Maison >interface Web >Tutoriel Layui >Pourquoi la barre de progression layui ne peut-elle pas être affichée ?
Pourquoi la barre de progression layui ne peut-elle pas être affichée ?
- 王林avant
- 2021-03-10 11:07:523702parcourir

Avant-propos :
Le rendu de la barre de progression Layui est divisé en deux situations, à savoir : le rendu statique et le rendu dynamique.
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>Avec le morceau de code ci-dessus seul, la valeur de la barre de progression ne peut pas être affichée.
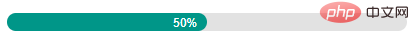
(1) Rendu statique
La barre de progression dépend du composant de l'élément Si elle n'est pas introduite, la barre de progression ne sera pas affichée.
layui.use('element', function () {
var element = layui.element;
});A ce moment, la barre de progression affiche les résultats comme suit :

(Partage vidéo d'apprentissage : tutoriel vidéo html)
(2) Rendu dynamique
Lorsque vous devez modifier dynamiquement la valeur de progression de la barre de progression, le site officiel de layui indique que le module element fournit la méthode de base element.progress().
Définissez d'abord le filtre de la barre de progression (lay-filter="demo"), puis il vous suffit d'exécuter cette méthode dans un événement ou une instruction pour modifier dynamiquement la valeur de la barre de précision. Mais pour le texte en pourcentage affiché dans la barre de précision, les utilisateurs doivent le modifier eux-mêmes.
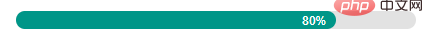
element.progress('demo', '80%');
La valeur de la barre de progression change à ce moment :

Recommandations associées : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

