Maison >interface Web >js tutoriel >Quelle est la différence entre les nœuds et les éléments DOM
Quelle est la différence entre les nœuds et les éléments DOM
- 青灯夜游avant
- 2021-01-21 10:10:062701parcourir

Recommandations associées : "tutoriel vidéo javascript" Le document est considéré comme une interface vers une structure arborescente, où chaque nœud est un objet du document. DOM fournit également un ensemble de méthodes pour interroger l'arborescence, modifier la structure et le style.
DOM utilise également le terme élément (Element) qui est très similaire à un nœud. Alors, quelle est la différence entre les nœuds et les éléments DOM ?
1. Nœuds DOM La clé pour comprendre la différence entre les nœuds et les éléments est de comprendre ce qu'est un nœud.
D'un point de vue de haut niveau, un document DOM se compose d'une hiérarchie de nœuds. Chaque nœud peut avoir des parents et/ou des enfants.
Regardez le document HTML suivant :
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
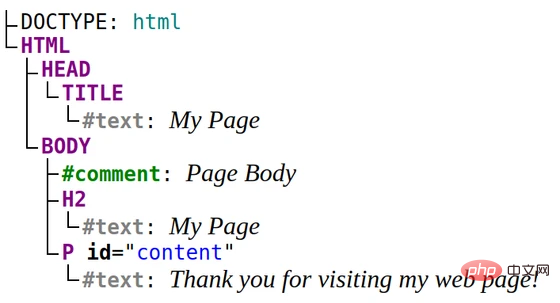
</html>Le document contient la hiérarchie de nœuds suivante :
<p></p> <p></p> est un nœud dans l'arborescence des documents. Il possède 2 nœuds enfants : et
est un nœud dans l'arborescence des documents. Il possède 2 nœuds enfants : et
est un nœud avec 3 nœuds enfants : nœud de commentaire , titre
. Le nœud parent du nœud est le nœud <!-- Page Body -->. <h2></h2><p></p>Une balise dans un document HTML représente un nœud. Fait intéressant, le texte normal est également un nœud. Le nœud de paragraphe a 1 nœud enfant : le nœud de texte .
1.2 Types de nœuds<p></p>“Thank you for visiting my web page!”Comment distinguer ces différents types de nœuds ? La réponse réside dans l'interface du DOM Node, en particulier dans l'attribut
peut avoir l'une des valeurs suivantes représentant le type de nœud : Node.nodeType
Node.ELEMENT_NODENode.nodeType
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE La constante
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
- indique de manière significative le type de nœud : par exemple,
- représente le nœud d'élément, représente le nœud de texte,
Node.ELEMENT_NODEPar exemple, sélectionnons le nœud de paragraphe et visualisons son Node.TEXT_NODE attribut : Node.DOCUMENT_NODE
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => trueLe type de nœud représentant l'ensemble de l'arborescence du document du nœud est : nodeType
document.nodeType === Node.DOCUMENT_NODE; // => true2 . Éléments DOM
Node.DOCUMENT_NODEAprès avoir maîtrisé la connaissance des nœuds DOM, il est maintenant temps de distinguer les nœuds et les éléments DOM.
Si vous comprenez la terminologie des nœuds, la réponse est évidente : les éléments sont des nœuds d'un type spécifique
, ainsi que des types tels que document, commentaire, texte, etc. <p></p>En bref, les éléments sont des nœuds écrits à l'aide du balisage dans un document HTML., element (Node.ELEMENT_NODE),
, , sont tous des éléments tels qu'ils sont représentés par des balises. <title></title>Les nœuds de type document, commentaire, texte ne sont pas des éléments car ils ne sont pas écrits à l'aide de balises : <h2></h2><p></p>
est le constructeur de l'élément dans le JS-DOM. Un paragraphe est à la fois un nœud et un élément. C'est une instance à la fois de
et de <p></p>const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true
Node En termes simples, les éléments sont des sous-types de nœuds, tout comme les chats sont des sous-types d'animaux. HTMLElementNode3. Attributs DOM : nœuds et éléments HTMLElementEn plus de faire la distinction entre les nœuds et les éléments, il est également nécessaire de distinguer les attributs DOM qui contiennent uniquement des nœuds ou uniquement des éléments. <p></p>Les propriétés suivantes de type nœud sont évaluées à un nœud ou une collection de nœuds () :
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
Cependant, les propriétés suivantes sont des éléments ou des collections d'éléments (
) : <p></p>node.parentElement; // HTMLElement or null node.children; // HTMLCollection
NodeList Puisque et node.children renvoient une liste d'enfants, pourquoi avez-vous les deux propriétés ? Bonne question ! HTMLCollectionConsidérez l'élément de paragraphe suivant contenant du texte :
<p> <b>Thank you</b> for visiting my web page! </p>
Ouvrez la démo et regardez les attributs node.childNodes et
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]
La collection contient 2 nœuds : childNodes, et children nœud de texte !
Cependant, la collection paragraph.childNodes ne contient qu'un seul article : <b>Thank you</b>. for visiting my web page!
ne contient que des éléments, le nœud de texte n'est pas inclus ici car son type est texte (paragraph.children), pas élément (<b>Thank you</b>).
Ayant à la fois node.childNodes et node.children, nous pouvons choisir l'ensemble d'enfants auxquels accéder : tous les nœuds enfants ou uniquement les enfants qui sont des éléments.
4. Résumé
Un document DOM est une collection hiérarchique de nœuds, chaque nœud peut avoir des parents et/ou des enfants. Comprendre la différence entre les nœuds et les éléments DOM est facile si vous comprenez ce que sont les nœuds.
Les nœuds ont des types, et les types d'éléments en font partie. Les éléments sont représentés par des balises dans les documents HTML.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

