Maison >interface Web >js tutoriel >Comment supprimer un certain style en CSS avec jquery
Comment supprimer un certain style en CSS avec jquery
- 藏色散人original
- 2021-02-28 11:18:003798parcourir
La méthode de suppression d'un style CSS dans jquery : créez d'abord un nouveau fichier html ; puis introduisez le fichier de la bibliothèque jquery.min.js puis utilisez style pour définir enfin le style du div ; , utilisez la fonction delbg créée. Supprimez simplement un certain style CSS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
jquery supprime un attribut avec style :
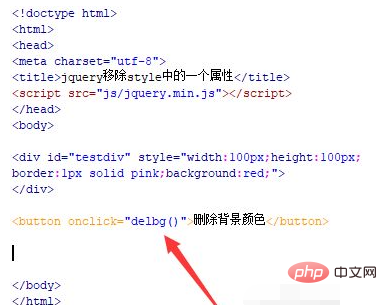
Créez un nouveau fichier html, nommé test.html, pour expliquer la suppression par jquery d'un attribut avec style.

Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js Ce n'est qu'après avoir chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery.

Dans le fichier test.html, utilisez la balise div pour créer un module et définissez son identifiant sur testdiv, qui est principalement utilisé pour obtenir l'objet div via cet identifiant ci-dessous .

Dans la balise div, utilisez style pour définir le style du div, utilisez css pour définir la largeur du div à 100px, la hauteur à 100px, la bordure à Bordure rose unie de 1 px et arrière-plan La couleur est rouge. [Recommandé : "Tutoriel vidéo CSS"]

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton et lier onclick au bouton bouton Événement Click, lorsque le bouton est cliqué, la fonction delbg() est exécutée.

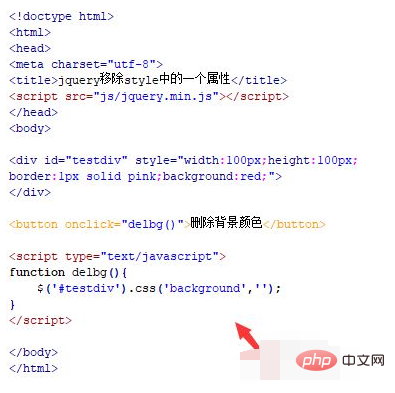
Dans la balise js, créez la fonction delbg() Dans la fonction, obtenez l'objet div via l'identifiant du div et utilisez la méthode css() pour. définissez l'attribut d'arrière-plan sur vide. Il est possible de supprimer la couleur d'arrière-plan.

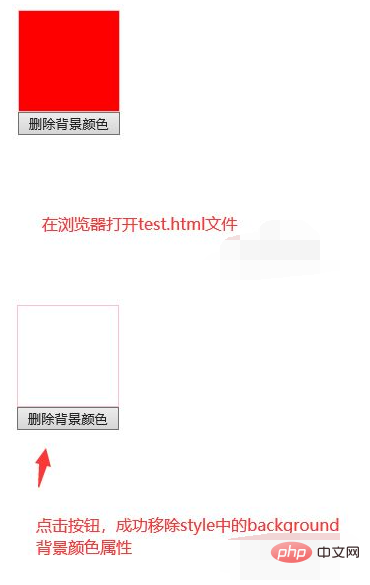
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si jquery ne prend pas en charge ie8 ?
- Comment implémenter la case à cocher jquery si elle n'est pas facultative
- Comment déterminer si le style spécifié existe dans jquery
- Comment résoudre le problème d'échec de jquery ajax
- Une brève discussion sur trois façons d'implémenter jQuery+CSS pour implémenter la barre de progression du chargement des pages Web frontales

