Maison >interface Web >tutoriel CSS >Utilisez CSS pour créer du texte sur le côté droit de l'image
Utilisez CSS pour créer du texte sur le côté droit de l'image
- 藏色散人original
- 2021-02-24 10:58:4218615parcourir
Utilisez CSS pour réaliser le texte sur le côté droit de l'image : créez d'abord un exemple de fichier HTML ; puis introduisez une image via la balise img ; puis définissez un morceau de texte dans ; css pour réaliser le texte sur le côté droit de l’image.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
html+css Il y a des images à gauche et du texte à droite
C'est très simple L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="/static/imghwm/default1.png" data-src="02.png" class="lazy" alt="Utilisez CSS pour créer du texte sur le côté droit de l'image" ></div>
<div class="intro">
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
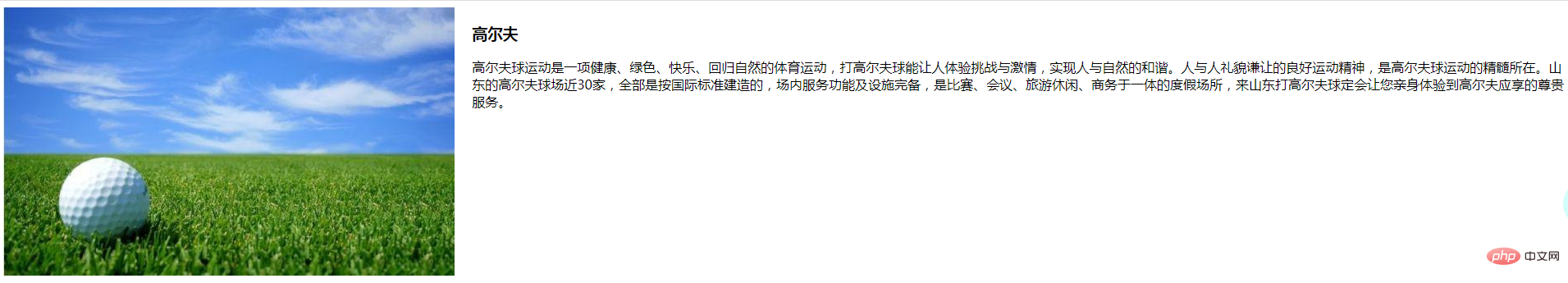
</html>. L'effet de course est le suivant :

[Recommandé : tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

