Maison >Applet WeChat >Développement de mini-programmes >Utilisez le composant scroll-view pour réaliser l'effet spécial de revenir en haut du mini programme
Utilisez le composant scroll-view pour réaliser l'effet spécial de revenir en haut du mini programme
- 王林avant
- 2021-02-22 09:36:052705parcourir

Lorsque nous naviguons sur le Web, nous utilisons souvent la fonction de retour en haut en un clic. L'utilisation de cette fonction nous permet de revenir en haut de la page Web de manière très pratique. Surtout pour certaines pages Web relativement longues, cela est tout simplement inimaginable sans cette fonction. Alors comment implémenter cette fonction dans un petit programme ?
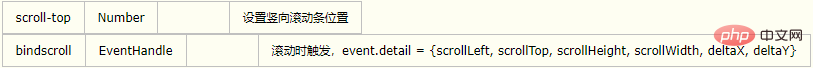
Il existe un composant qui peut être implémenté dans le mini-programme ici, à savoir le composant scroll-view. Il possède de nombreux attributs, parmi lesquels nous devons utiliser les deux attributs suivants pour traiter :

Obtenez la valeur scrollTop à partir du haut du document en déclenchant des événements par défilement Lorsqu'une certaine condition est atteinte [>300], affichez la couche gotop, écrivez un événement de clic pour. ce calque et réinitialisez la valeur de défilement vers le haut. J'ai accidentellement découvert un bug dans la configuration du défilement vers le haut. Si la valeur que je définirai la prochaine fois est la même que la valeur de défilement vers le haut cette fois, le document n'effectuera aucune action. Par conséquent, ce que je fais est de basculer le paramètre entre 0 et 1. La méthode spécifique est la suivante :
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS :
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
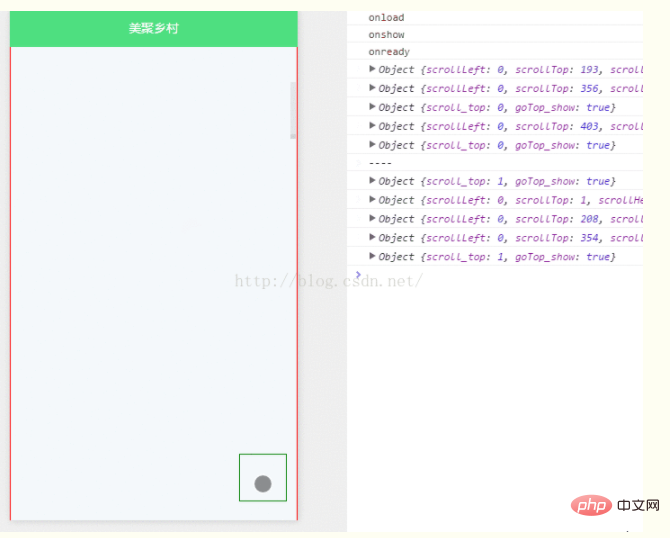
})Rendu final :

Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

