Maison >Applet WeChat >Développement de mini-programmes >Implémentation de l'applet de connexion au calendrier
Implémentation de l'applet de connexion au calendrier
- 王林avant
- 2021-01-26 09:36:462888parcourir

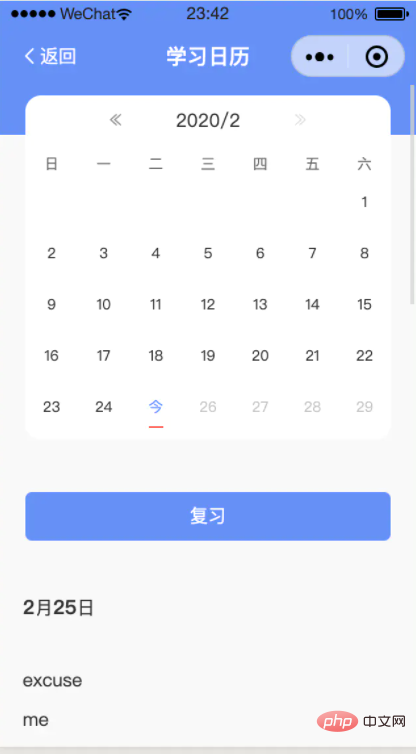
Tout d'abord, jetons un œil au rendu final :
(Partage de vidéos d'apprentissage : Introduction à la programmation)

Présentons les idées de mise en œuvre :
Tout d'abord, ce que nous voulons obtenir, ce n'est rien de plus que les données de chaque grille.
Obtenez d'abord le mois, puis cliquez sur le mois pour passer à un autre mois. Lorsqu'il atteint la ligne de démarcation, ce sera l'année précédente/suivante.
Alors, comment obtenir les données mensuelles ? Vous pouvez voir que le premier jour du mois commence par 1, puis xx jours, comme le 31 janvier, nous l'énumérons.
Mais le mois est affecté par l'année, donc le calcul est terminé qu'il s'agisse d'une année bissextile ou non.
Téléchargez le code
Obtenez la liste 7*5 de ce mois
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}Puis récupérez le mois
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
C'est tout les js que j'ai ci-dessus (j'ai encore besoin pour basculer entre le mois précédent et le mois suivant) Haha)
Mais le mois chinois est manquant Si nécessaire, vous pouvez faire correspondre celui-ci à nouveau
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
Ensuite, ce seront les mois supérieur et inférieur <.>
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},Mise à jour une fois les mois supérieurs et inférieurs terminés. Lors de la mise à jour des données, comme l'applet ne peut pas écrire de logique dans la vue, nous l'exploitons dans le mpa (c'est ma logique métier, vous n'avez pas besoin de le faire. ne vous inquiétez pas, je l'ai publié pour que tout le monde puisse le voir)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},Ensuite, vous remarquerez qu'il y a une chckin_list ici, qui est ce qui doit être rendu. view<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
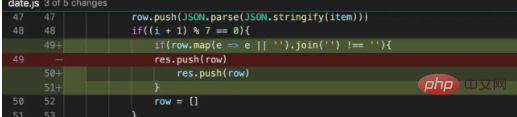
</view>Ce qui précède est ma logique métier. En fait, cela ne nécessite que if et day, car à l'exception des vides, tout le reste doit être rendu. Mais les affaires générales demandent également s'il faut s'enregistrer. Après aujourd'hui, la couleur grise n'est plus cliquable (il n'y a pas de non-cliquabilité ici car le clic est désactivé avec CSS) AutresLa raison pour laquelle je l'ai fait Je ne mets pas de CSS, c'est que le CSS de chacun est toujours le mien. Écrivez-le simplement, et si vous en avez vraiment besoin, laissez un commentaire ci-dessous. Oh, si vous voulez voir l'effet, allez dans le mini programme et recherchez "Mémoriser des mots le neuvième jour du neuvième jour" et cliquez sur le calendrier (l'un est la page d'accueil pour effectuer les tâches d'aujourd'hui , et l'autre est le mien -> le nombre de jours pour mémoriser les mots) (Si nécessaire, je peux vous dire comment faire le backend de connexion, nodejs) -- D'accord--C'est ça, bonne nuit- --Mise à jour partie--- (Quelqu'un m'a rappelé en bas (Maomao Fan) que le 31 mars dernier est manquant. J'ai vérifié et j'ai trouvé qu'il était coupé, car 5*7 ne peut pas être affiché en entier) Photo réparée


row.map(e => e || '').join('') !== ''--Fin--Recommandations associées :
Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

