Maison >interface Web >tutoriel CSS >Utiliser CSS pour implémenter des bordures de dégradé arrondies
Utiliser CSS pour implémenter des bordures de dégradé arrondies
- 青灯夜游avant
- 2021-01-27 19:29:283691parcourir

Comment implémenter une bordure dégradée avec des coins arrondis en CSS ? L'article suivant vous présentera plusieurs façons d'implémenter intelligemment des bordures dégradées avec des coins arrondis à l'aide de CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
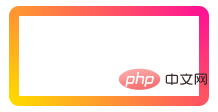
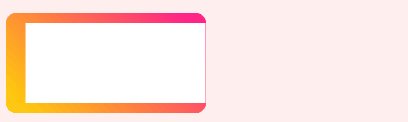
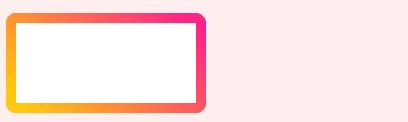
Comment obtenir l'effet de bordure dégradé suivant :

Ce problème en lui-même n'est pas difficile, et il y en a moyens d'y parvenir, principalement parce qu'il y a certains détails auxquels il faut prêter attention.
border-image
border-image est une spécification CSS CSS Le module Arrière-plans et bordures niveau 3 (la dernière version de la spécification officielle pour l'arrière-plan et les bordures) a ajouté une nouvelle valeur d'attribut.
Comme son nom l'indique, nous pouvons ajouter une image à l'élément de bordure, similaire à background-image, qui peut être une image ou un dégradé, et ne se limite plus à une couleur unie.
Utilisez border-image pour implémenter une bordure dégradée
Après avoir border-image, Il est devenu très pratique d'implémenter des bordures dégradées
Cependant, la syntaxe de border-image sera trop introduite par les lecteurs. eux-mêmes.
est implémenté comme suit :
<div class="border-image"></div>rrree
Les trois attributs ci-dessus de border-image peuvent être abrégés en border-image: linear-gradient(45deg, gold, deeppink) 1;
Les résultats suivants sont obtenus :

border-rayon échoue
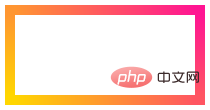
Regardez attentivement la démo ci-dessus border-radius: 10px est définie, mais la performance réelle n'a pas de coins arrondis. Le plus gros problème avec l'utilisation de border-image est que l'ensemble border-radius deviendra invalide.
Nous ne pouvons pas obtenir une bordure dégradée avec des coins arrondis. Pour cette raison, vérifiez la spécification officielle W3C et expliquez-la comme suit :
Les arrière-plans d'une boîte, mais pas son image de bordure, sont découpés à la courbe appropriée (comme déterminé par 'background-clip' ). Les autres effets qui coupent sur la bordure ou le bord de remplissage (tels que 'overflow' autre que 'visible') doivent également être coupés sur la courbe. Le contenu des éléments remplacés est toujours ajusté à la courbe du bord du contenu. . De plus, la zone située à l'extérieur de la courbe du bord de la bordure n'accepte pas les événements de souris de la part de l'élément.
Méthode 1 : background-image + pseudo-élément
La première méthode, Nous n'utilisons plus , mais utilisons la solution de + pseudo-élément, qui est également la méthode la plus couramment utilisée lorsque
n'apparaît pas dans la spécification.border-imagebackground-imageTrès simple, le schéma simple est le suivant : border-image
Utiliser  Implémentez un arrière-plan dégradé, puis superposez un fond blanc pour former une bordure dégradée.
Implémentez un arrière-plan dégradé, puis superposez un fond blanc pour former une bordure dégradée.
缺点
这个方案有两个问题,第一个是多使用了两个元素(当然在这里是 ::before 和 ::after),其次最致命的是,如果要求边框內的背景是透明的,此方案便行不通了。
法二,使用 background-clip 实现
第二种方法,使用 background-clip: content-box 以及 background-clip: border-box 配合使用。
background-clip:background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。它的部分取值和 box-sizing 类似。其中,
background-clip: border-box表示设置的背景background-image将延伸至边框background-clip: content-box表示设置的背景background-image被裁剪至内容区(content box)外沿
这里,我们使用设置两个 background-image,设置两个 background-clip ,并且将 border 设置为透明即可:
核心 CSS:
div {
width: 200px;
height: 100px;
border: solid 10px transparent;
border-radius: 10px;
background-image: linear-gradient(#fee, #fee),
linear-gradient(to right, green, gold);
background-origin: border-box;
background-clip: content-box, border-box;
}
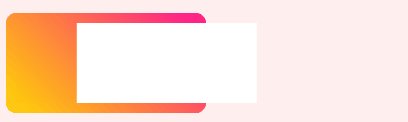
因为用到了 background-clip: border-box,所以还需要 background-origin: border-box 使图案完整显示,可以尝试下关掉这个属性,即可明白为什么需要这样做。
缺点
与第一种方法类似,如果要求边框內的背景是透明的,此方案便行不通了。
法三:border-image + overflow: hidden
这个方法也很好理解,既然设置了 background-image 的元素的 border-radius 失效。那么,我们只需要给它加一个父容器,父容器设置 overflow: hidden + border-radius 即可:
<div class="border-image-overflow"></div>
.border-image-pesudo {
position: relative;
width: 200px;
height: 100px;
border-radius: 10px;
overflow: hidden;
}
.border-image-pesudo::before {
content: "";
position: absolute;
width: 200px;
height: 100px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
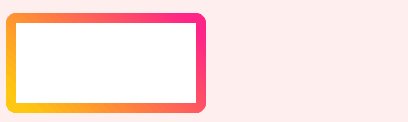
}效果如下:

当然,这里还是多借助了一个元素实现。还有一种方法,可以不使用多余元素实现:
法四:border-image + clip-path
设置了 background-image 的元素的 border-radius 失效。但是在 CSS 中,还有其它方法可以产生带圆角的容器,那就是借助 clip-path。
[clip-path](https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path),一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部 SVG 的路径。
简而言之,这里,我们只需要在 border-image 的基础上,再利用 clip-path 裁剪出一个带圆角的矩形容器即可:
<div class="border-image-clip-path"></div>
.border-image-clip-path {
position: relative;
width: 200px;
height: 100px;
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
clip-path: inset(0 round 10px);
}解释一下:clip-path: inset(0 round 10px) 。
- clip-path: inset() 是矩形裁剪
- inset() 的用法有多种,在这里
inset(0 round 10px)可以理解为,实现一个父容器大小(完全贴合,垂直水平居中于父容器)且border-radius: 10px的容器,将这个元素之外的所有东西裁剪掉(即不可见)。
非常完美,效果如下:

当然,还可以利用 filter: hue-rotate()顺手再加个渐变动画:

你可以在我 CSS-Inspiration 看到这个例子:
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon d'utiliser CSS pour obtenir des bordures translucides et de multiples effets de bordure
- css pour obtenir un effet d'animation de points
- Comment centrer le contenu du corps en CSS
- L'attribut font en CSS peut-il être en panne ?
- Conseils pour utiliser les variables CSS pour améliorer l'efficacité de la mise en page intelligente

