const router = VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes,})import RootComponent from "./components/layouts/App"const app = Vue.createApp(RootComponent)app.config.globalProperties.$http=axios app.use(router) .use(ElementPlus);app.mount('#app') - Nouveau router.js
import Home from "./components/layouts/Home"export default [ {path:'/',component: Home},] - Nouvelle App.vue (exemple de document officiel element-plus)
<template> <el-container> <el-header>Header</el-header> <el-main><router-view></router-view></el-main> <el-footer>Footer</el-footer> </el-container></template><script>export default {}</script><style>.el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px;}.el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px;}.el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px;}body > .el-container { margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside { line-height: 260px;}.el-container:nth-child(7) .el-aside { line-height: 320px;}</style> - Créez un nouveau Home.vue
<template> <p>home</p></template><script>export default { methods:{ cs(){ axios.post("../index").then(function (response){ console.log(response); }).catch(function (error){ console.log(error); }) } }, mounted() { this.cs(); }}</script><style scoped></style> - app.scss et introduisez le fichier CSS element-plus
// Variables@import 'variables';// Bootstrap@import '~bootstrap/scss/bootstrap';// element-plus@import "~element-plus/lib/theme-chalk/index.css";
- Exécutez la commande
npm install && npm run dev
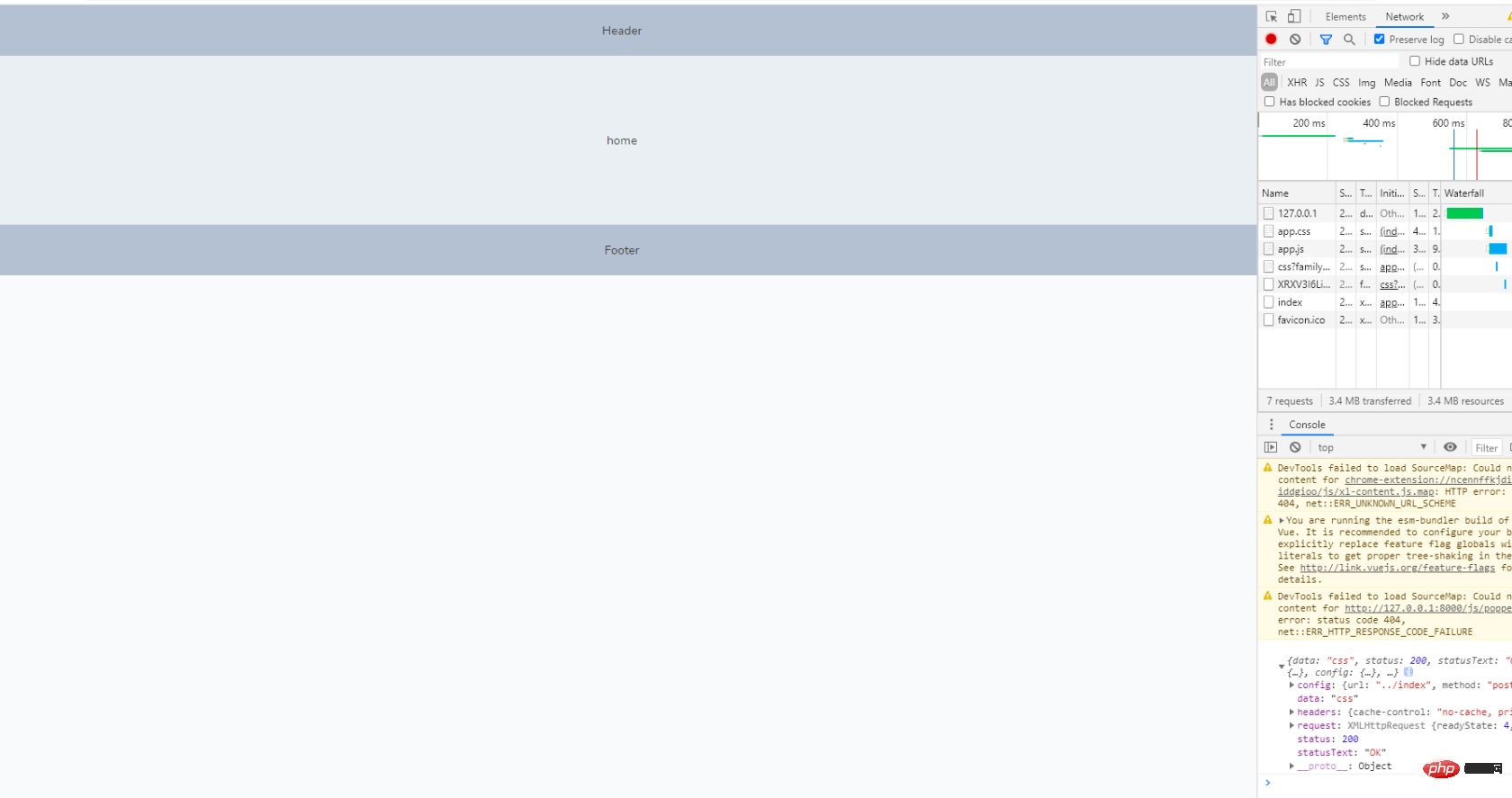
- Rendu

La sortie de la console est un test de demande axios post.
Fait !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Présentation de l'utilisation avancée de Where dans LaravelArticle suivant:Présentation de l'utilisation avancée de Where dans Laravel
Articles Liés
Voir plus- Résumé des méthodes courantes d'acquisition de chemin de répertoire dans Laravel
- Comment Laravel reçoit-il en même temps les paramètres de routage et les paramètres dans la chaîne de requête ?
- Comment laravel-mix compresse automatiquement les fichiers de modèle HTML
- Comment installer rapidement l'outil d'invite IDE du framework laravel
- Présentation de l'utilisation avancée de Where dans Laravel

