Maison >outils de développement >atom >Plug-ins couramment utilisés recommandés pour atom (coloration de la syntaxe vue)
Plug-ins couramment utilisés recommandés pour atom (coloration de la syntaxe vue)
- 青灯夜游avant
- 2021-01-19 18:55:135274parcourir

Recommandations associées : atome (tutoriel vidéo)
L'utilisation de l'atome était aussi un accident et j'ai été en l'utilisant auparavant, je connais assez bien certaines utilisations rapides de sublime. J'ai changé pour une entreprise, et l'entreprise utilisait simplement atom.
J'ai trouvé qu'atom est toujours très bon. Il ressemble beaucoup à sublime. De nombreux packages sont très complets. Vous pouvez jeter un œil à certaines introductions spécifiques par vous-même.
Maintenant, laissez-moi vous présenter quelques plug-ins couramment utilisés :
(Si le plug-in est installé et la configuration est terminée, mais elle n'a pas obtenu l'effet souhaité, il suffit de quitter et de rouvrir)
Astuce : Parfois, l'installation échoue, puis changez d'avis :
1. Recherchez le dossier C: /Users/your username/.atom/packages/
2. Utilisez gitbash dans le répertoire des packages .atom
3.git clone xxxxx/atom-beautify .git ( L'adresse du plug-in sur github)
3.cd .atom-beautify (entrez le répertoire du plug-in téléchargé)
4.npm install
5. Terminé (n'oubliez pas de redémarrer atom)
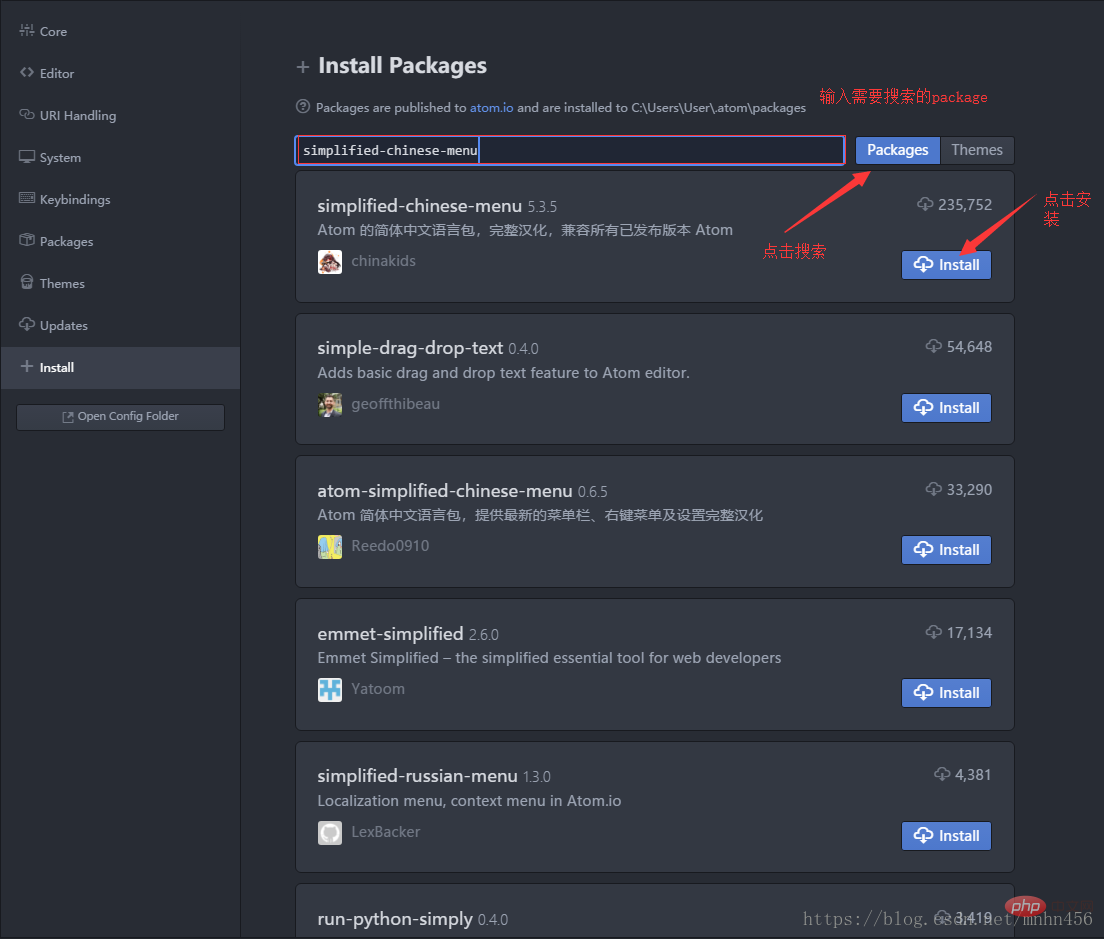
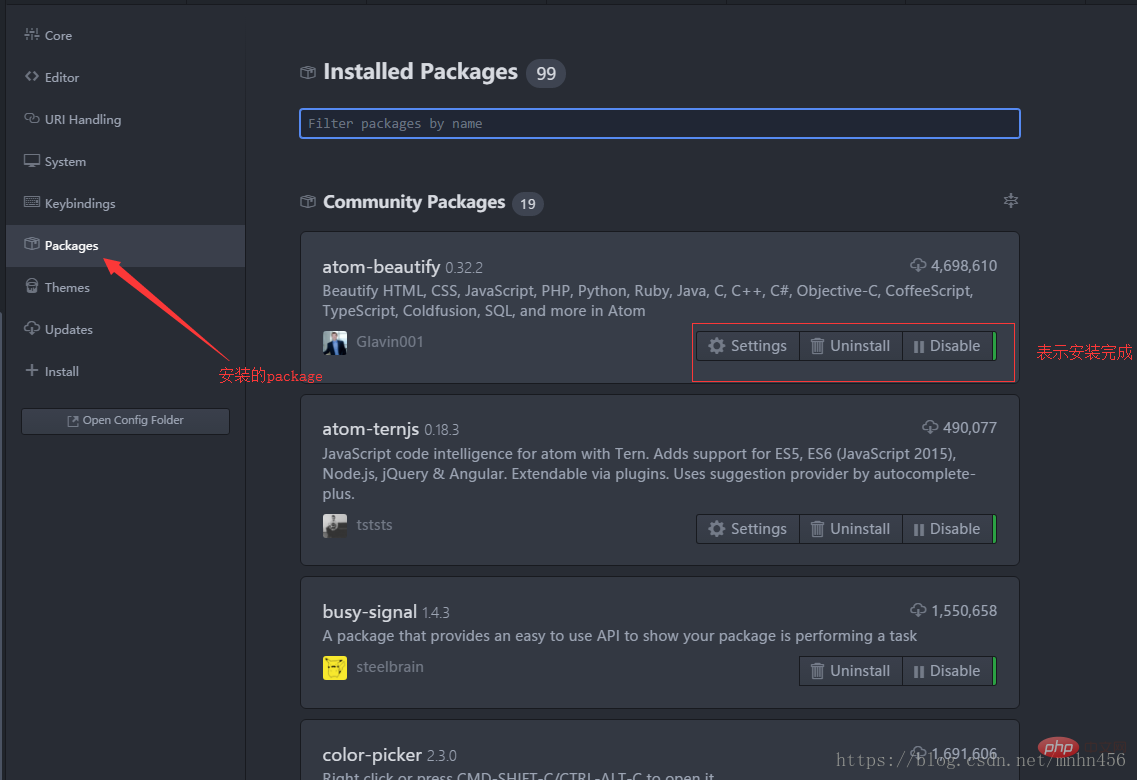
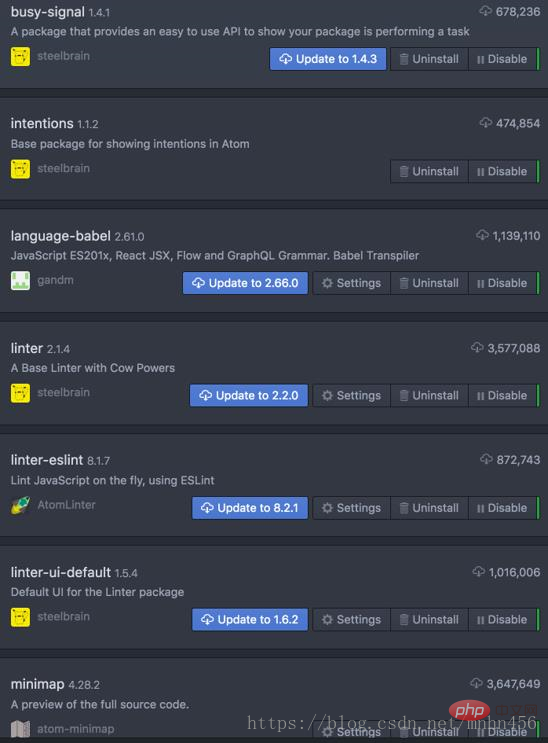
Avant de présenter le plug-in, parlons de l'emplacement où le plug-in est installé : Packages > Thèmes


1. Paramètres de synchronisation
fonctionne avec github pour synchroniser les informations de votre plug-in atom et les informations de configuration, vous permettant de configurer facilement un ordinateur et de le partager avec plusieurs ordinateurs.
2. Emmet
peut générer du HTML basé sur la syntaxe Emmet. Quiconque a fait du développement front-end connaîtra ce plug-in. C'est tellement utile que je pleure.
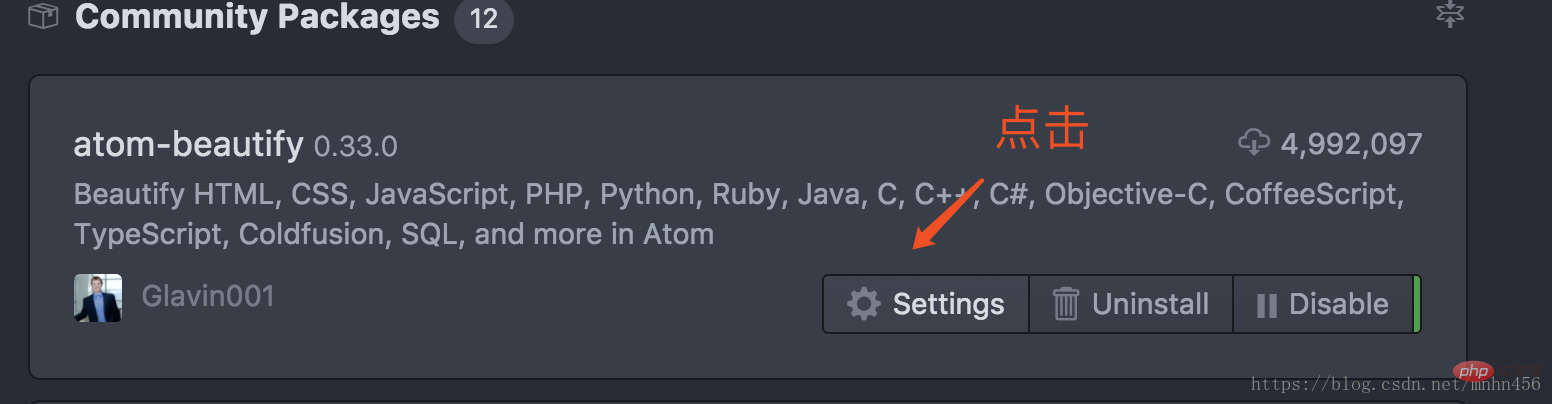
3. Atom Beautify
L'outil de formatage de code peut être configuré pour formater automatiquement lors de l'enregistrement, sans parler de sa commodité. Prend en charge HTML, CSS, Javascript, Java, Go, etc. Fondamentalement, tous les langages courants sont pris en charge.
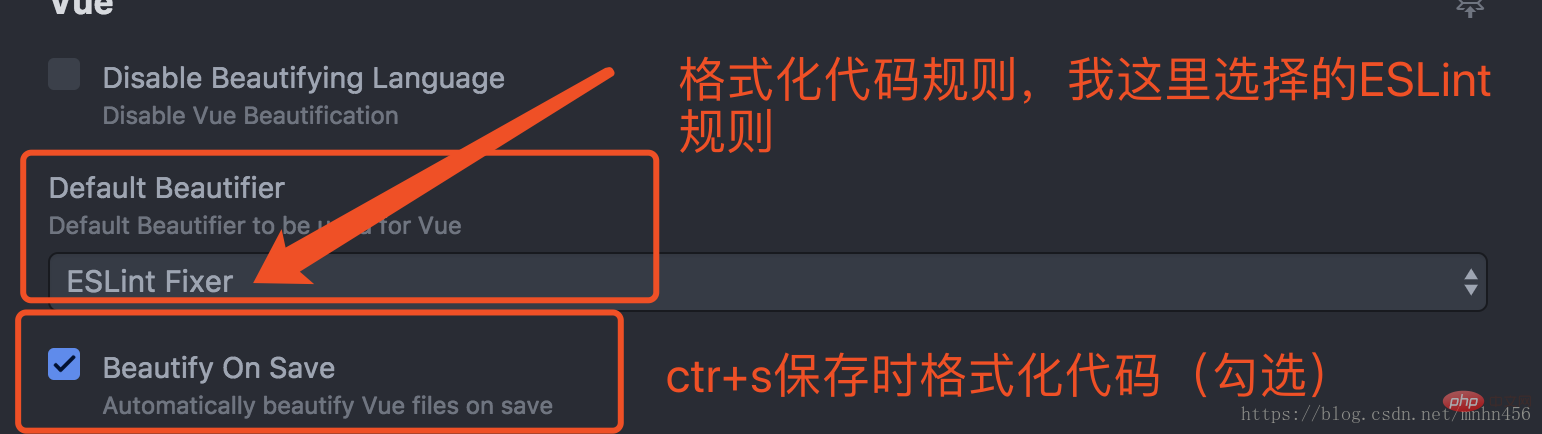
Configuration :

Sélectionnez la langue que vous souhaitez configurer, j'ai choisi vue

4 .Autocomplete Paths
Compléter automatiquement les chemins de fichiers Vous devez utiliser cette fonction pour éviter complètement les bogues causés par une saisie de chemin incorrecte.
5.Fermeture automatique HTML
Saisissez automatiquement la balise de fermeture HTML correspondante, ce qui est simple mais pratique.
6.Minimap
Ce plug-in n'a plus besoin d'être présenté. Il est utilisé depuis sublime. Jamais oublié.
7.color-picker
Le sélecteur de couleurs vous permet d'ouvrir directement le sélecteur de couleurs et de choisir des couleurs tout en écrivant du code.
8.vim-mode
Un plug-in incontournable pour les fans inconditionnels de Vim.
9.git-plus
vous permet de gérer facilement vos projets git dans l'éditeur, avec diverses fonctions git courantes à portée de main.
10.file-icons
C'est très simple. Il ajoute une belle petite icône à différents types de fichiers, un incontournable pour les développeurs de contrôle beauté.
11.docblockr
Les commentaires de documentation, vous savez, un plug-in nécessaire pour les commentaires sur les spécifications de collaboration en équipe.
12.Linter Jshint
Vous aide à écrire du code js professionnel, un plug-in indispensable pour les développeurs js.
Il est recommandé d'installer ceux-ci, ainsi que d'autres, en fonction des besoins personnels.

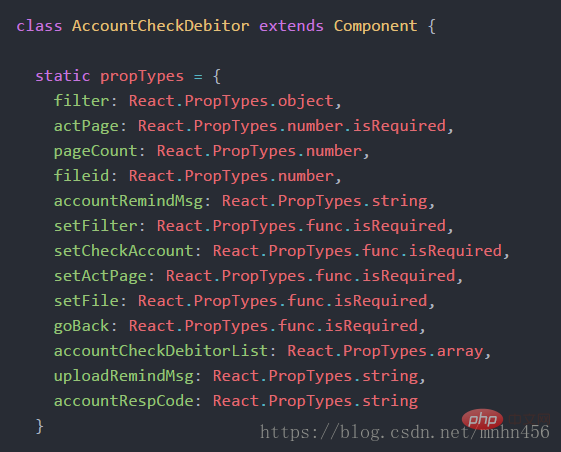
Tout est installé, le développement de React, la mise en évidence du code ne pose aucun problème, il y a des images pour le prouver

Mais vue Bon, j'ai essayé, c'était tout gris, sans trace de couleur, j'ai fondu en larmes, j'ai essayé de trouver une solution,
L'installation
L'installation était terminé, parfait, j'ai revu le code, j'ai encore fondu en larmes, seules les balises sont surlignées, mais la syntaxe est toujours grise

Ce n'est pas ce que je je veux, ce que je veux, c'est que la syntaxe soit également mise en évidence.
Continuez à implémenter la coloration syntaxique de Vue
1. Sélectionnez
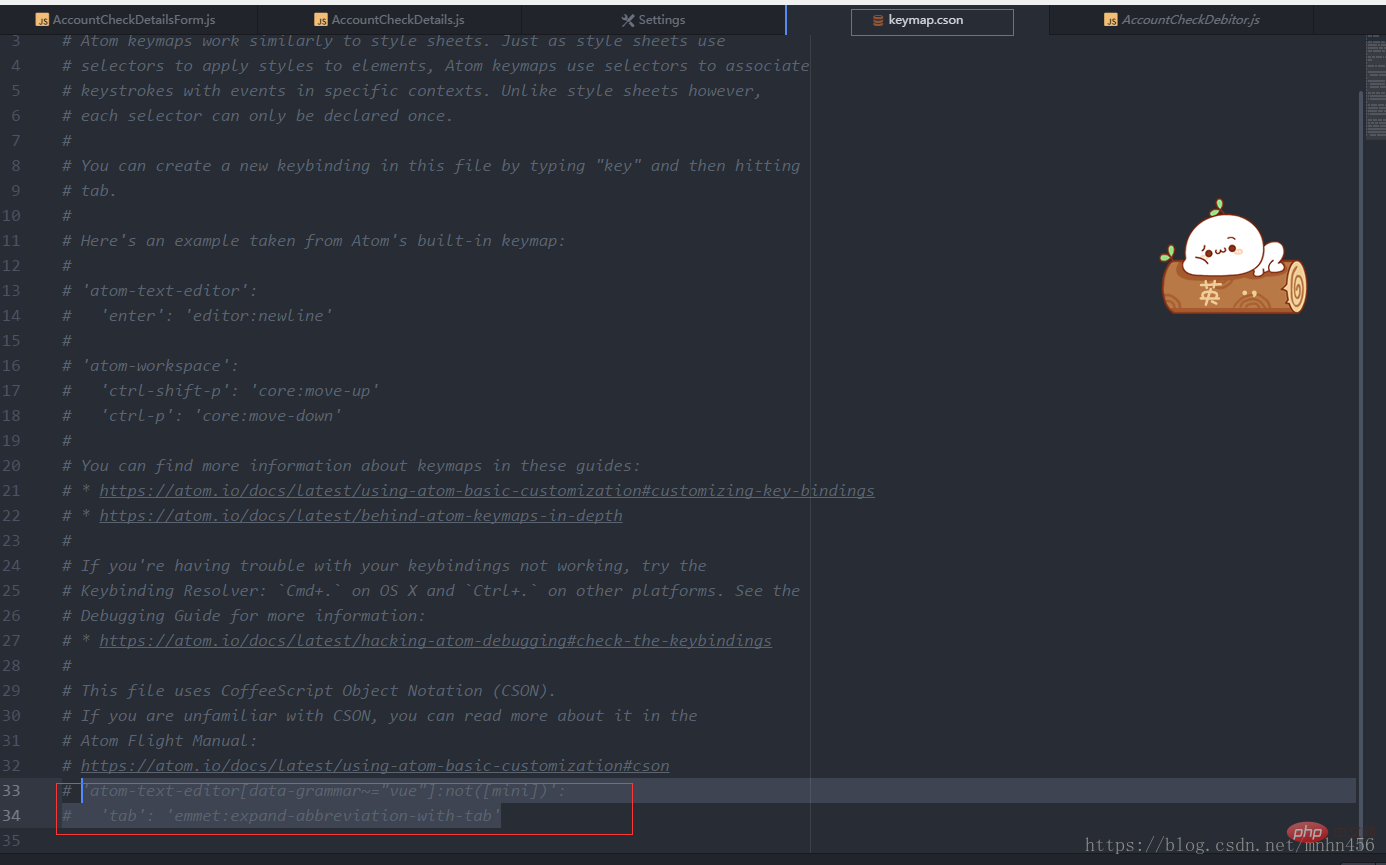
Fichier》User Keymap》keymap.cson (Fichier》KeyMap... > keymap.cson )
2. Ajoutez ( à la fin du fichier. Remarque : S'il existe déjà d'autres configurations de 'atom-text-editor[data-grammar~="vue"]:not([mini])': dans le fichier de configuration, ajoutez directement sous le d'autres configurations 'tab': 'emmet:expand-abbreviation-with-tab', au lieu d'ajouter directement les deux lignes suivantes, sinon une erreur sera signalée )
'atom-text-editor[data-grammar~="vue"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'
Comme le montre l'image :

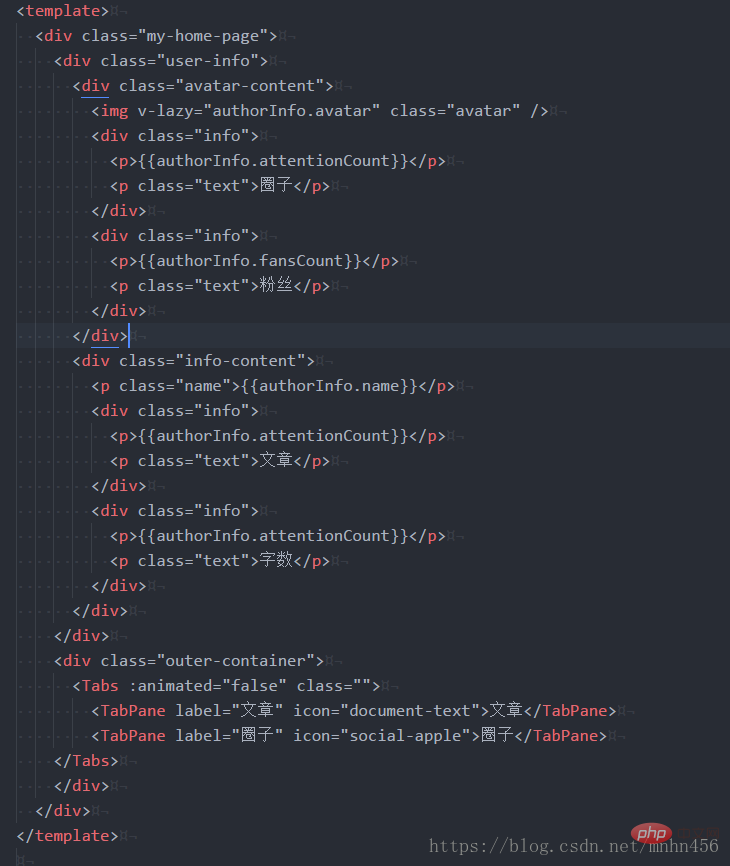
Quittez à nouveau atom et redémarrez-le. L'effet que nous voulons est ici, qui est fondamentalement le même que sublime


Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

