Maison >outils de développement >webstorm >Webstorm peut-il créer des projets React ?
Webstorm peut-il créer des projets React ?
- 藏色散人original
- 2021-01-20 09:38:305250parcourir
Webstorm peut créer des projets React. La méthode de construction est la suivante : installez d'abord webstorm et configurez-le ; puis configurez l'environnement du nœud sous webstorm ; puis installez et exécutez "npm install -g create-react-app" sous le terminal. ; enfin Créez simplement une nouvelle réaction.

L'environnement d'exploitation de ce tutoriel : système Windows7, version webstorm2020.3&&react16.4.0, ordinateur Dell G3.
Recommandé : "Tutoriel webstorm"
Créez un projet React avec webstorm
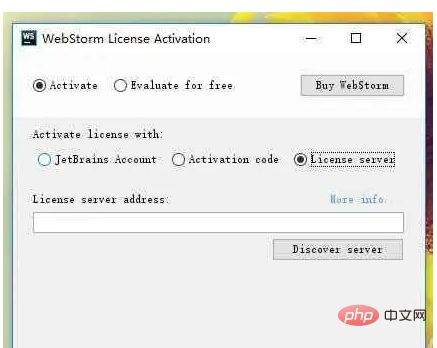
Téléchargez et installez webstorm, puis configurez-le, la configuration est réussie :

Une fois la configuration réussie, vous pouvez démarrer le projet webstorm.
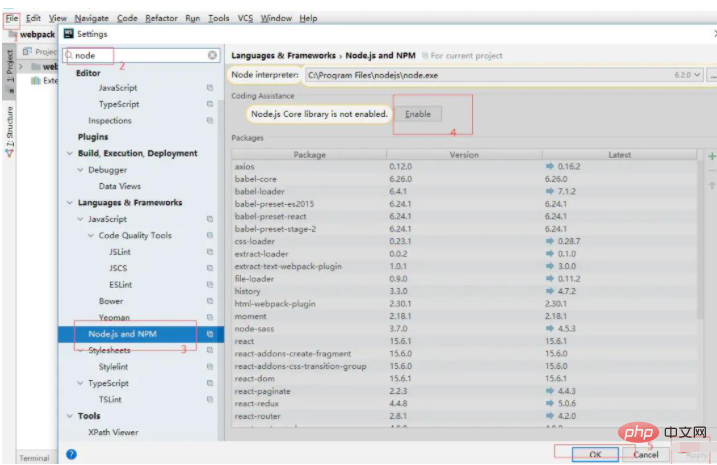
1 : Configurer l'environnement du nœud sous webstorm :

2 : Après achèvement :
Réagir à l'adresse officielle de l'échafaudage :
https://github.com/facebook/create-react-app
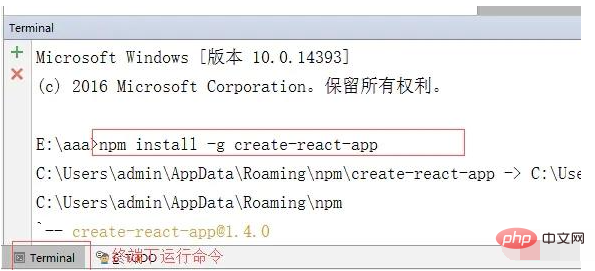
Installez et exécutez npm install -g create-react-app dans le terminal Il n'est pas nécessaire de l'installer pour chaque projet. Installez simplement un webstorm une fois

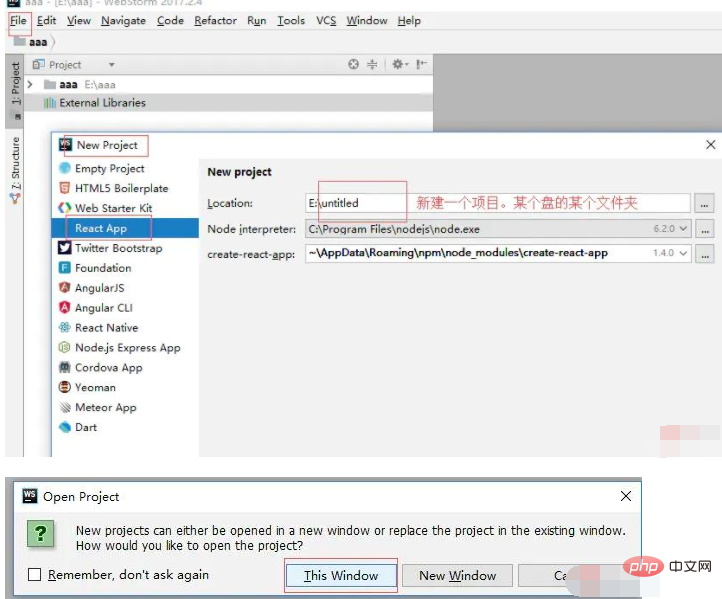
3 : Vous pouvez créer directement un nouveau projet d'application React.


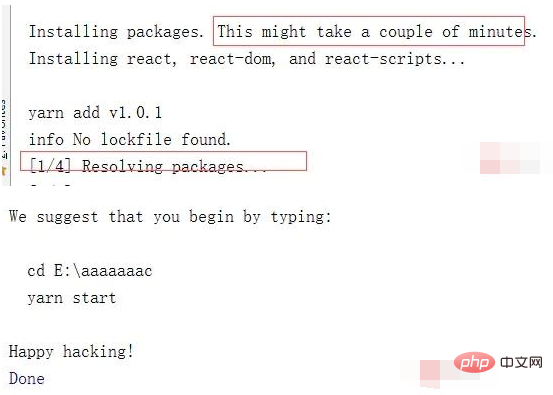
4 : Comme indiqué ci-dessus : Une fois l'installation terminée : exécutez npm list -depath0 (vérifiez les dépendances téléchargées qui ne sont pas vides package)
ou npm ls (afficher tous les packages de dépendances téléchargés, y compris les fichiers vides)

Complétez et ouvrez l'entrée

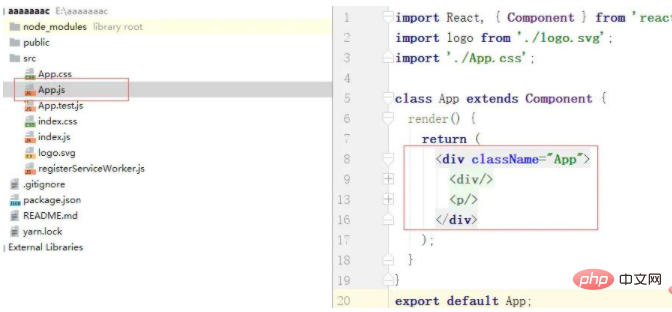
5 : Enfin, vous pouvez réaliser votre propre projet React par vous-même

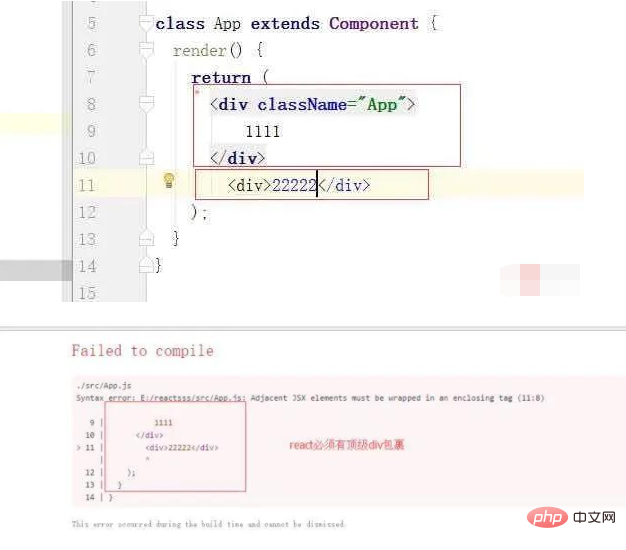
Remarque : il doit y avoir des éléments de package de niveau supérieur : sinon, une erreur est signalé
Comme indiqué ci-dessous :

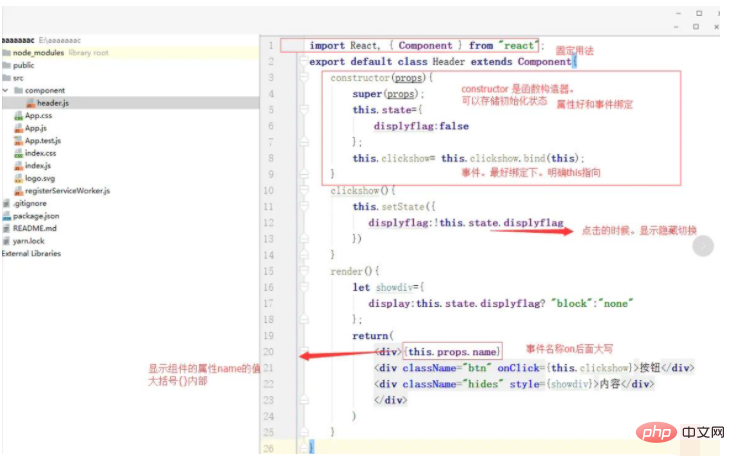
6 : Initialisation :
Créez un nouveau dossier de composants. Et créez un header.js comme indiqué ci-dessous : Le bouton contrôle la visibilité du contenu
L'en-tête de classe après la classe abrégée doit être en majuscule. Si vous devez l'exporter vers d'autres endroits pour référence, vous devez l'exporter. la classe par défaut

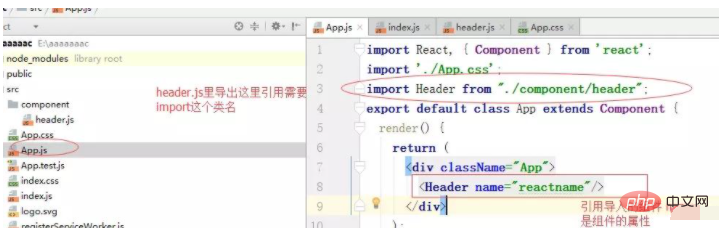
7 : Référence aux composants exportés

8 : Résultat final

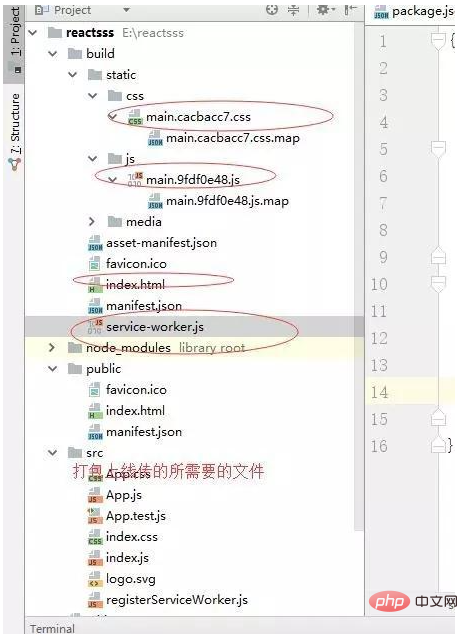
9 : Emballez et mettez en ligne une fois le projet terminé. Le fichier téléchargé en exécutant Yarn build est tel qu'indiqué ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

