Maison >interface Web >js tutoriel >Que dois-je faire si le navigateur 360 ne prend pas en charge jquery ?
Que dois-je faire si le navigateur 360 ne prend pas en charge jquery ?
- 藏色散人original
- 2021-01-28 09:21:112690parcourir
La solution au problème selon lequel le navigateur 360 ne prend pas en charge jquery : cliquez d'abord sur l'option de menu du navigateur 360 et sélectionnez "Outils" -> "Options Internet" puis entrez l'option "Sécurité" dans Internet ; propriétés et sélectionnez Parmi eux, « niveau personnalisé » entre dans les paramètres de sécurité ; enfin, activez le script d'applet Java.

L'environnement d'exploitation de ce tutoriel : système windows7, navigateur jquery1.2.6&&360 version 12.3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo jquery
Pourquoi le navigateur 360 ne prend-il pas en charge jquery ?
Pour parler franchement, jquery est également un script javascript. Si votre navigateur autorise l'exécution de scripts, alors jquery peut être utilisé ; si le navigateur interdit l'exécution de javascript, alors jquery peut ne pas s'exécuter. Cependant, si l'effet de page est différent, il s'agit d'un problème de compatibilité avec le style du navigateur.
Comment activer Javascript dans le navigateur 360 :
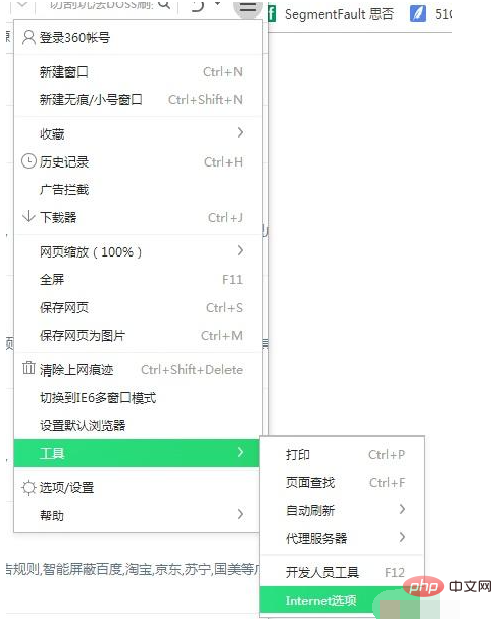
1. Entrez « Options Internet ».
Cliquez sur l'option de menu du navigateur 360 et sélectionnez "Outils" - "Options Internet".

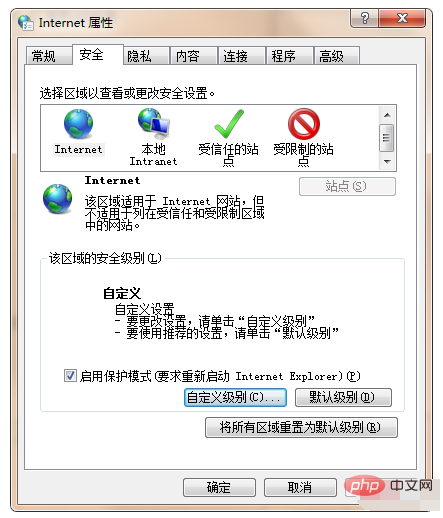
2. Entrez l'option « Sécurité » dans les propriétés Internet et sélectionnez « Niveau personnalisé » pour saisir les paramètres de sécurité.

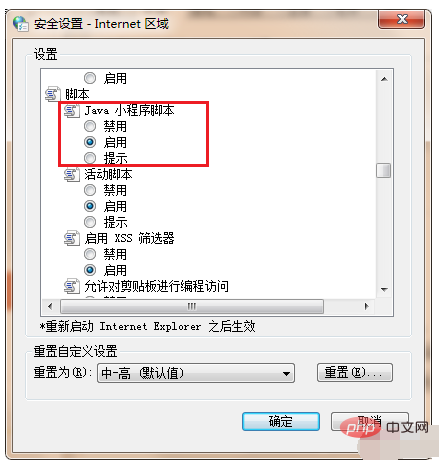
3. Activez le script d'applet Java dans les paramètres de sécurité.

version jQuery
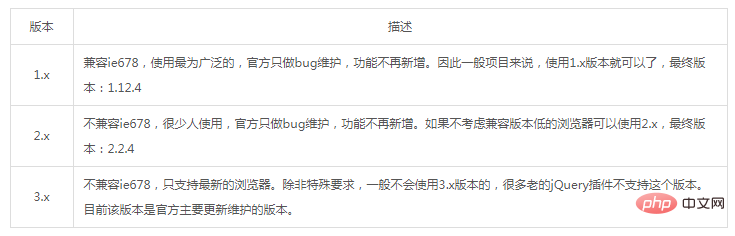
jQuery a sorti 1.x, 2.x, 3.x depuis sa naissance en 2006 Ces trois versions majeures. Sous ces trois versions majeures, il existe de nombreuses versions plus petites.

Sous la version majeure 1.X, il existe de nombreuses versions subdivisées, et les fonctions de chaque version auront certaines différences. La plupart des tutoriels que je vois en ligne sont la version 1.x. Manuel officiel de jquery : http://api.jquery.com/
Maintenir ie678 est un casse-tête. Généralement, nous chargerons un CSS et un JS supplémentaires pour le gérer séparément. Heureusement, le nombre de personnes utilisant ces navigateurs a progressivement diminué et les utilisateurs d'ordinateurs ont été progressivement remplacés par des utilisateurs mobiles. S'il n'y a pas d'exigences particulières, ils choisiront généralement d'abandonner le support d'IE678.
Avec l'essor des terminaux mobiles, jQuery a également lancé une version mobile de jQuery Mobile (framework jQuery mobile).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

