Maison >interface Web >js tutoriel >Quelle est la différence entre les fonctions fléchées et les fonctions ordinaires en js
Quelle est la différence entre les fonctions fléchées et les fonctions ordinaires en js
- 青灯夜游original
- 2021-03-02 11:43:1210301parcourir
Différence : La fonction flèche est "=>" et la fonction ordinaire est "fonction". Les fonctions fléchées ne peuvent pas être utilisées comme constructeurs et new ne peut pas être utilisé. Les fonctions fléchées ne lient pas les arguments, contrairement aux fonctions normales. Ceci dans les fonctions fléchées représente l'objet de niveau supérieur, et ceci dans les fonctions ordinaires représente l'objet actuel.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 5, ordinateur Dell G3.
Les fonctions ordinaires sont disponibles dans es5. Les fonctions fléchées sont le formulaire de fonction qui apparaît dans es6. Bien sûr, vous pouvez continuer à utiliser les fonctions ordinaires.
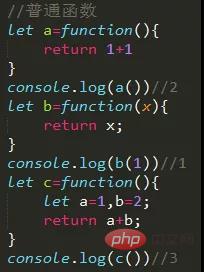
Tout le monde connaît les fonctions communes :
La forme est fondamentalement la même

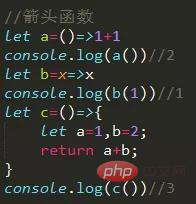
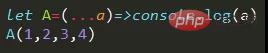
Jetons un coup d'œil à la fonction flèche :
Lors du développement, selon Dans les situations réelles, certaines choses peuvent être omises
Le retour et les {accolades} peuvent être omis pour un traitement unique
Un seul paramètre peut être omis (parenthèses)

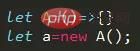
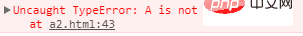
Fonction flèche Il ne peut pas être utilisé comme constructeur et ne peut pas être nouveau. Une erreur sera signalée


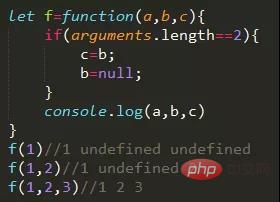
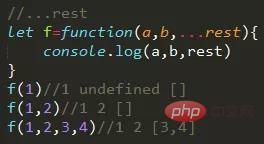
La fonction flèche ne lie pas les arguments, mais vous pouvez utiliser le... paramètre rest
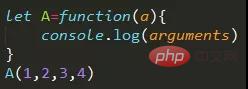
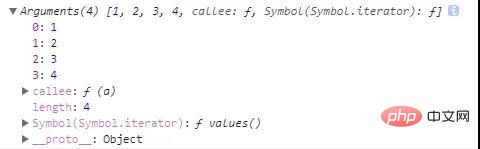
Ceci est un argument de fonction normal, vous pouvez utiliser


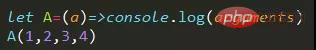
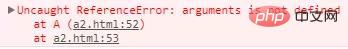
Ceci est une fonction fléchée, et une erreur sera signalée si elle est utilisée.


Mais il peut être utilisé comme ça, mais le résultat est différent des arguments.


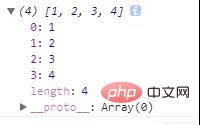
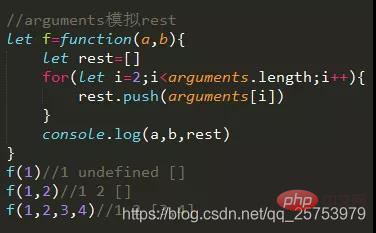
Le scénario d'utilisation général des arguments est le suivant : 3 paramètres peuvent être transmis et le paramètre du milieu est facultatif. Si un seul paramètre est passé, il est utilisé pour le paramètre 1, et si 2 paramètres sont passés, il est utilisé pour le paramètre 1 et le paramètre 3...

L'effet de l'utilisation du paramètre rest :
La valeur par défaut du repos est [], et des paramètres supplémentaires seront ajoutés au tableau

Ici, nous utilisons arguments pour simuler l'effet de repos :

Recommandations associées : Tutoriel vidéo JavaScript
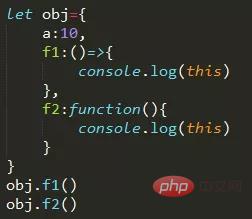
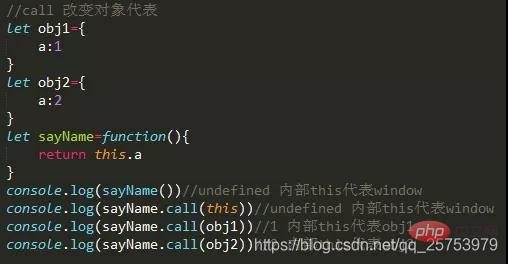
Les représentants de celui-ci des deux les fonctions sont différentes :
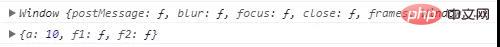
f1 est une fonction de flèche, et cela représente L'objet de la couche supérieure, s'il n'y a pas de couche supérieure personnalisée, représente la fenêtre.
f2 est une fonction ordinaire, et cela représente l'objet actuel.


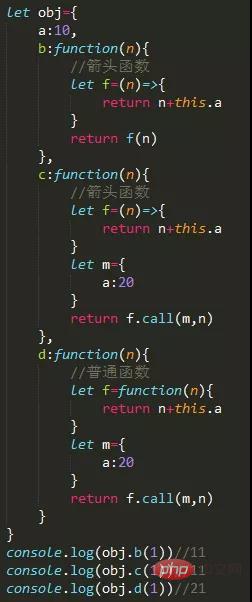
La fonction call() ou apply() de la fonction flèche n'affectera pas l'objet représentatif de ceci :
b, c et d sont toutes des fonctions ordinaires. Le f dans
b est une fonction de flèche, donc l'interne représente l'obj de la couche supérieure, et la valeur est 11. Le f dans
c est une fonction fléchée. Lors de l'appel de f's call(), cela n'affectera pas le this interne. Il représente toujours obj, et la valeur est 11
dans f est une fonction ordinaire. cela représente la fenêtre, mais parce que l'appel(m) de f est appelé, il devient m, la valeur est 21

Ici, nous mentionnerons la fonction d'appel :
La fonction d'appel est une méthode dont dispose chaque fonction, utilisée pour modifier ce vers quoi cela pointe dans une fonction normale.

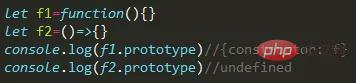
Les fonctions fléchées n'ont pas d'attribut prototype :
le prototype est une fonction ordinaire utilisée pour obtenir l'objet prototype.

Résumé :
Ceci dans la fonction flèche pointe vers l'objet supérieur, et bind(), call() et apply() ne peuvent pas changer la direction.
Ceci, dans une fonction normale, exécute l'objet dont la fonction est appelée.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

