Maison >interface Web >Questions et réponses frontales >Comment mettre du texte sur la surface de l'image en HTML
Comment mettre du texte sur la surface de l'image en HTML
- 青灯夜游original
- 2021-02-22 11:36:2833293parcourir
Comment mettre du texte sur la surface de l'image en HTML : 1. Utilisez "background-image" pour définir l'image de fond, 2. Utilisez "img" pour définir l'image, et mettez le bloc img et le bloc de texte dans le même div ; puis transmettez l'attribut de position, vous pouvez utiliser le positionnement absolu et le positionnement relatif pour définir la position des images et du texte.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Méthode 1 : Utiliser l'image comme image d'arrière-plan, c'est-à-dire : background-image:url("....");
Vous pouvez la contrôler ici Carrelage horizontal et vertical des images d'arrière-plan :
background-repeat : aucun ; Pas de carrelage
background-repeat : répéter- x ; l'axe des x
background-repeat : répéter-y ; l'axe x horizontal et l'axe y vertical sont en mosaïque, ce qui est également l'état par défaut
-
Exemple :
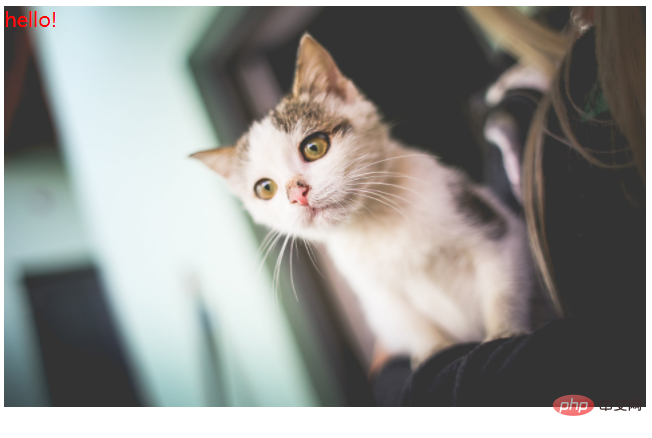
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div{ width: 100%; height: 500px; background-image:url(demo/img/5.jpg); background-size:100%; background-repeat:no-repeat; color: red; font-size: 20px; } </style> </head> <body> <div> hello! </div> </body> </html>Rendu :
Méthode 2 : placez le bloc img et le bloc texte dans le même div, puis définissez la position entre eux 
Par exemple, ce qui suit Bloc de code : <div style="position:relative;">
<img src="/static/imghwm/default1.png" data-src="...." class="lazy" / alt="Comment mettre du texte sur la surface de l'image en HTML" >
<div style="position:absolute; z-index:2; left:10px; top:10px">
haha
</div>
</div>
Le reste des positions peut être affiné en fonction de la situation réelle~~
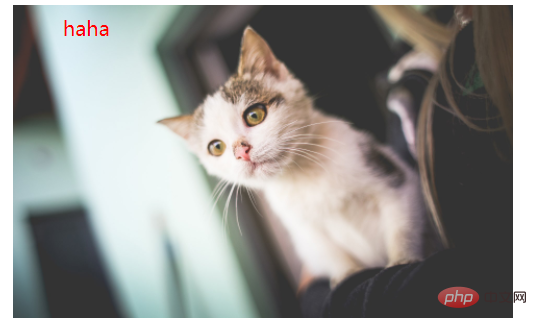
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 100%;
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div style="position:relative;">
<img src="/static/imghwm/default1.png" data-src="demo/img/5.jpg" class="lazy" style="max-width:90%"/ alt="Comment mettre du texte sur la surface de l'image en HTML" >
<div style="position:absolute; z-index:2; left:10px; top:10px">
haha
</div>
</div>
</body>
</html>
À propos de la différence entre les valeurs d'attribut relatives et absolues en position : 
position : absolue est un positionnement absolu ; il est relatif au positionnement du navigateur. Par exemple : position : absolue ; gauche : 20px ; haut : 80px Ce conteneur est toujours situé à 20px à gauche du navigateur et à 80px du haut du navigateur.
position : relative est un positionnement relatif, qui est relatif au conteneur précédent. Pour le moment, vous ne pouvez pas utiliser le coin supérieur gauche pour le positionnement. La marge doit être utilisée.
Par exemple :
Quand 1 a un fixe position. Le style de 1 est float : left ; width : 100px ; height : 800px ; 🎜>2 La position est à droite de 1, avec une distance de 120px
Pour plus de connaissances liées à la programmation, veuillez visiter :
Vidéo de programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

