Maison >interface Web >tutoriel HTML >Comment faire en sorte que les polices changent automatiquement de couleur en HTML
Comment faire en sorte que les polices changent automatiquement de couleur en HTML
- 藏色散人original
- 2021-02-25 11:07:399533parcourir
Comment faire changer automatiquement la couleur des polices en HTML : Créez d'abord un nouveau fichier HTML ; puis dans la balise de style, entrez le code CSS tel que "@keyframes change {0% {color: #333;}50 % {color: #f60;}...}" pour que la police change automatiquement de couleur.

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3, ordinateur Dell G3
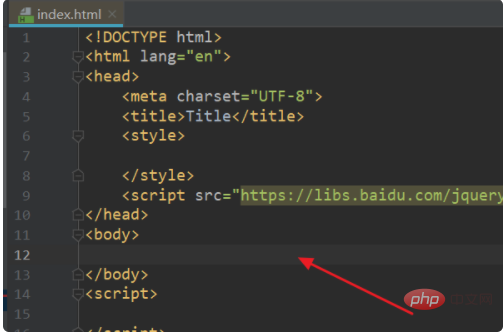
1. Tout d'abord, ouvrez l'éditeur HTML et créez un. nouveau fichier html, par exemple :index.html.

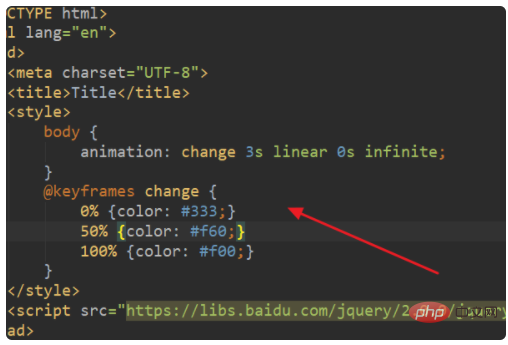
2. Dans la balise
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
[Recommandé : Tutoriel vidéo HTML]
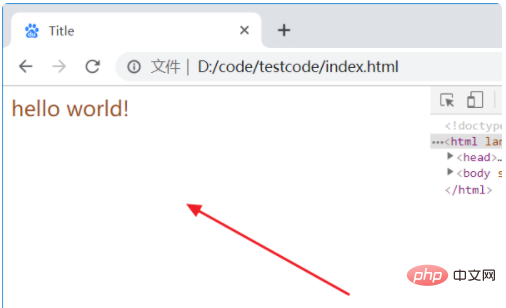
3. Le navigateur exécute la page index.html et la couleur de la police. changera automatiquement avec le temps.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

