Maison >interface Web >js tutoriel >Implémenter JS natif pour implémenter un graphique carrousel
Implémenter JS natif pour implémenter un graphique carrousel
- coldplay.xixiavant
- 2021-01-20 17:45:133326parcourir

Recommandations d'apprentissage gratuites : tutoriel vidéo javascript
Utilisation de JS natif pour implémenter des images de carrousel
Aujourd'hui, je vais partager un cas d'utilisation de JS natif pour implémenter des images de carrousel, avec une explication plus détaillée du processus. Les amis sont invités à parcourir et à critiquer. Le rendu statique est le suivant : 
Idée de base
Carrelez quelques images d'affilée, puis calculez le décalage puis utilisez une minuterie pour implémentez-le Carrousel programmé.
Étapes :
1. Construisez d'abord la structure HTML de base
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo1.jpg" class="lazy" alt="轮播图1">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo2.jpg" class="lazy" alt="轮播图2">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo3.jpg" class="lazy" alt="轮播图3">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo4.jpg" class="lazy" alt="轮播图4">
<img src="/static/imghwm/default1.png" data-src="./images/lunbo5.jpg" class="lazy" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="/static/imghwm/default1.png" data-src="./images/leftArrow.png" class="lazy" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="/static/imghwm/default1.png" data-src="./images/rightArrow.png" class="lazy" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>2. >
Utilisez le positionnement absolu pour placer les flèches gauche et droite ainsi que le petit cercle en bas dans la position appropriée. La largeur de la zone du conteneur extérieur est égale à la largeur d'une image et la largeur de la zone d'image est la somme des largeurs de toutes les images. Toutes les images restent flottantes pour obtenir une disposition horizontale.☆☆☆Remarque : Il est souligné ici que l'attribut left de la boîte d'image imgBox doit être écrit dans un style en ligne, sinon la valeur de left ne peut pas être obtenue en js
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>
3. Partie logique js
3.1 Implémentez d'abord la fonction consistant à cliquer sur les flèches gauche et droite pour glisser vers la gauche et la droite
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}Le rendu est le suivant : 
// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange() 3.3 Implémentez la souris en survolant l'image Lorsqu'elle est activée, arrêtez la commutation automatique, restez dans l'image actuelle et continuez à basculer automatiquement lorsque vous quittez // 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)
Ajoutez un petit épisode ici :
Ce que j'ai surveillé au début était l'événement mouseout, mais lors des tests, il a été constaté que l'événement mouseout serait déclenché plusieurs fois lorsque la souris sortait de la boîte du conteneur, ce qui entraînait plusieurs appels à la fonction autoChange , plusieurs minuteries activées et un changement d'image chaotique. J'ai vérifié la différence entre l'événement mouseout et l'événement mouseleave :- mouseover et mouseout peuvent être déclenchés à la fois sur l'élément parent et ses éléments enfants. . Lorsque la souris passe sur un élément, le nombre de déclencheurs dépend du nombre d'éléments enfants.
- mouseenter et mouseleave ne sont déclenchés que sur l'élément parent Lorsque la souris passe sur un élément, elle ne sera déclenchée qu'une seule fois.
- mouseover et mouseout sont déclenchés avant mouseenter et mouseleave
Pour faire simple, :
- où mouseout is Dans la zone de sélection, le passage de l'élément parent à l'élément enfant est également considéré comme un déclencheur de déplacement.
- mouseleave, dans la zone sélectionnée, qu'il y ait des éléments enfants ou non, il ne sera déclenché qu'une fois déplacé.
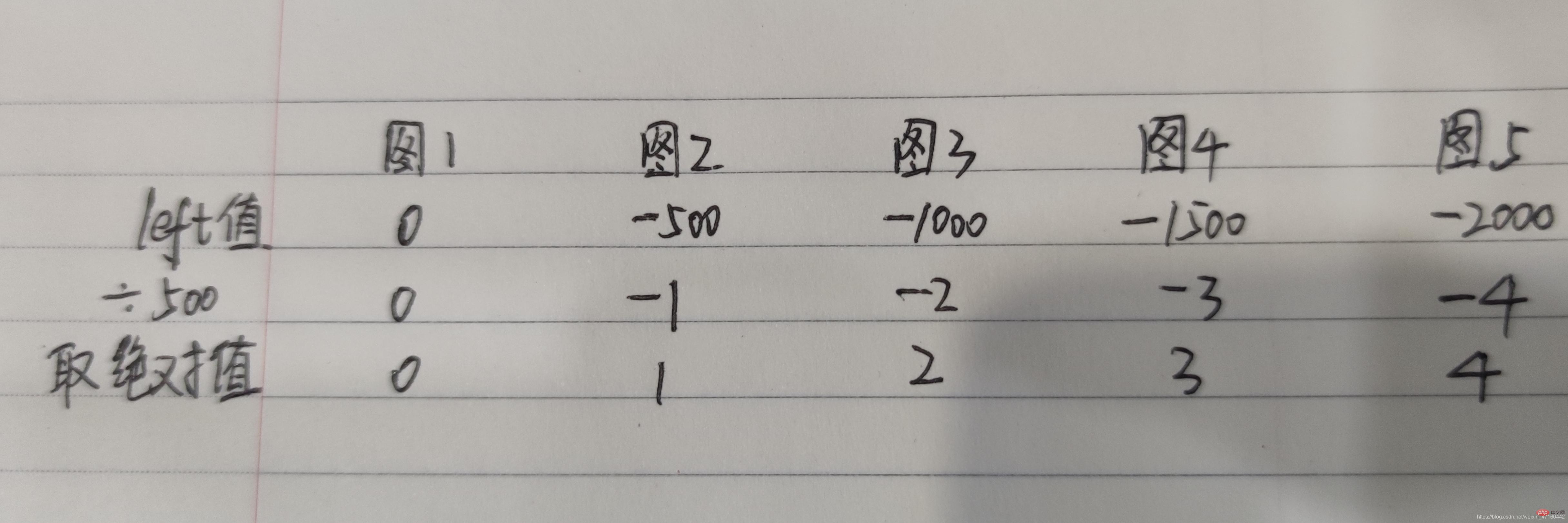
 Ça peut être calculé/calculé dans la fonction goLast() et goNext() L'indice du petit cercle sélectionné
Ça peut être calculé/calculé dans la fonction goLast() et goNext() L'indice du petit cercle sélectionné
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}Le rendu après avoir terminé 3.2, 3.3 et 3.4 est le suivant : 
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()
Le rendu est le suivant :  Jusqu'à présent, la fonction carrousel a été mis en œuvre, mais en tant que trouble obsessionnel-compulsif, j'ai trouvé que lors du changement automatique, les flèches gauche et droite s'affichent et cela n'a pas l'air bien, je vais donc faire quelques petits ajustements.
Jusqu'à présent, la fonction carrousel a été mis en œuvre, mais en tant que trouble obsessionnel-compulsif, j'ai trouvé que lors du changement automatique, les flèches gauche et droite s'affichent et cela n'a pas l'air bien, je vais donc faire quelques petits ajustements.
//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="max-width:90%">
<img src="/static/imghwm/default1.png" data-src="./images/leftArrow.png" class="lazy" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="max-width:90%">
<img src="/static/imghwm/default1.png" data-src="./images/rightArrow.png" class="lazy" alt="右箭头"></a>
Dans à l'écoute des événements de souris, remplacez le code suivant // 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
}) Rendu : 
C'est tout. Si vous l'aimez, aimez-le et enregistrez-le. !
Bienvenue sur le blog personnel Gedong Zhang
Ce qui suit est le code complet.
原生js实现轮播图——小肉包





Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment écrire un effet carrousel en utilisant CSS ?
- Comment implémenter des effets carrousel simples avec JS ? (Explication détaillée avec images et texte)
- Comment utiliser CSS pour obtenir une commutation de carrousel transparente ?
- Comment écrire une image de carrousel jquery
- Vue.js peut-il créer des images de carrousel ?








