Maison >interface Web >tutoriel CSS >Quel est le code de centrage CSS ?
Quel est le code de centrage CSS ?
- 藏色散人original
- 2021-01-25 09:22:1725528parcourir
Les codes de centrage CSS sont : 1. "vertical-align:middle" ; 2. "display:flex" 3. Définissez "display:table" pour l'élément parent et "display:table-cell" ; pour l'élément enfant "Peut réaliser un centrage vertical CSS et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
Recommandé : Tutoriel vidéo CSS
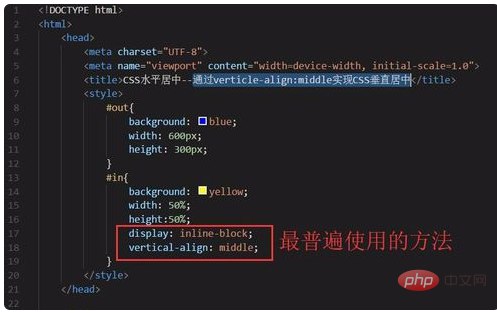
Utiliser vertical-align:middle pour implémenter le centrage vertical CSS est la méthode la plus couramment utilisée, mais il y a une chose qui nécessite une attention particulière , la verticale prend effet Le principe est que l'affichage de l'élément : inline-block. Étant donné que le bloc en ligne peut avoir les caractéristiques à la fois des éléments en ligne et des éléments au niveau du bloc, il peut donner aux éléments une largeur et une hauteur. Ainsi, le centrage peut être réalisé dans la boîte

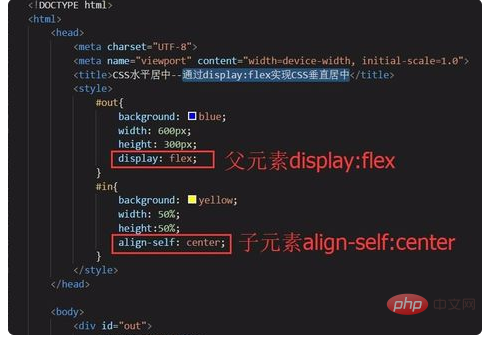
La façon d'obtenir un centrage vertical CSS via display:flex est de donner à l'élément parent display:flex et à l'élément enfant align; -self:center;
Ce principe est le même que le centrage horizontal CSS, mais il y a une différence dans la direction flexible. L'un est la ligne (valeur par défaut) et l'autre est la colonne.

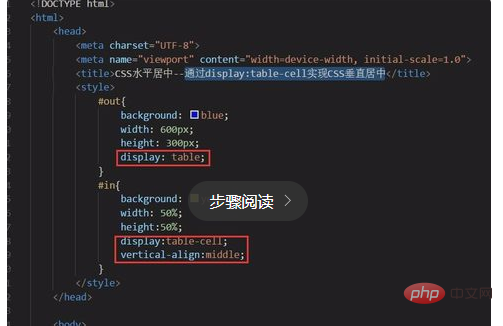
Donnez à l'élément parent display: table et à l'élément enfant display: table-cell pour implémenter le centrage vertical CSS Le tableau est également un mode de centrage couramment utilisé. est que cela affectera les éléments suivants. Certains styles provoquent certains effets, et il n'est pas recommandé d'utiliser cette méthode fréquemment.

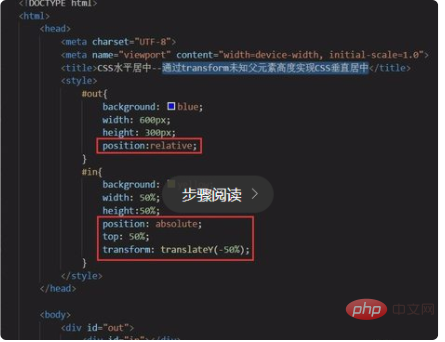
Donnez d'abord la position de l'élément parent : relative, puis donnez la position de l'élément enfant : absolue, et utilisez translateY pour le positionner verticalement au centre. Celui-ci est centré sur l'axe vertical. La nouvelle fonctionnalité de CSS3, traduire, permet de modifier le décalage de l'élément sur l'axe vertical.

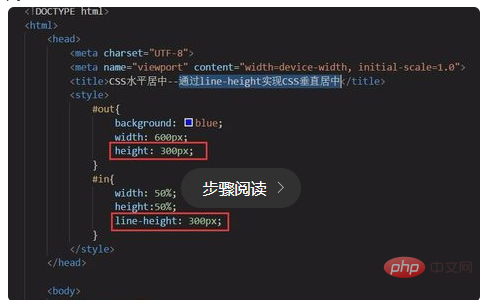
Définissez la valeur de hauteur de ligne de l'élément enfant égale à la hauteur de l'élément parent. Cette méthode convient aux cas où l'élément enfant est une seule ligne de texte. . L'axe vertical est également centré.

Y compris des informations :
Les feuilles de style en cascade (nom complet en anglais : Cascading Style Sheets) sont un type d'application HTML (Standard Universal Markup Language)) ou XML (un sous-ensemble du langage de balisage universel standard). CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour formater dynamiquement divers éléments des pages Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

