Maison >interface Web >Voir.js >Jetons un coup d'œil au rôle de l'attribut clé dans v-for !
Jetons un coup d'œil au rôle de l'attribut clé dans v-for !
- 青灯夜游avant
- 2021-02-10 18:14:313819parcourir

Recommandations associées : "Tutoriel vue.js"
En fait, ce n'est pas seulement vue, React demandera également chaque élément lors de l'exécution rendu de liste. Ajoutez l’attribut key à chaque composant.
Pour expliquer le rôle de la clé, nous devons d'abord introduire l'algorithme Diff du DOM virtuel.
Nous savons que vue et React implémentent un ensemble de DOM virtuel, ce qui nous permet de restituer la page sans manipuler directement les éléments du DOM et uniquement en manipulant les données. Le principe caché derrière lui est son algorithme Diff efficace.
L'algorithme Diff du DOM virtuel de vue et React est à peu près le même, et son noyau est basé sur deux hypothèses simples :
Deux composants identiques produisent des structures DOM similaires, différents composants génèrent différentes structures DOM.
Groupe de nœuds de même niveau, ils se distinguent par un identifiant unique.
Sur la base des deux hypothèses ci-dessus, la complexité de l'algorithme virtuel DOM Diff est réduite de O(n^3) à O(n).
Ici, nous empruntons une image à l'algorithme diff de React pour expliquer brièvement : 
Lorsque les données de la page changent, l'algorithme Diff ne comparera que le même niveau. :
Si les types de nœuds sont différents, tuez directement le nœud précédent, créez et insérez un nouveau nœud, et les nœuds enfants suivants de ce nœud ne seront pas comparés.
Si les types de nœuds sont les mêmes, les propriétés du nœud seront réinitialisées, mettant ainsi à jour le nœud.
Lorsqu'il y a de nombreux nœuds identiques dans une certaine couche, c'est-à-dire des nœuds de liste, le processus de mise à jour de l'algorithme Diff suit également les principes ci-dessus par défaut.
Par exemple, dans la situation suivante :

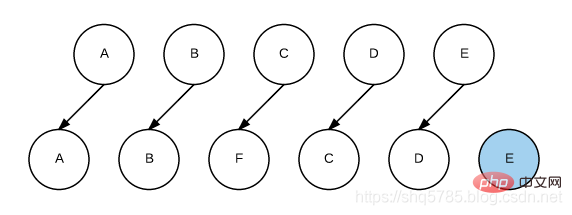
Nous espérons ajouter un F entre B et C. L'exécution par défaut de l'algorithme Diff est la suivante : 
Autrement dit, mettez à jour C en F, D en C, E en D, et enfin insérez E. N'est-ce pas très inefficace ?
Nous devons donc utiliser une clé pour identifier de manière unique chaque nœud. L'algorithme Diff peut identifier correctement ce nœud et trouver le bon emplacement pour insérer le nouveau nœud.

Donc en un mot, la fonction principale de key est de mettre à jour efficacement le DOM virtuel. De plus, lors de l'utilisation du changement de transition d'éléments avec le même nom de balise dans Vue, l'attribut key sera également utilisé. Le but est également de permettre à Vue de les distinguer
Sinon, Vue ne remplacera que ses attributs internes. et ne déclenche pas la transition.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

