Maison >interface Web >js tutoriel >Explication détaillée des directives structurelles, des modules et des styles dans Angular
Explication détaillée des directives structurelles, des modules et des styles dans Angular
- 青灯夜游avant
- 2021-02-20 18:08:172412parcourir

Recommandations associées : "Tutoriel angulaire"
Directives structurelles
* est un sucre syntaxique, 12e797da004c62b198c09d965b9874a2exit5db79b134e9f6b82c0b36e0489ee08ed est équivalent à
<ng-template [ngIf]="user.login"> <a>退出</a> </ng-template>
qui évite d'écrire ng-template.
473f067f1d72ddde2d8a395651927d7b 811fc6446fb9b12517b02a4936ea68da alarm f707986a6e1dbde0e40f51b544d93ae3 e43f8886161e94258ae0edd4bbcbe9d8 adf0341f04f25ee4b7753d5094a966b9 alarm f707986a6e1dbde0e40f51b544d93ae3 -->
Pourquoi les instructions structurelles peuvent-elles changer la structure ?
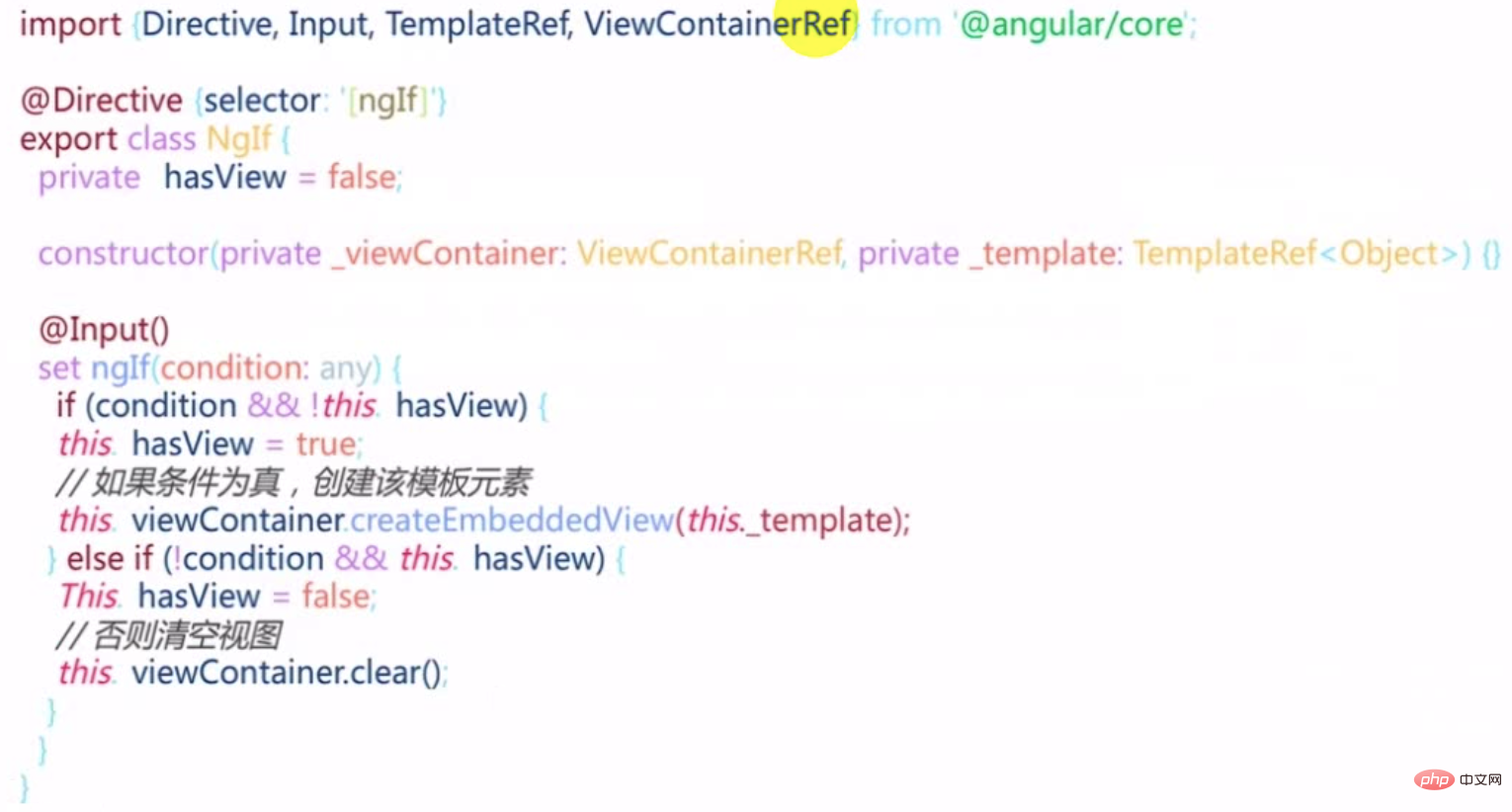
Code source ngIf

La méthode set est marquée comme @Input Si la condition est vraie et ne contient pas de vue, définissez l'identification hasView interne. position sur true, puis transmettez le viewContainer Créez une sous-vue basée sur le modèle.
Si la condition n'est pas vraie, utilisez le conteneur de vue pour effacer le contenu.
viewContainerRef : conteneur, le conteneur de la vue où se trouve l'instruction
2. Module Module
Qu'est-ce que c'est. un module ? Une collection de fichiers avec des fonctions indépendantes pour organiser les fichiers.
Métadonnées du module
entryComponents : Il est chargé immédiatement lors de la saisie du module (comme une boîte de dialogue), pas lorsqu'il est appelé.
exports : Si vous souhaitez que tout ce qui se trouve dans le module soit partagé par tout le monde, il doit être exporté.
Qu'est-ce que forRoot() ?
importations : [RouterModule.forRoot(routes)],
importations : [RouterModule.forChild(route)];
En fait, forRoot et forChild sont deux méthodes d'usine statique.
constructor(guard: any, router: Router); /** * Creates a module with all the router providers and directives. It also optionally sets up an * application listener to perform an initial navigation. * * Options (see `ExtraOptions`): * * `enableTracing` makes the router log all its internal events to the console. * * `useHash` enables the location strategy that uses the URL fragment instead of the history * API. * * `initialNavigation` disables the initial navigation. * * `errorHandler` provides a custom error handler. * * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`). * * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See * `ExtraOptions` for more details. * * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data * from parent to child routes. */ static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; /** * Creates a module with all the router directives and a provider registering routes. */ static forChild(routes: Routes): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; }
Les métadonnées changeront en fonction de différentes situations. Les métadonnées ne peuvent pas être spécifiées dynamiquement sans écrire de métadonnées, construisez directement une méthode d'ingénierie statique et renvoyez un module.
Écrivez un forRoot()
Créez un serviceModule :$ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }
Les métadonnées du ServiceModule ne sont pas nécessaires. Revenez avec une méthode statique forRoot.
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}Utilisez
importations : [ServicesModule.forRoot();]
3. Définition du style
ngClass, ngStyle et [class.yourclass]
ngClass : utilisés pour spécifier de manière conditionnelle et dynamique des classes de style, adaptées aux situations où un grand nombre de modifications sont apportées au style. Définissez la classe à l’avance.
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"rrreengStyle : utilisé pour spécifier dynamiquement et conditionnellement des styles, adaptés aux petits changements. Par exemple, [ngStyle]="{'order':list.order}" dans l'exemple suivant. la clé est une chaîne.
[class.yourclass] : [class.yourclass] = "condition" correspond directement à une condition. Cette condition est remplie et convient pour appliquer cette classe. La méthode d'écriture équivalente à ngClass équivaut à une variante et une abréviation de ngClass.
<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>1. Utilisez ngStyle pour ajuster l'ordre lors du glissement.
Le principe est de spécifier dynamiquement l'ordre du style du conteneur flex comme l'ordre dans l'objet modèle de liste.
1. Ajouter un ordre à la liste des tâches d'application dans taskHome
list-container est un conteneur flexible et son ordre de disposition est basé sur l'ordre.
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>2. Il doit y avoir un ordre dans la structure de données de la liste, alors ajoutez l'attribut order
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>3. Lorsque vous faites glisser la liste pour modifier l'ordre, modifiez l'ordre
.et échangez les deux L'ordre de srcList et target list
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur l'utilisation des intercepteurs dans angulaire9
- Solution à l'échec de la liaison de données Angularjs
- Environnement d'apprentissage d'introduction angulaire et construction de projets
- Comment configurer le plug-in AngularJS dans Eclipse
- Explication détaillée des gardes de routage dans Angular

