Maison >interface Web >Tutoriel Layui >Quel est le rôle de layui-inline
Quel est le rôle de layui-inline
- 藏色散人original
- 2021-03-03 10:58:087652parcourir
layui-inline fait référence à l'élément en ligne dans le formulaire layui. Sa fonction est d'aligner plusieurs éléments sur une ligne ; l'élément en ligne n'occupera pas une ligne par lui-même et plusieurs éléments adjacents seront placés dans. la même ligne jusqu'à ce que Si une ligne ne peut pas tenir, une nouvelle ligne sera ajoutée et sa largeur changera avec le contenu de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version layui 2.5.6, ordinateur DELL G3.
en ligne dans formulaire layui
inline :
les éléments en ligne n'occuperont pas une ligne par eux-mêmes. Plusieurs éléments adjacents seront disposés dans la même ligne. Jusqu'à ce qu'une ligne ne puisse pas tenir, une nouvelle ligne le sera. sera ajouté, et sa largeur variera. Le contenu de l'élément change
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off"
class="layui-input">
</div>
</div>
</div>La classe="layui-input-inline" utilisée ci-dessus
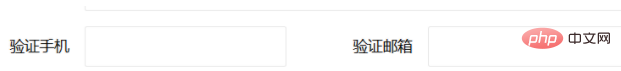
Le résultat de la page est comme ceci :

C'est-à-dire que les deux zones de saisie sont sur la même ligne.
Recommandé (gratuit) : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

