Maison >interface Web >js tutoriel >Comment envelopper des lignes en javascript
Comment envelopper des lignes en javascript
- coldplay.xixioriginal
- 2021-03-01 14:01:326580parcourir
Comment envelopper des lignes en javascript : ajoutez d'abord un bouton en hmtl ; puis ajoutez une méthode d'invite de message en js, le code est [var tips="I am"+"n"+"Editor alert" ; (conseils)].

L'environnement d'exploitation de ce tutoriel : Système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Méthode Javascript pour le retour à la ligne :
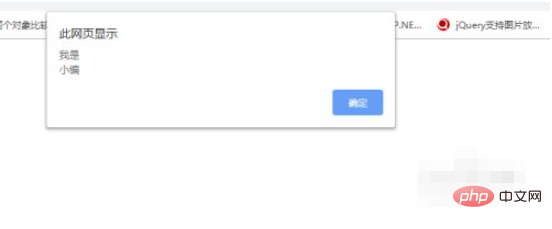
1 Dans js, l'alerte est généralement utilisée pour les invites de message, mais le contenu du message contextuel doit être renvoyé à la ligne. Ce Quand, nous devons utiliser n, n est le caractère de nouvelle ligne reconnu par le système Windows. L'effet est comme indiqué dans la figure :

2. Méthode spécifique : ajoutez un bouton dans hmtl pour déclencher l'invite de message et ajoutez une méthode d'invite de message dans js. Exécutez la page et l’effet comme indiqué ci-dessus apparaîtra. Notez que cette méthode ne s'applique pas si elle est affichée en HTML.
function checkMe()
{
var tips="我是"+"\n"+"小编";
alert(tips);
}
Recommandations d'apprentissage gratuites associées : Tutoriel vidéo javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la méthode d'abstraction des fonctions publiques en JavaScript
- Introduction aux expressions régulières JavaScript commençant par une lettre
- Synthèse de quelques points de connaissances en communication web en JavaScript (partage)
- Une analyse approfondie des littéraux d'objet en JavaScript
- Comprendre les bases de JavaScript (très détaillé)
- Comment améliorer les performances de l'opérateur spread en javascript ?

