Maison >Applet WeChat >Développement de mini-programmes >Comment résoudre le problème de la lenteur de la couverture des nouvelles versions des mini-programmes
Comment résoudre le problème de la lenteur de la couverture des nouvelles versions des mini-programmes
- 王林avant
- 2021-01-20 09:39:222770parcourir

Problème :
Étant donné que le mécanisme de mise à jour du mini programme est asynchrone, certains utilisateurs n'utiliseront pas la nouvelle version immédiatement, ce qui entraîne la nouvelle version du mini écrasement du programme Le taux est relativement lent.
(Partage de vidéo d'apprentissage : Vidéo de programmation)
Démarrage à froid, démarrage à chaud
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。 冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序(目前:5分钟),此时无需重新启动这个过程就是热启动;
Remarque : La bibliothèque de base doit être 1.9. 90 ou Dans les versions ultérieures, après avoir ajouté les mises à jour obligatoires, cela ne prendra effet qu'à la prochaine version !
Solution
1. Supprimez le mini-programme, puis recherchez à nouveau pour ajouter le mini-programme, ou effacez les données du cache WeChat (l'expérience utilisateur est trop mauvaise)
2. . Forcer la mise à jour, code Comme suit :
Code front-end : ajoutez
onLaunch: function () {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
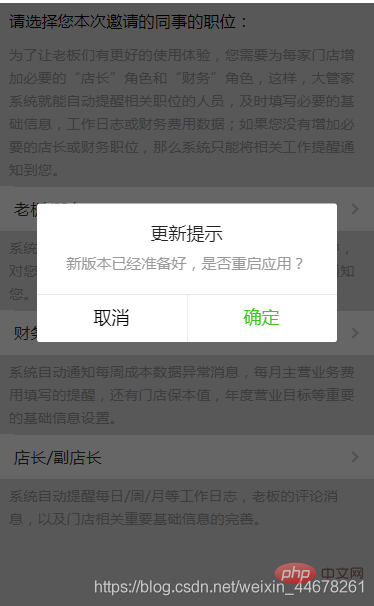
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '更新提示',
content: '新版本下载失败',
showCancel: false
})
})
}code de test dans app.js
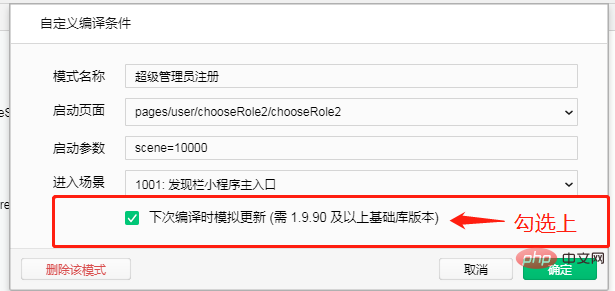
Dans les outils de développement WeChat, sélectionnez une compilation personnalisée, sélectionnez un page, et vérifiez Dernière et prochaine mise à jour de la simulation de compilation


Connaissance du document officiel WeChat
从基础库 1.9.90 开始,微信提供了 wx.getUpdateManager 接口,使用该接口,可以获知是否有新版本小程序、 新版本是否下载好以及应用新版本的能力。当小程序冷启动时,如果有新版本,会马上触发新版本的下载。 wx.getUpdateManager 接口会返回一个 UpdateManager 实例,UpdateManager 包含了三个回调: onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果 onUpdateReady:当新版本下载完成,会回调这个事件 onUpdateFailed: 当新版本下载失败,会回调这个事件 还有重启应用新版本的接口: applyUpdate:当新版本下载完成(onUpdateReady),调用该方法会强制当前小程序应用上新版本并重启
Adresse officielle : Mise à jour obligatoire du mini programme Adresse officielle
Recommandations associées : Tutoriel de développement de mini-programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

