Maison >interface Web >Tutoriel Layui >Affichage de l'effet d'embellissement de l'interface de connexion Layui
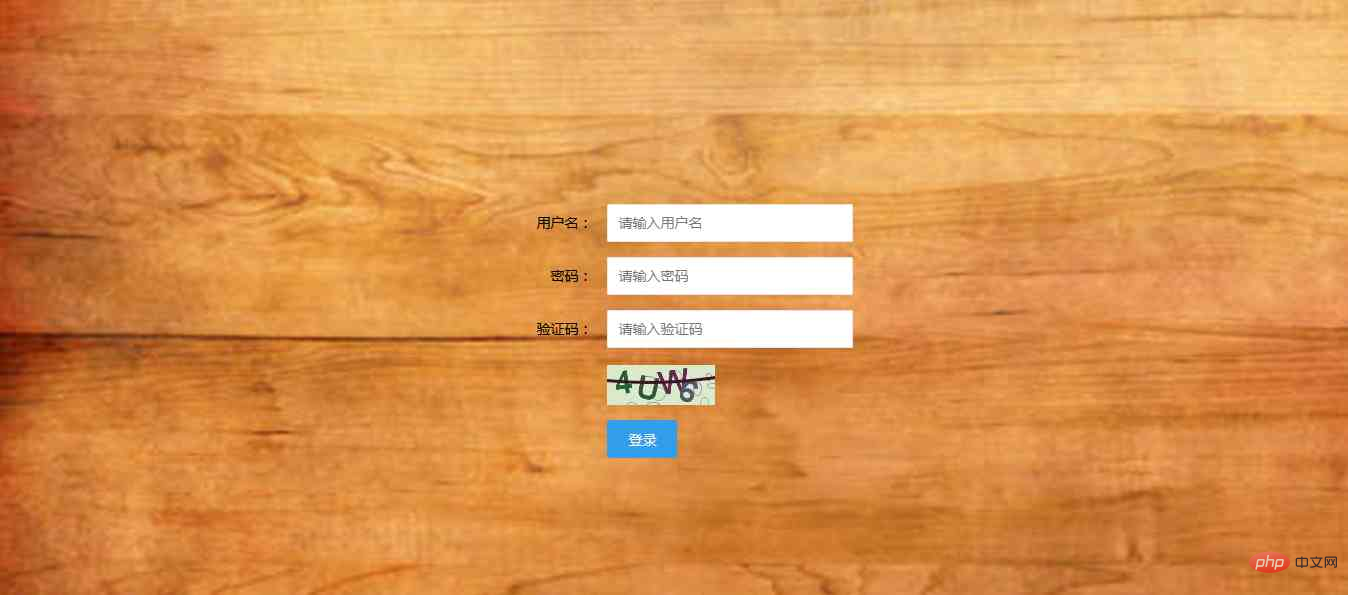
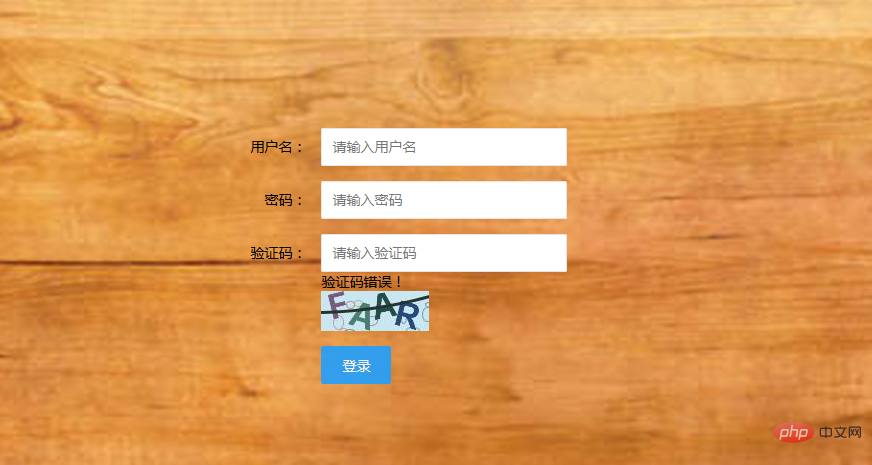
Affichage de l'effet d'embellissement de l'interface de connexion Layui
- 王林avant
- 2021-01-22 11:37:245808parcourir

Le code complet est présenté ci-dessous :
(Partage de vidéos d'apprentissage : Introduction à la programmation)
1. end html
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" href="/static/css/layui.css">
<link rel="stylesheet" href="/static/css/login.css">
</head>
<body>
<p class="clear box layui-main login">
<form class="layui-form layui-form-pane1" action="ulogin" method="post">
<p class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<p class="layui-input-block">
<input type="text" name="user.name" lay-verify="uname" required
placeholder="请输入用户名" autocomplete="off" class="layui-input">${UnameErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">密码:</label>
<p class="layui-input-block">
<input type="password" name="user.pwd" lay-verify="" required
placeholder="请输入密码" autocomplete="off" class="layui-input">${PwdErrMsg?if_exists}
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label">验证码:</label>
<p class="layui-input-block">
<input type="text" name="yzm" lay-verify="" required
placeholder="请输入验证码" autocomplete="off" class="layui-input">${yzmErrMsg?if_exists}<br>
<a href="/login.html"><img alt="验证码" src="/yzm"></a>
</p>
</p>
<p class="layui-form-item">
<label class="layui-form-label"></label>
<button class="layui-btn layui-btn-normal btn-center" type="submit">登录</button>
</p>
</form>
</p>
<script src="/static/js/layui.js"></script>
</body>
</html>Style d'interface de connexion
@CHARSET "UTF-8";
body{
background-image:url(/static/images/login-bg.png);
}
.login {
padding-top: 15%;
width: 26%;
}
.btn-center{
text-center:center;
margin:0 auto;
}2 Écrivez le contrôleur
qui est la méthode de connexion et la méthode ulogin
.sous la classe IndexController du package de contrôleur
package cn.pangpython.controller;
import com.jfinal.aop.Before;
import com.jfinal.core.Controller;
import com.jfinal.ext.kit.SessionIdKit;
import cn.pangpython.model.User;
import cn.pangpython.utils.DateUtils;
import cn.pangpython.utils.MD5;
import cn.pangpython.validate.RegistValidator;
import cn.pangpython.validate.UserLoginValidator;
/**
* @author pangPython
* 主页控制器
*/
public class IndexController extends Controller {
public void index(){
renderText("index");
}
//渲染注册页面
public void regpage(){
render("regist.html");
}
//处理注册
@Before(RegistValidator.class)
public void regist(){
String pwd = getPara("user.pwd");
String confirm = getPara("reg.confirm");
//验证码验证
boolean result = validateCaptcha("reg.yzm");
if(!result){
setAttr("yzmErrMsg", "验证码错误!");
render("regist.html");
return;
}
//确认密码验证
if(!pwd.equals(confirm)){
setAttr("confirmErrMsg", "请正确填写确认密码!");
render("regist.html");
return;
}
String uname = getPara("user.name");
User user = getModel(User.class);
String reg_time = DateUtils.dateToUnixTimestamp(DateUtils.getNowTime())+"";
//使用用户注册日期作为md5密码加密的盐值,可节省一个salt数据库字段
pwd = MD5.GetMD5Code(pwd+reg_time);
//给user实体类填充数据
user.setName(uname);
user.setPwd(pwd);
user.setRegTime(reg_time);
//使用jfinal的保存操作
user.save();
renderText("注册成功!");
}
public void login(){
render("login.html");
}
@Before(UserLoginValidator.class)
public void ulogin(){
// 验证码结果
boolean result = validateCaptcha("yzm");
if (!result) {
setAttr("yzmErrMsg", "验证码错误!");
render("login.html");
return;
}
String uname = getPara("user.name");
String sql = "select * from user where name = ? limit 1";
User user = User.dao.findFirst(sql, uname);
if (user != null) {
String pwd = MD5.GetMD5Code(getPara("user.pwd") + user.getRegTime());
if (user.getPwd().equals(pwd)) {
// 生成唯一标识
String sessionId = SessionIdKit.me().generate(getRequest());
// 设置服务器端session
setSessionAttr(sessionId, user);
// 设置用户端cookie
setCookie("cuser", sessionId, 60000);
//redirect("/user");
renderText("登录成功!");
} else {
// 密码不正确
setAttr("UnameErrMsg", "用户名或密码不正确!");
render("login.html");
}
} else {
// 用户名不存在
setAttr("UnameErrMsg", "用户名不存在!");
render("login.html");
}
}
}3. Écrire le validateur de connexion
UserLoginValidator sous le package de validation hérite du validateur de JFinal
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class UserLoginValidator extends Validator {
@Override
protected void handleError(Controller controller) {
controller.keepPara();
}
@Override
protected void validate(Controller arg0) {
validateRequired("user.name", "UnameErrMsg", "请输入用户名!");
validateRequired("user.pwd", "PwdErrMsg", "请输入密码!");
validateRequired("yzm", "yzmErrMsg", "请输入验证码!");
}
}Affichage de l'effet :


Recommandations associées : layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment utiliser jquery dans layuiArticle suivant:Comment utiliser jquery dans layui

