Maison >interface Web >tutoriel HTML >Qu'est-ce qu'un point d'ancrage en HTML
Qu'est-ce qu'un point d'ancrage en HTML
- 王林avant
- 2021-01-30 10:13:433528parcourir

Introduction de l'ancre :
La balise définit un lien hypertexte, utilisé pour créer un lien d'une page à une autre. L'attribut le plus important de l'élément est l'attribut href, qui indique la cible du lien. L'élément
(ou élément d'ancrage HTML, Anchor Element) est généralement utilisé pour représenter un point d'ancrage/lien. Mais à proprement parler, l'élément n'est pas un lien, mais une ancre hypertexte qui peut créer un lien vers un nouveau fichier et pointer vers n'importe quel élément utilisant l'attribut id. S'il n'y a pas d'élément ni d'attribut href, il peut être utilisé comme espace réservé pour la position du lien d'origine, souvent utilisé pour les liens d'accueil
Remarque : tout contenu de flux de documents peut être imbriqué, à condition que comme il ne s'agit pas d'une catégorie de contenu interactif (tels que des boutons, des liens, etc.)
Attribut
href
l'attribut href représente l'adresse, comprenant les 3 types suivants :
1. Adresse du lien
<a href="http://www.baidu.com">百度</a>

2. Adresse de téléchargement
<a href="test.zip">下载测试</a>

3. Point d'ancrage
(1) href : #id Name
<a href="#test">目录</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <div id="test" style="height: 200px;width: 200px; border: 1px solid black;margin-bottom: 300px;">内容</div>

(Partage de vidéos d'apprentissage : tutoriel vidéo html)
(2) href : adresse de la page #id name
<a href="http://baike.baidu.com/view/2202.htm#2">足球比赛规则</a>

[Remarque] L'attribut href ne doit pas être laissé vide Si vous n'avez pas besoin d'écrire l'adresse temporairement, écrivez # ou javascript :;. Si href est laissé vide, la page sera actualisée
La différence entre href et src
href (référence hypertexte) fait référence à une référence hypertexte, indiquant que la page actuelle fait référence à du contenu ailleurs
src (source) représente l'adresse source, ce qui signifie introduire du contenu ailleurs dans la page actuelle
, donc , <script>, <iframe>, etc. doivent utiliser src , tandis que <a> et <map>href</script>

4. tel:15012345678>15012345678 Vous pouvez appeler le clavier de numérotation du téléphone portable
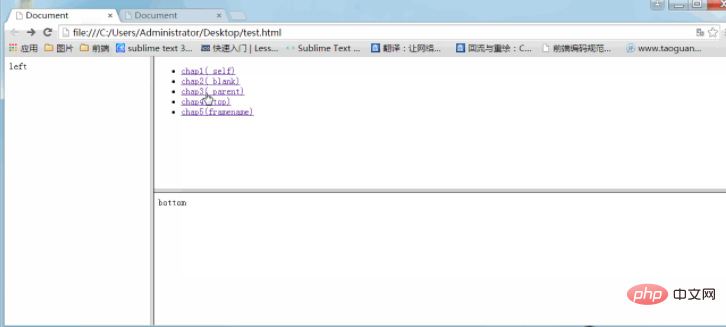
cibleL'attribut cible indique la méthode d'ouverture du lien
1. _self Fenêtre actuelle (par défaut)
2. _blank Nouvelle fenêtre 3. _parent parent frameset
4. _top fenêtre entière
5. _framename cadre spécifié
//外层框架
<frameset cols = "20%, *">
<frame src="left.html">
<frame src="right.html">
</frameset>
//里层框架
<frameset rows = "50%,*">
<frame src="top.html">
<frame src="bottom.html" name="bottom">
</frameset>
//锚点页
<ul class="list">
<li class="in"><a href="chap1.html" target="_self">chap1(_self)</a></li>
<li class="in"><a href="chap2.html" target="_blank">chap2(_blank)</a></li>
<li class="in"><a href="chap3.html" target="_parent">chap3(_parent)</a></li>
<li class="in"><a href="chap4.html" target="_top">chap4(_top)</a></li>
<li class="in"><a href="chap5.html" target="bottom">chap5(framename)</a></li>
</ul> download
download
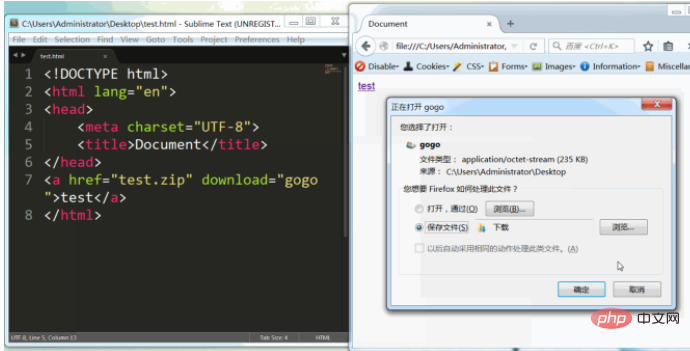
L'attribut download est utilisé pour définir le nom du fichier téléchargé (pris en charge par Firefox/chrome/opera)
<a href="test.zip" download="gogo">test</a>
 rel
rel
L'attribut rel représente la relation entre les liens
alternate 相较于当前文档可替换的呈现 author 链接到当前文档或文章的作者 bookmark 链接最近的父级区块的永久链接 help 与当前上下文相关的帮助链接 license 当前文档的许可证 next 后一篇文档 prev 前一篇文档 nofollow 当前文档的原始作者不推荐超链接指向的文档 noreferer 访问时链接时不发送referer字段 prefetch 预加载链接指向的页面(对于chrome使用prerender) search 用于搜索当前文档或相关文档的资源 tag 给当前文档打上标签
[Application] Lorsqu'un article long doit être affiché sur plusieurs pages, le préchargement de la navigation des pages avant et arrière peut être réalisé avec suivant ou précédent
<a href="prev.html" rel="prev prefetch prerender">前一页</a> <a href="next.html" rel="next prefetch prerender">后一页</a> //当然prefetch也可以用于预加载其他类型的资源<link rel="prefetch prerender" href="test.img">
Notes
1. La couleur du texte de la balise ne peut être définie que par elle-même et ne peut pas être héritée du parent
2. La couleur de soulignement de la balise change avec la couleur du texte
3 , les balises ne peuvent pas être imbriquées 相关推荐:html入门教程<div style="color: red;">
<a href="#">[1]从父级继承不到红色字体</a>
<br>
<a href="#" style="color: green">[2]下划线颜色与文本同色</a>
<br>
<a href="#">前面<a href="#">[3]a标签不可嵌套</a></a>
</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

