Maison >interface Web >js tutoriel >Une analyse approfondie de la délégation d'événements en JS
Une analyse approfondie de la délégation d'événements en JS
- 青灯夜游avant
- 2021-02-01 17:50:341989parcourir

Pourquoi avez-vous besoin d'une délégation événementielle ?
Implémentez d'abord une petite fonction : après avoir cliqué sur le bouton HTML, affichez le message sur la console.
Afin d'implémenter cette petite fonction, vous devez sélectionner le bouton, puis utiliser la méthode addEventListener() pour attacher un écouteur d'événement :
<button id="buttonId">Click me</button>
<script>
document.getElementById('buttonId')
.addEventListener('click', () => console.log('Clicked!'));
</script>Ce qui précède consiste à écouter les événements sur un seul élément (en particulier le bouton).
Et si vous avez besoin d'écouter des événements sur plusieurs boutons ? Voici une implémentation possible :
<div id="buttons">
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
const buttons = document.getElementsByClassName('buttonClass');
for (const button of buttons) {
button.addEventListener('click', () => console.log('Clicked!'));
}
</script>Vous pouvez voir comment cela fonctionne sur Codesandbox . La liste des boutons
est itérée dans for (const button of buttons) et un nouvel écouteur est attaché à chaque bouton. De plus, une fois les boutons ajoutés ou supprimés de la liste, vous devez également supprimer ou attacher manuellement des écouteurs d'événements.
Y a-t-il une meilleure façon ?
Heureusement, l'écoute d'événements sur plusieurs éléments ne nécessite qu'un seul écouteur d'événement si nous utilisons le modèle "délégation d'événement".
Détails du mécanisme de propagation des événements utilisé par la délégation d'événements. Pour comprendre le fonctionnement de la délégation d'événements, vous devez d'abord comprendre ce qu'est la propagation d'événements.
Propagation de l'événement
Lorsque vous cliquez sur le bouton dans le code HTML ci-dessous :
<html>
<body>
<div id="buttons">
<button class="buttonClass">Click me</button>
</div>
</body>
</html>Combien d'éléments l'événement de clic se déclenchera-t-il ? Il ne fait aucun doute que le bouton lui-même reçoit l'événement click. Et tous les ancêtres des boutons, même les objets document et window le recevront également.
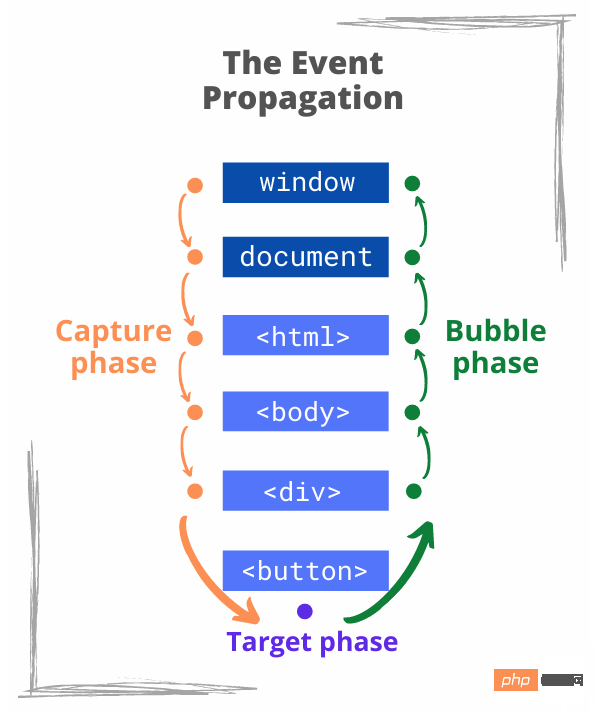
La propagation des événements de clic est divisée en trois phases :
Phase de capture - à partir de
window,documentet de la racine element, L'événement se propage jusqu'aux ancêtres de l'élément cibleÉtape cible - l'événement se déclenche sur l'élément sur lequel l'utilisateur a cliqué
-
Phase de bouillonnement - Enfin, l'événement bouillonne à travers les ancêtres de l'élément cible, jusqu'aux éléments racines
documentetwindow.

addEventListener Le troisième paramètre de la méthode captureOrOptions :
element.addEventListener(eventType, handler[, captureOrOptions]);
Vous permet de capturer des événements de différentes étapes.
- Si le paramètre
captureOrOptionsest manquant, ou estfalseou{capture:false}, alors l'auditeur capturera les phases cibles et bulles événement - Si le paramètre est
trueou{capture:true}, alors l'auditeur écoutera l'événement de la phase de capture .
Avec le code suivant, vous écouterez les événements de clic de phase de capture qui se produisent sur l'élément :
document.body.addEventListener('click', () => {
console.log('Body click event in capture phase');
}, true);Dans cette Démo Codesandbox , vous pouvez voir dans la console comment l'événement se propage lorsque vous cliquez sur le bouton.
Alors, comment la propagation des événements aide-t-elle à capturer plusieurs événements de boutons ?
L'algorithme est simple : attachez un écouteur d'événement au parent du bouton et capturez l'événement bouillonnant lorsque vous cliquez sur le bouton. C’est ainsi que fonctionne la délégation d’événements.
3. Délégation d'événement
Utilisons la délégation d'événement pour capturer les clics sur plusieurs boutons :
<div id="buttons"> <!-- Step 1 -->
<button class="buttonClass">Click me</button>
<button class="buttonClass">Click me</button>
<!-- buttons... -->
<button class="buttonClass">Click me</button>
</div>
<script>
document.getElementById('buttons')
.addEventListener('click', event => { // Step 2
if (event.target.className === 'buttonClass') { // Step 3
console.log('Click!');
}
});
</script>Ouvrez la Démo Codesandbox et cliquez sur Appuyez sur n'importe quel bouton et vous verrez 'Click!' messages enregistrés sur la console.
L'idée de la délégation événementielle est simple. Vous n'avez pas besoin d'attacher l'écouteur d'événement délégué directement au bouton, vous pouvez plutôt déléguer l'écouteur parent <div id="buttons">. Lorsque vous cliquez sur le bouton, l'écouteur de l'élément parent capturera l'<strong>événement bouillonnant</strong> (vous vous souvenez de la propagation de l'événement mentionnée plus tôt ?). <p>L'utilisation de la délégation d'événements nécessite 3 étapes : </p>
<h4>Étape 1 : Déterminez l'élément parent de l'élément que vous souhaitez surveiller pour les événements </h4>
<p>Dans l'exemple ci-dessus, <code><div id="buttons"> est l’élément parent du bouton. <h4>Étape 2 : Attachez l'écouteur d'événement à l'élément parent </h4>
<p><code>document.getElementById('buttons') .addEventListener('click', handler) Attachez l'écouteur d'événement à l'élément parent du bouton. Cet écouteur d'événement réagit également aux clics sur les boutons car l'événement de clic sur le bouton remonte à travers l'élément ancêtre (en raison de la propagation de l'événement).
步骤3:用 event.target 选择目标元素
单击按钮时,将会用event 对象参数调用处理函数。属性 event.target 访问在其上调度了事件的元素,在例子中是一个按钮:
// ...
.addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});顺便说明一下,event.currentTarget 指向事件侦听器直接附加到的元素。在例子中,event.currentTarget 是 <div id="buttons">。<p>现在,你可以看到事件委托模式的好处:事件委托仅需要一个事件侦听器,而不必像本文最初那样将侦听器附加到每一个按钮上。</p>
<h2 id="item-4">总结</h2>
<p>当发生点击事件(或传播的任何其他事件)时:</p>
<ul>
<li>事件从 <code>window、document、根元素向下传播,并经过目标元素的祖先(捕获阶段);
document 和 window(冒泡阶段)。该机制称为事件传播。
事件委托是一种有用的模式,因为你可以只需要用一个事件处理程序就能侦听多个元素上的事件。
使用事件委托需要三个步骤:
确定要监视事件的元素的父级元素
把将事件侦听器附加到父元素
用
event.target选择目标元素
更多计算机编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


