Maison >interface Web >js tutoriel >Quelle est la différence entre text(), val() et html() dans jquery
Quelle est la différence entre text(), val() et html() dans jquery
- 青灯夜游original
- 2021-01-19 12:13:343210parcourir
La différence entre text(), val() et html() dans jquery : text() est utilisé pour accéder au contenu textuel des éléments html ; html() ne peut pas seulement être utilisé pour accéder au contenu textuel. des éléments html, il peut également être utilisé pour accéder au contenu html ; val() n'est utilisé que pour accéder au contenu des éléments d'entrée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.12.4, ordinateur Dell G3.
Points communs : text(), html(), val() trois méthodes sont utilisées pour stocker et récupérer la valeur des éléments html.
Différence :
- text() est utilisé pour accéder au contenu textuel des éléments HTML
- html() peut non seulement être utilisé pour accéder au contenu textuel de Éléments HTML, il peut également être utilisé pour accéder au contenu HTML
- val() est utilisé pour accéder au contenu des éléments d'entrée
définition et utilisation de text()
text() La méthode définit ou renvoie le contenu textuel de l'élément sélectionné. S'il existe une sous-balise, le texte de la sous-balise est renvoyé. ensemble, ce qui équivaut au innerText de js
Le code est le suivant
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
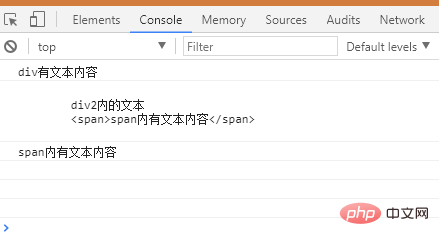
</html>Le résultat imprimé par console

Il peut on voit que text() ne génère que le contenu du texte dans la balise, et js La méthode innerText est la même que la définition et l'utilisation de
html(). La méthode html() renvoie ou définit le contenu de l'élément sélectionné (HTML interne), y compris les balises. S'il y a des sous-balises, renvoyez la sous-balise elle-même et le texte dans la sous-balise
, qui est équivalent au innerHTMLde js si la méthode. ne définit pas de paramètres, il renvoie le contenu actuel de l'élément sélectionné.
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>Le résultat imprimé via la console
 Imprimez le contenu du texte dans la balise actuelle. S'il y a une sous-balise, combinez la sous-balise. lui-même et Imprimer le texte ensemble
Imprimez le contenu du texte dans la balise actuelle. S'il y a une sous-balise, combinez la sous-balise. lui-même et Imprimer le texte ensemble
Ceci est similaire à innerHTML de js
Notes sur l'utilisation de text() et html() :Par Dans les deux exemples ci-dessus, nous savons que l'élément qui existe dans l'objet document (dom), tel que p, peut obtenir sa valeur texte via text() et html() Ensuite, si cet élément n'existe pas dans l'objet document (). dom), mais on passe text() et html() pour obtenir sa valeur texte, que va-t-il se passer ?
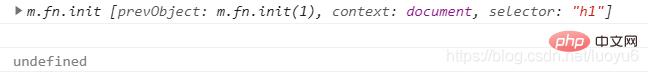
L'élément h1 n'existe pas dans dom, on ajoute le code suivant :
console.log($('h1')) console.log($('h1').text()) //空字符串 console.log($('h1').html()) //undefined
Voici le résultat de l'impression : $('h1').text() imprime la chaîne vide, $('h1' ),html() imprimer undéfini

val() Définition et utilisationval() Renvoie ou définit la valeur de l'élément sélectionné. La valeur de l'élément
est définie via l'attribut value. Cette méthode est principalement utilisée pour les éléments d'entrée. La méthode est principalement utilisée pour obtenir la valeur de l'élément de formulaire Si cette méthode ne définit pas de paramètres, elle renvoie la valeur actuelle de l'élément sélectionné.<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
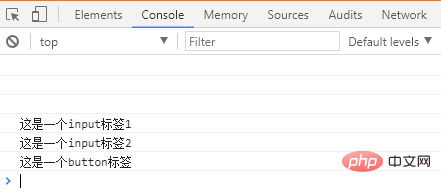
</body>Imprimer les résultats via la console
val() est utilisé pour afficher les données sous le formulaire. Les balises p et span ne sont pas les mêmes. Elles n'ont pas été sorties. J'ai également testé le nouvel espace réservé de balise H5 
Alors qu'en est-il de la définition de la valeur avec val()
Nous ajoutons trois lignes de code à la balise de script pour définir la valeur de deux zones de saisie et d'un bouton
$('#input1').val('123'); $('#input2').val('123'); $('#button1').val('123');
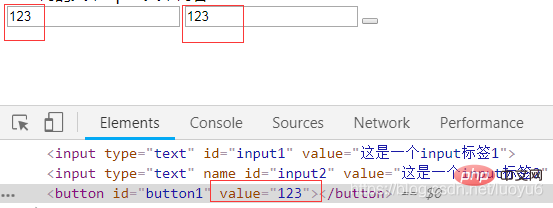
Allons. jetez un œil à l'effet et à la structure HTML présentés par le navigateur :
Pour la zone de saisie, la valeur définie via val() est affichée dans la zone de texte, et sa la propre valeur n'a pas été modifiée ; pour le bouton, définir la valeur via val() est en fait dans Attribuer une valeur à l'attribut value Pour plus de connaissances sur la programmation, veuillez visiter :
Pour plus de connaissances sur la programmation, veuillez visiter :
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

