Maison >interface Web >uni-app >Apprenez à utiliser Vue dans Uni-App
Apprenez à utiliser Vue dans Uni-App
- coldplay.xixiavant
- 2021-01-19 09:44:143626parcourir

Recommandé (gratuit) : Tutoriel de développement d'uni-app
Répertoire d'articles
- Avant-propos
- 1. Utilisation des propriétés et des méthodes
- 2. 3. Variables globales
- 1. Module public
- 2. Mount Vue.prototype
- 3.globalData
- 1. Syntaxe d'objet
- 2. Syntaxe de tableau
- Avant-propos
Le contenu principal de cet article est l'utilisation de Vue dans uni-app, comme suit : Vue prend en charge les opérations de données réactives, elle peut réaliser la liaison des données et des événements, et prend en charge ce transfert ;
uni-app ajoute le cycle de vie des applications et le cycle de vie des pages basés sur le cycle de vie de l'instance Vue 3 façons d'implémenter des variables globales, à savoir les modules publics, le montage ;
et
; liaison dynamique de
classe et style, y compris l'utilisation de la syntaxe d'objet et de la syntaxe de liste. Vue.prototypeglobalData
1. Utilisation d'attributs et de méthodes
Vue est un framework progressif basé sur JavaScript
pour la construction d'interfaces utilisateur, prenant en charge lesDonnées réactives opération, après avoir déclaré une variable, la vue sera restituée après que la valeur de la variable ait changé, sans qu'il soit nécessaire de mettre à jour manuellement le nœud DOM. Vous pouvez voir que tous les suffixes de fichiers d'échange sont , qui est un seul fichier. Pour déclarer des variables, déclarez les variables dans l'attribut data du module
Lorsque vous utilisez des variables dans le. block, Vous devez utiliser .vue pour inclure des variables ; script peut également définir des méthodes pour exécuter des fonctions spécifiques, qui doivent être incluses dans l'attribut méthodes du module template. dans le composant au format {<!-- -->{}} et
, les événements correspondants peuvent être déclenchés en fonction des conditions. script Pour la correspondance entre les événements web et les événements dans uni-app, veuillez vous référer à https://uniapp.dcloud.io/use?id=%e4%ba%8b%e4%bb%b6%e5%a4% 84%e7% 90%86%e5%99%a8. v-on:click="事件名"@click="事件名"index.vue est le suivant :
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
this.name = 'Corlin'
}
},
}</script><style></style> Parmi eux, représente l'instance Vue elle-même. En plus d'appeler des attributs, vous pouvez également appeler des méthodes.
Affichage : this
Comme vous pouvez le constater, l'attribut name est modifié. 
pour remplacer
, comme suit :.
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
</view></template><script>
var _self;
export default {
data() {
return {
name: 'Corley'
}
},
onLoad() {
_self = this
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style> affiche :
Vous pouvez voir qu'après avoir cliqué sur le bouton, le nom est d'abord modifié, puis modifié à nouveau après 2 secondes, ce qui signifie que  remplace
remplace
_selfthis 2. Cycle de vie de Vue
Vue prend en charge le cycle de vie des instances
, et uni-app ajoutecycle de vie des applications sur cette base et Cycle de vie des pages. Le hook de cycle de vie de l'instance Vue lie automatiquement ce contexte à l'instance, afin que vous puissiez accéder aux données et effectuer des opérations sur les propriétés et les méthodes. Les détails sont les suivants :
| 函数 | 含义 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用 |
| created | 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用。 |
| mounted | 实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了 |
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子 |
| activated | 被 keep-alive 缓存的组件激活时调用 |
| deactivated | 被 keep-alive 缓存的组件停用时调用 |
| beforeDestroy | 实例销毁之前调用 |
| destroyed | 实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。 |
| errorCaptured | 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。 |
Le cycle de vie de l'application appartient à l'ensemble du projet uni-app et ne peut être surveillé que dans App.vue. La surveillance sur d'autres pages n'est pas valide.
Les détails sont les suivants :
| 函数 | 含义 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
Le cycle de vie de la page appartient à une page spécifique et est valable pour la page en cours.
Les cycles de vie courants des pages sont les suivants :
| 函数 | 含义 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 |
| onPageScroll | 监听页面滚动,参数为Object |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object |
三、全局变量
uni-app中实现全局变量有几种实现方式。
1.公用模块
定义一个专用的模块,用来组织和管理这些全局的变量,同时将它们作为常量,在需要的页面引入,如果这些常量需要改变,直接在模块中改变即可,而不需要再在每一个导入的页面手动修改,优化了项目的结构。
例如,在 uni-app 项目根目录下创建 common 目录,然后在 common 目录下新建 constants.js 用于保存公共的变量和方法,一般为常量,很少需要改动,如下:
const apiUri = 'https://api.jisuapi.com/news/get?channel=头条&start=100&num=20&appkey=66487d31a1xxxxxx';const sayHi = function(){
console.log('hello corley')}export default {
apiUri,
sayHi}定义之后,需要通过export default导出,可以供其他页面导入使用。
再在index.vue中导入和使用:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>{{link}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
link: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.link = common.apiUri },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
}</script><style></style>显示:
显然,实现了引用全局变量和方法。
2.挂载 Vue.prototype
将一些使用频率较高的常量或者方法,直接扩展到 Vue.prototype 上,每个 Vue 对象都会继承下来。
这种方式只支持vue页面,同时只需要在 main.js 中定义好即可在每个页面中直接调用。
先在项目的 main.js 中挂载属性或者方法,如下:
import Vue from 'vue'import App from './App'Vue.config.productionTip = false;Vue.prototype.appName = 'uni_demo';App.mpType = 'app'const app = new Vue({
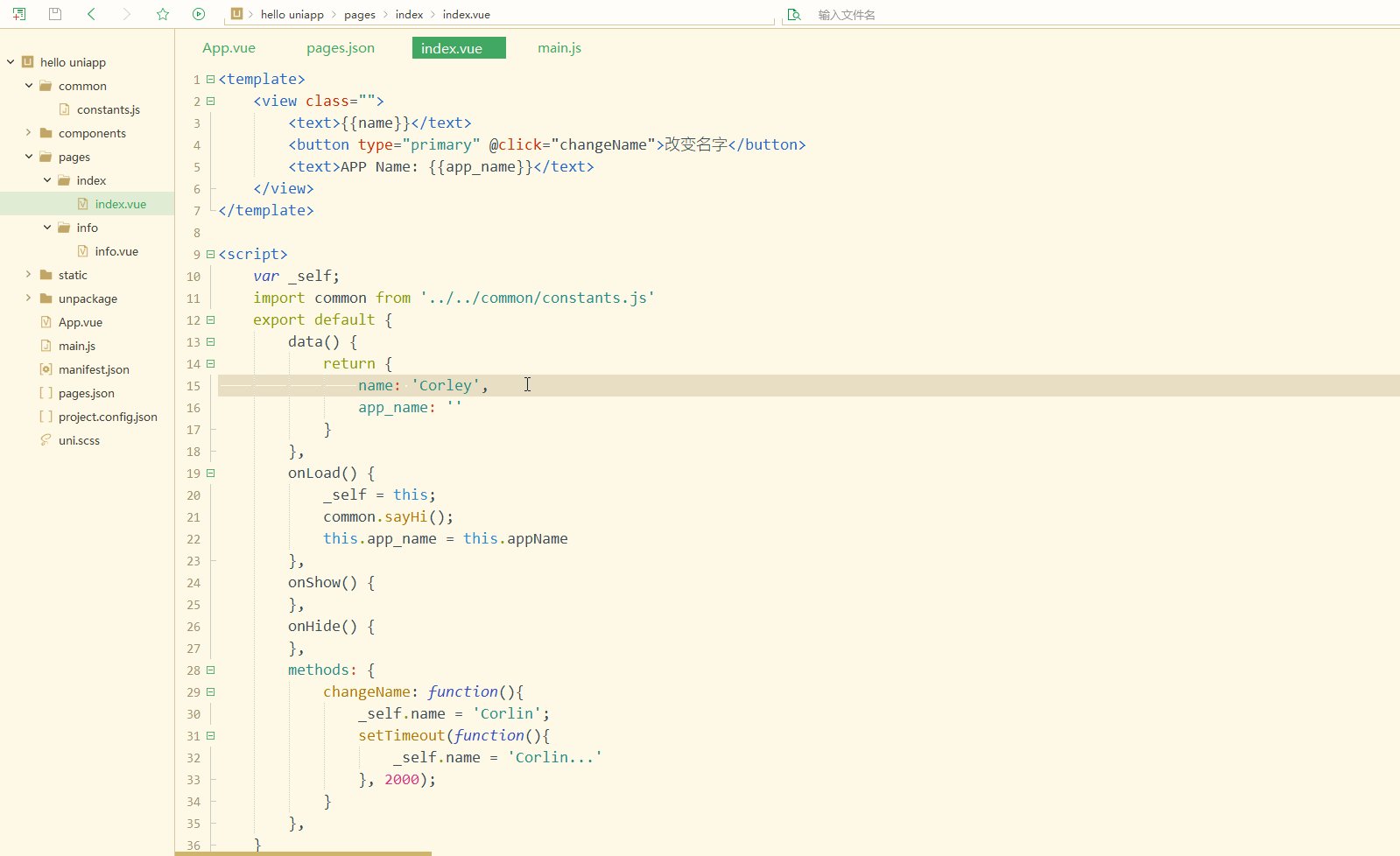
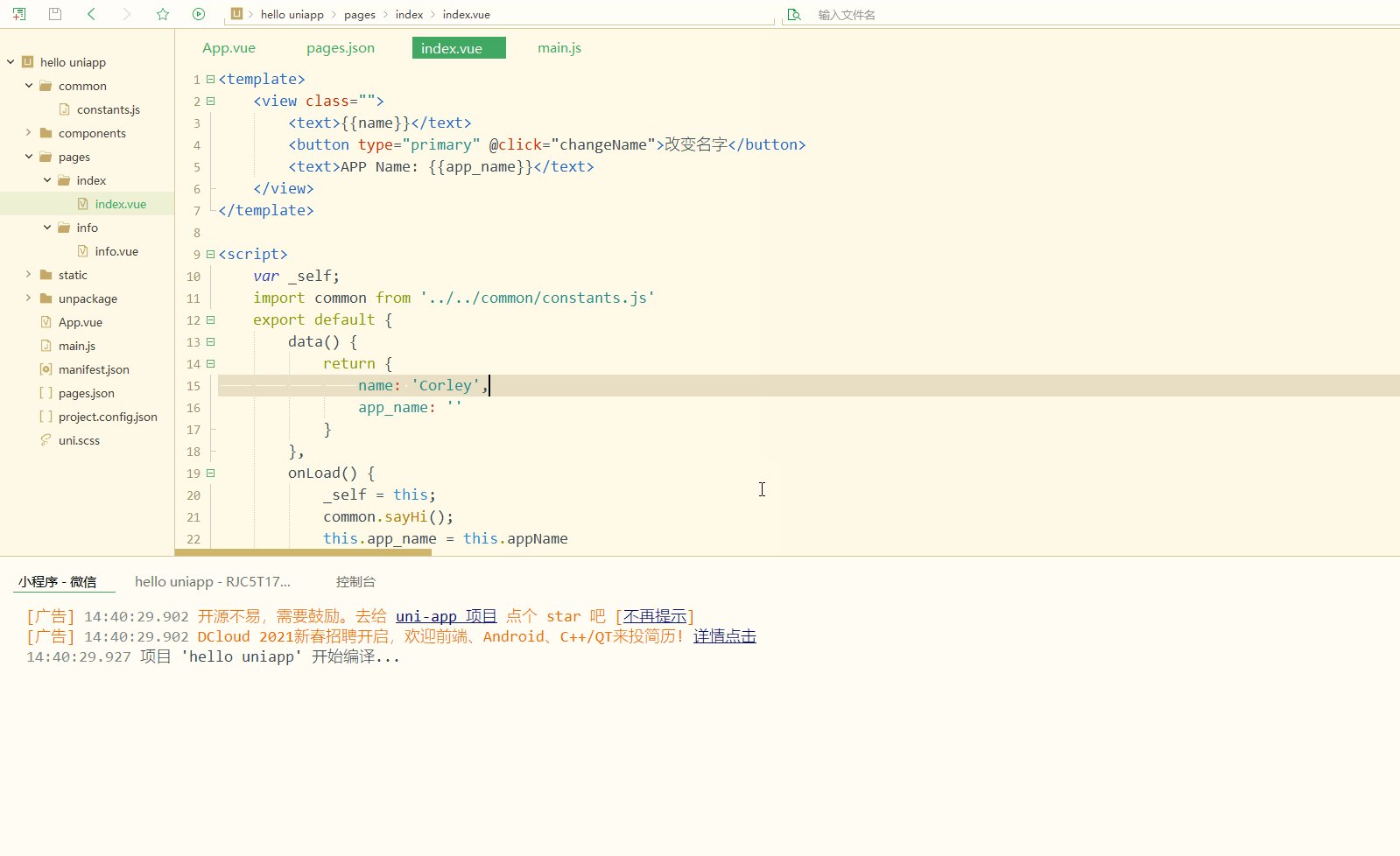
...App})app.$mount()再在index.vue中调用即可,如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>APP Name: {{app_name}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
app_name: ''
}
},
onLoad() {
_self = this;
common.sayHi();
this.app_name = this.appName },
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
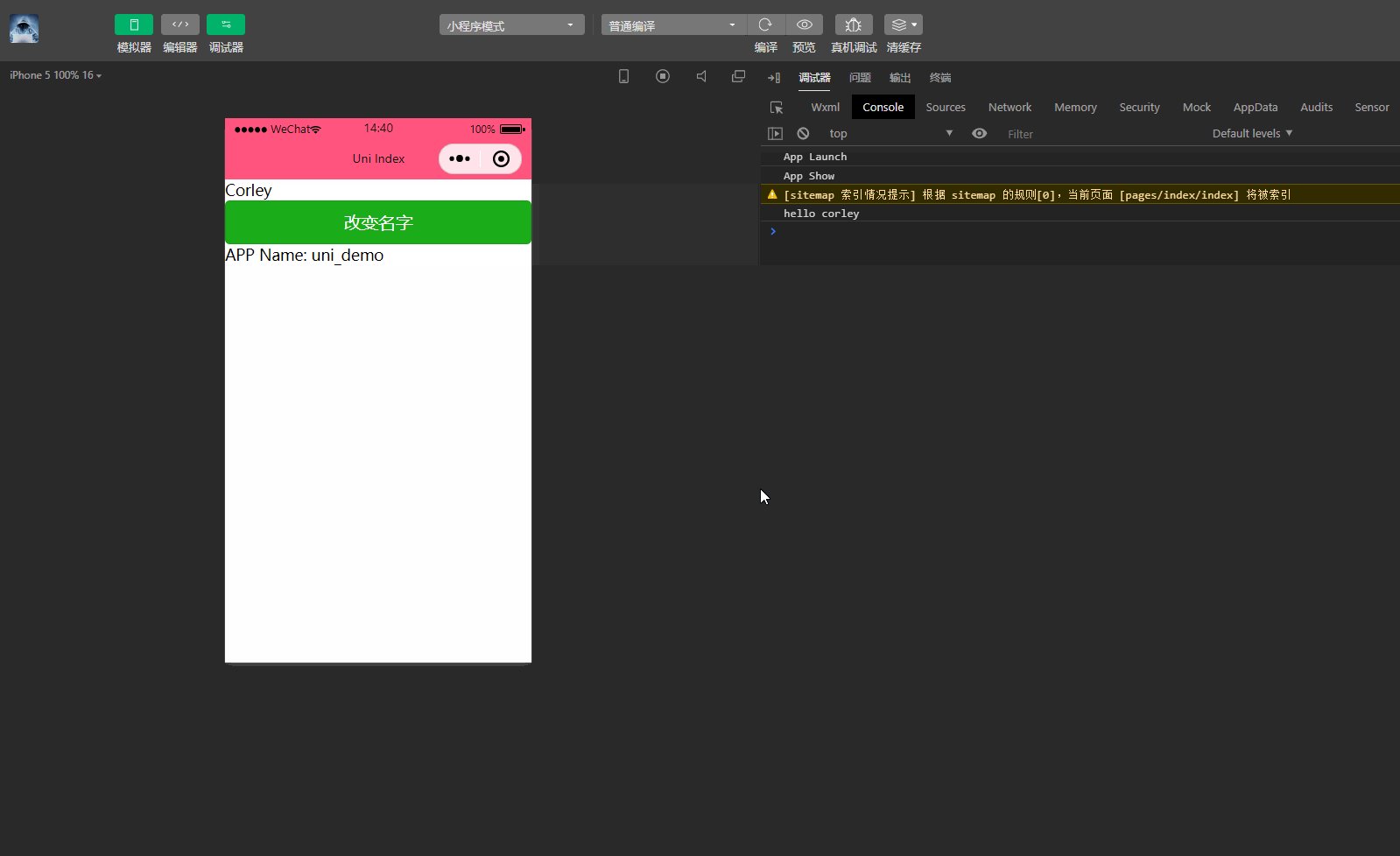
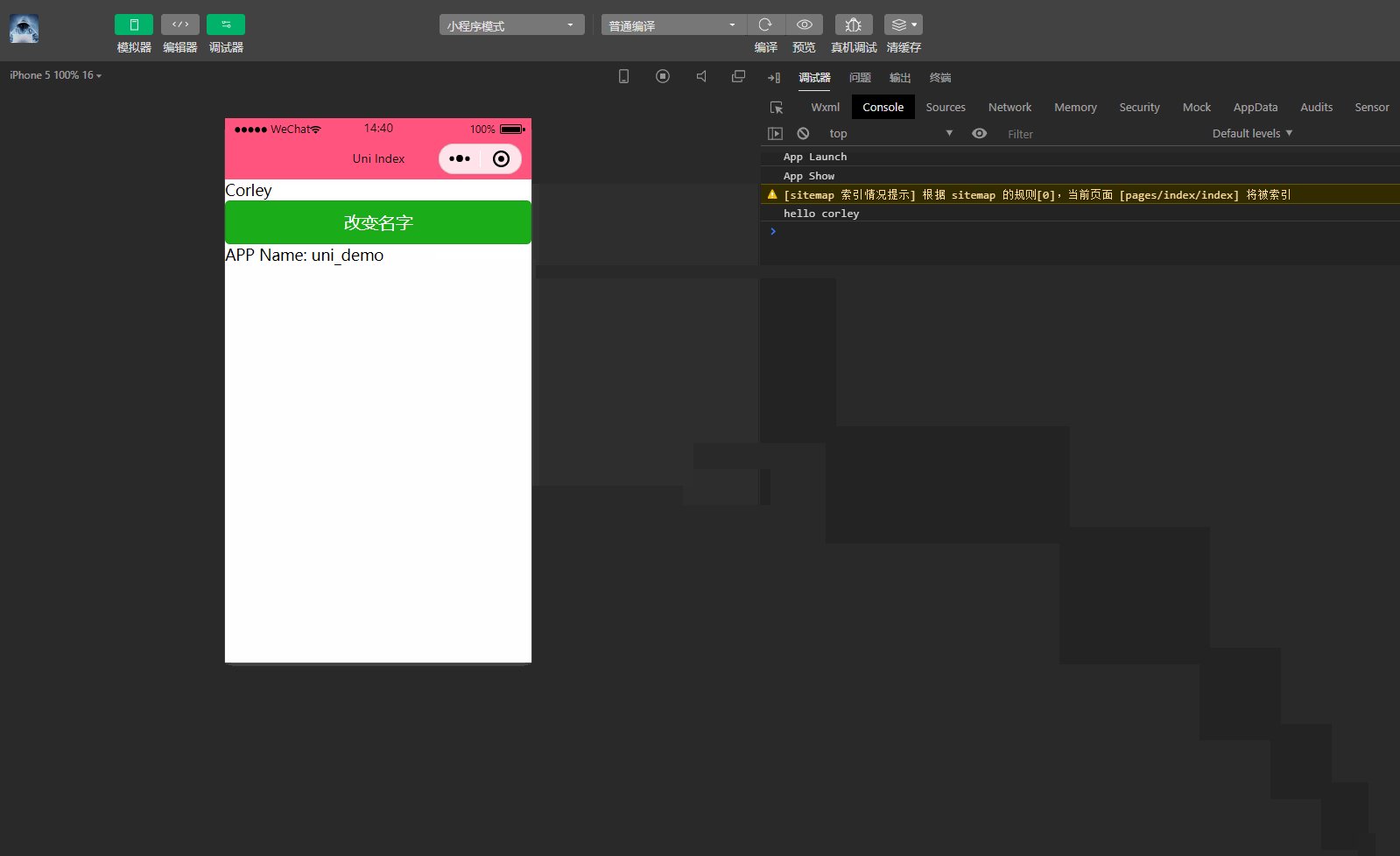
}</script><style></style>显示:
显然,成功导入了main.js中定义的变量。
3.globalData
对于小程序来说,还可以使用globalData属性在App.vue声明全局变量,同时支持H5、App等平台,是一种比较简单的全局变量使用方式。
App.vue如下:
<script>
export default {
globalData:{
info: 'success'
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
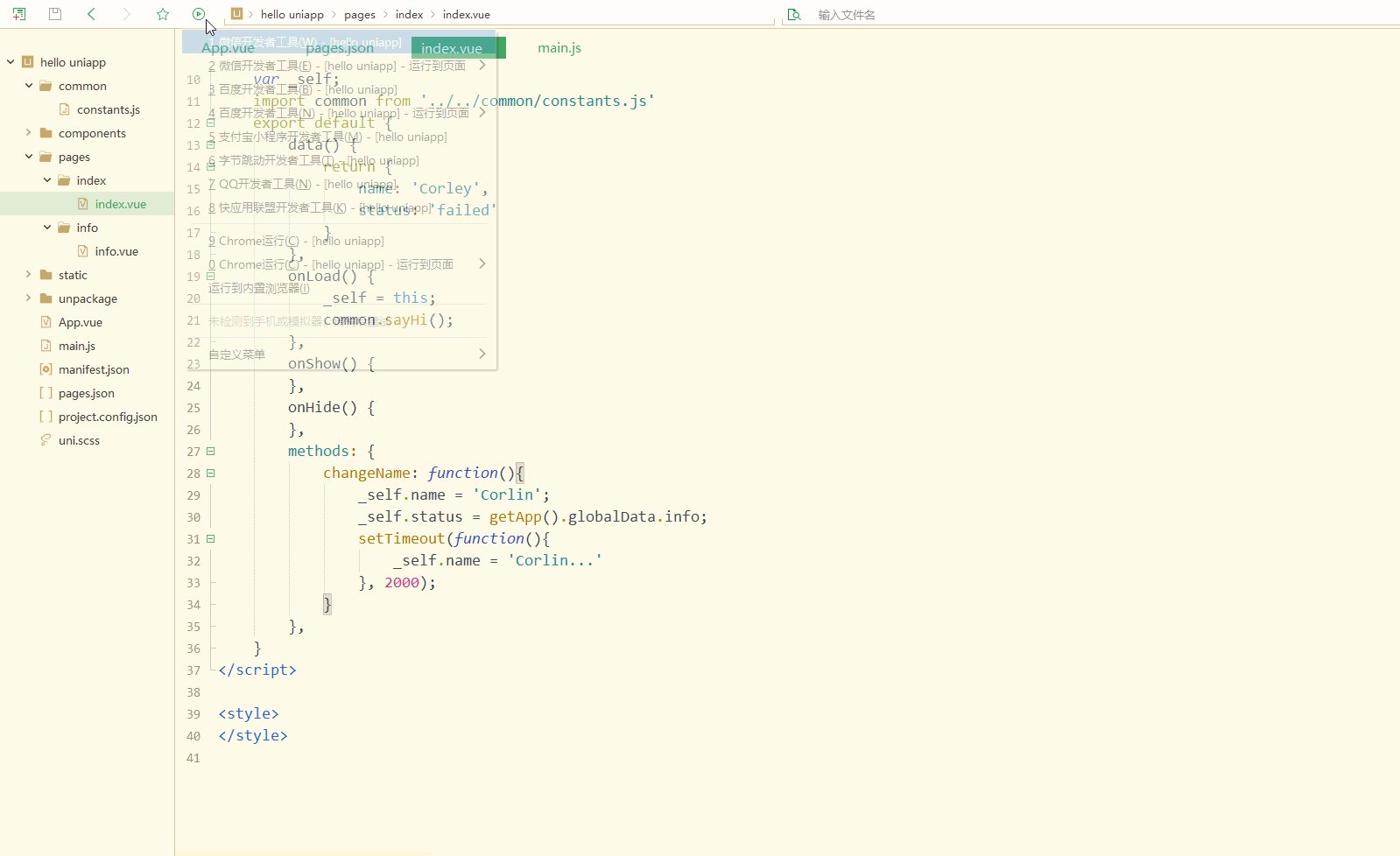
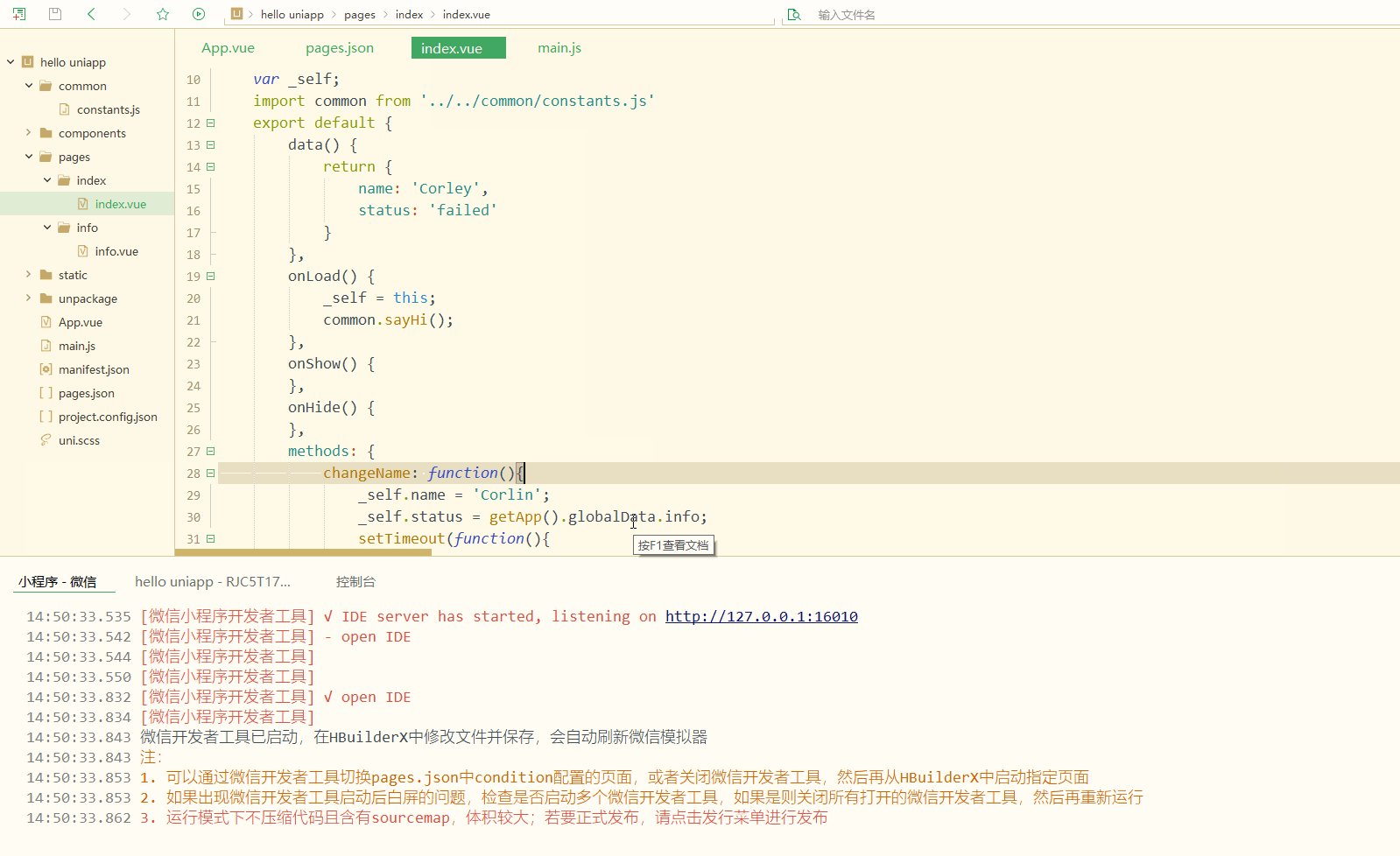
</style>index.vue如下:
<template>
<view class="">
<text>{{name}}</text>
<button type="primary" @click="changeName">改变名字</button>
<text>Status: {{status}}</text>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
name: 'Corley',
status: 'failed'
}
},
onLoad() {
_self = this;
common.sayHi();
},
onShow() {
},
onHide() {
},
methods: {
changeName: function(){
_self.name = 'Corlin';
_self.status = getApp().globalData.info;
setTimeout(function(){
_self.name = 'Corlin...'
}, 2000);
}
},
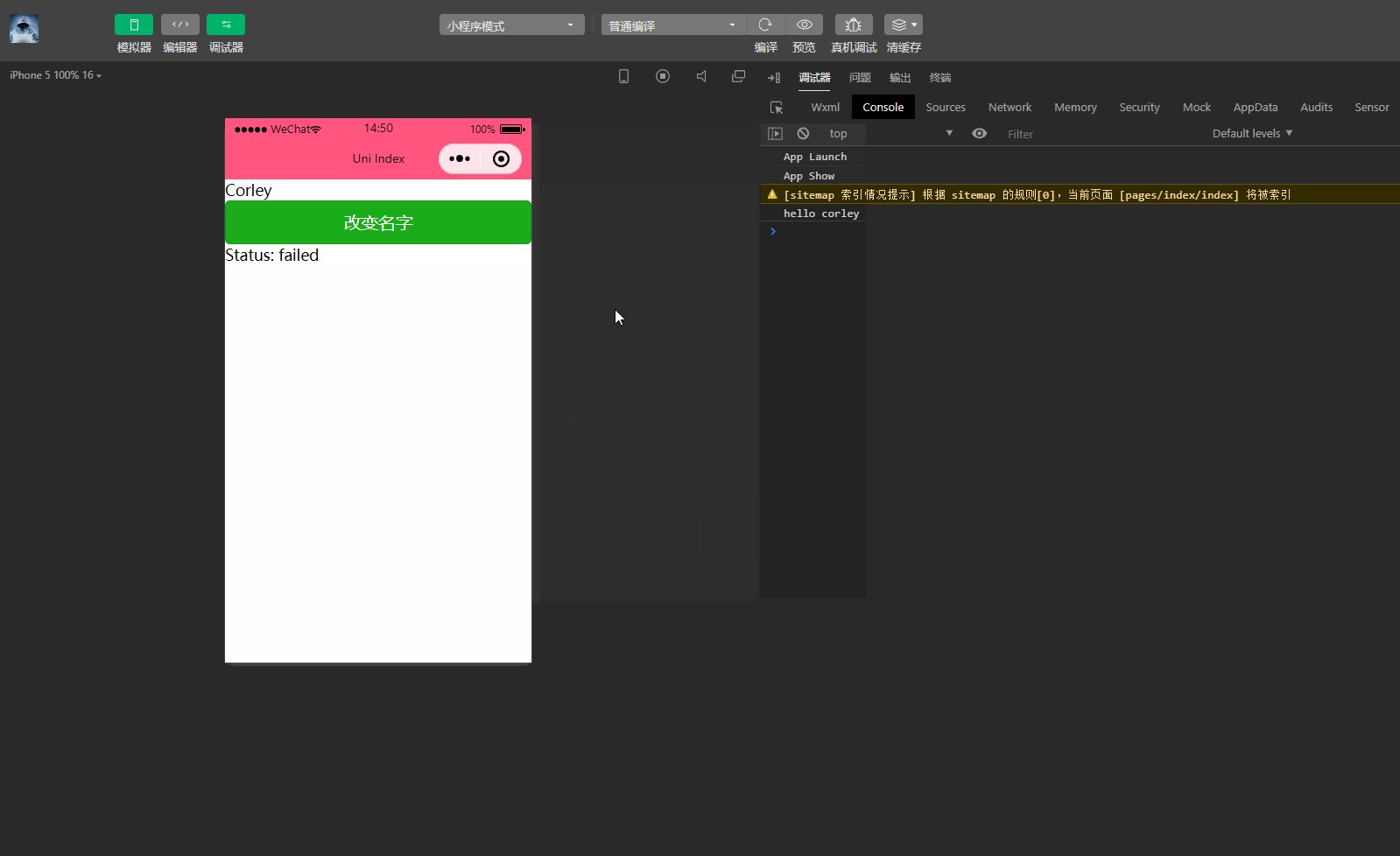
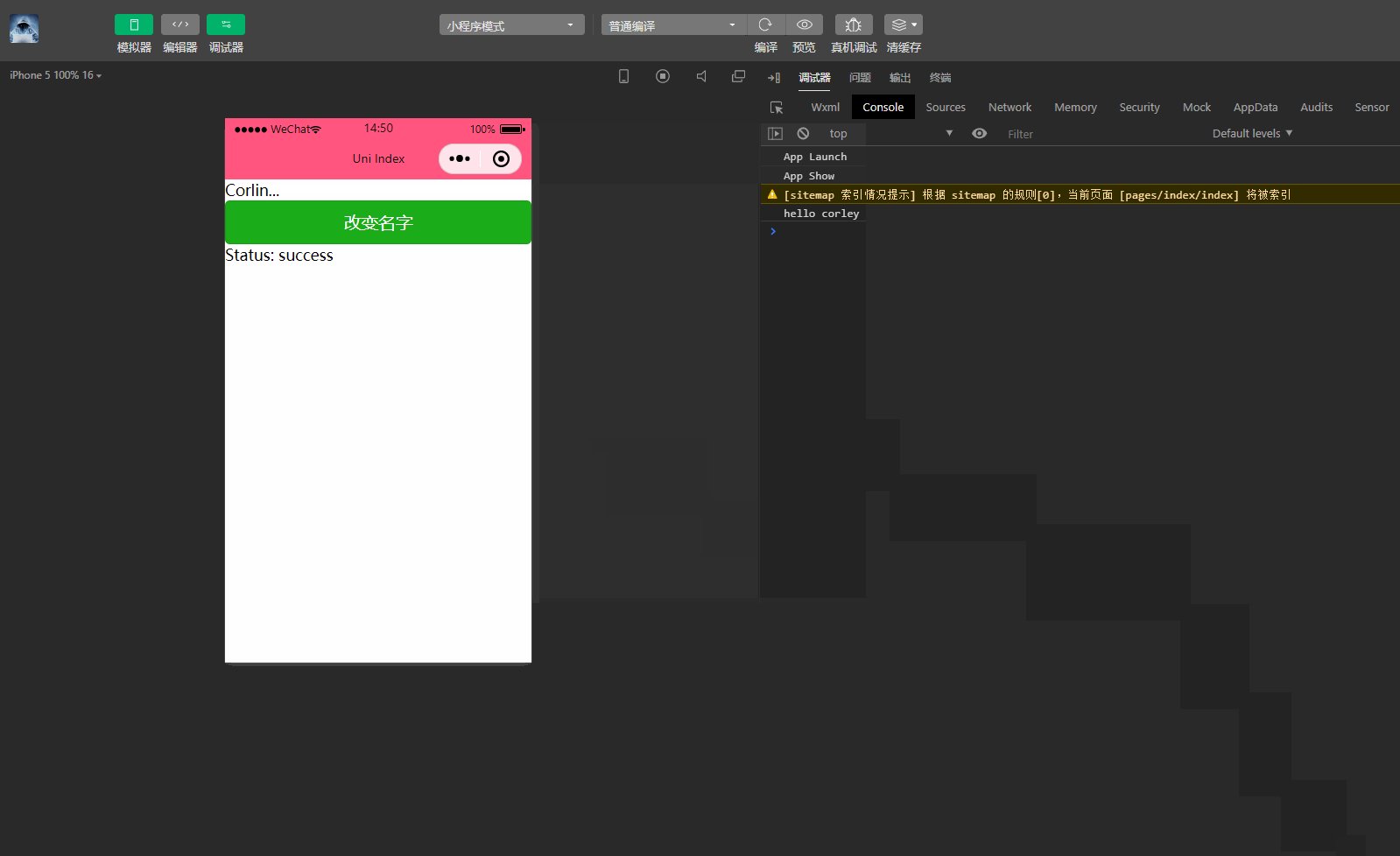
}</script><style></style>显示:
可以看到,获取到了App.vue中定义的全局变量globalData。
除了前面3种方式,还可以通过Vuex实现,具体可参考https://ask.dcloud.net.cn/article/35021。
四、Class 与 Style 绑定
为节约性能,将 Class 与 Style 的表达式通过 compiler 硬编码到 uni-app 中,实现动态绑定class和style属性。
1.对象语法
可以传给 v-bind:class 一个对象,实现动态地切换 class;
也可以在对象中传入更多字段来实现动态切换多个 class。v-bind:class 可以简写为:class,并且与普通的 class 共存。
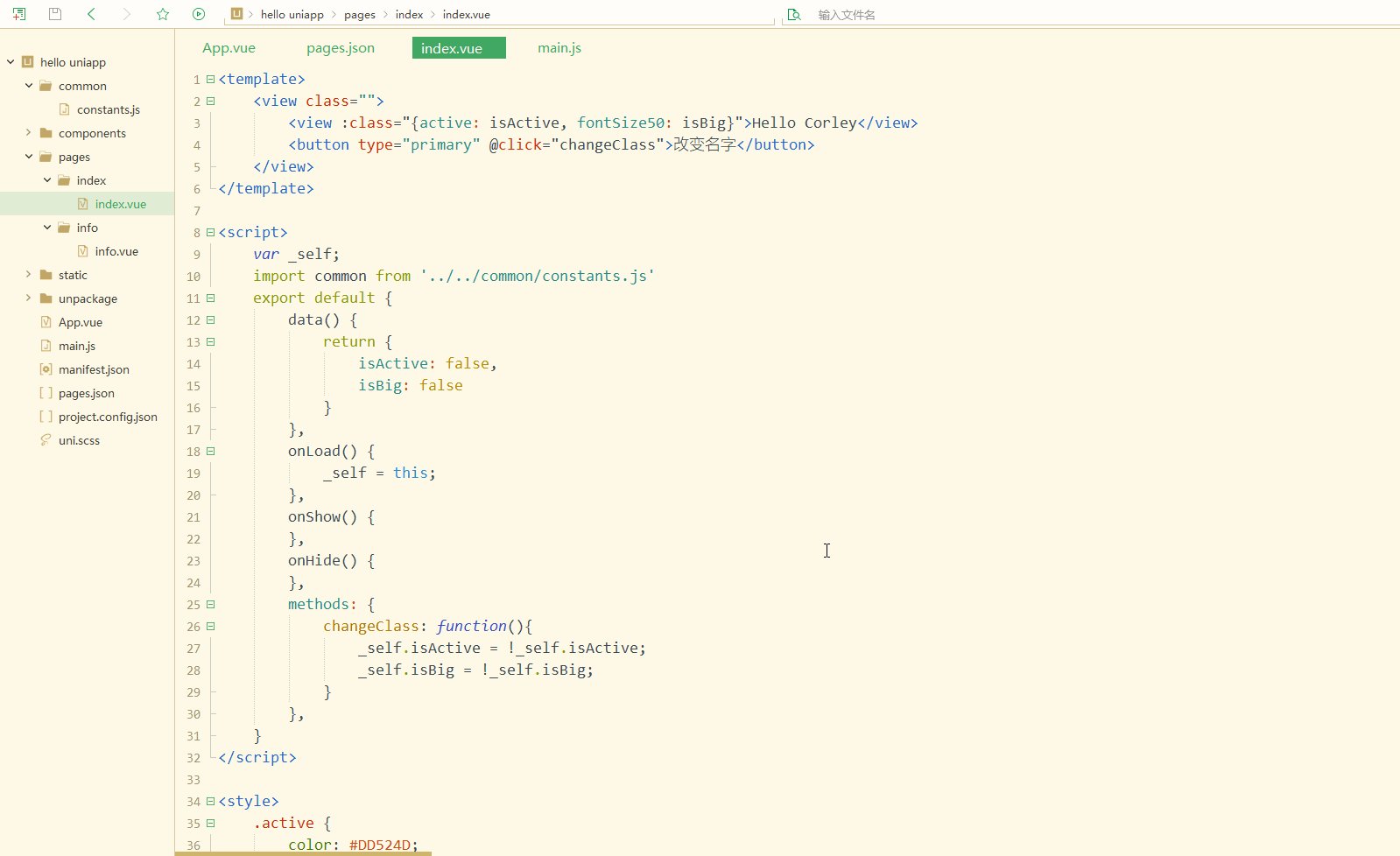
index.vue如下:
<template>
<view class="">
<view :class="{active: isActive, fontSize50: isBig}">Hello Corley</view>
<button type="primary" @click="changeClass">改变名字</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: false,
isBig: false
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
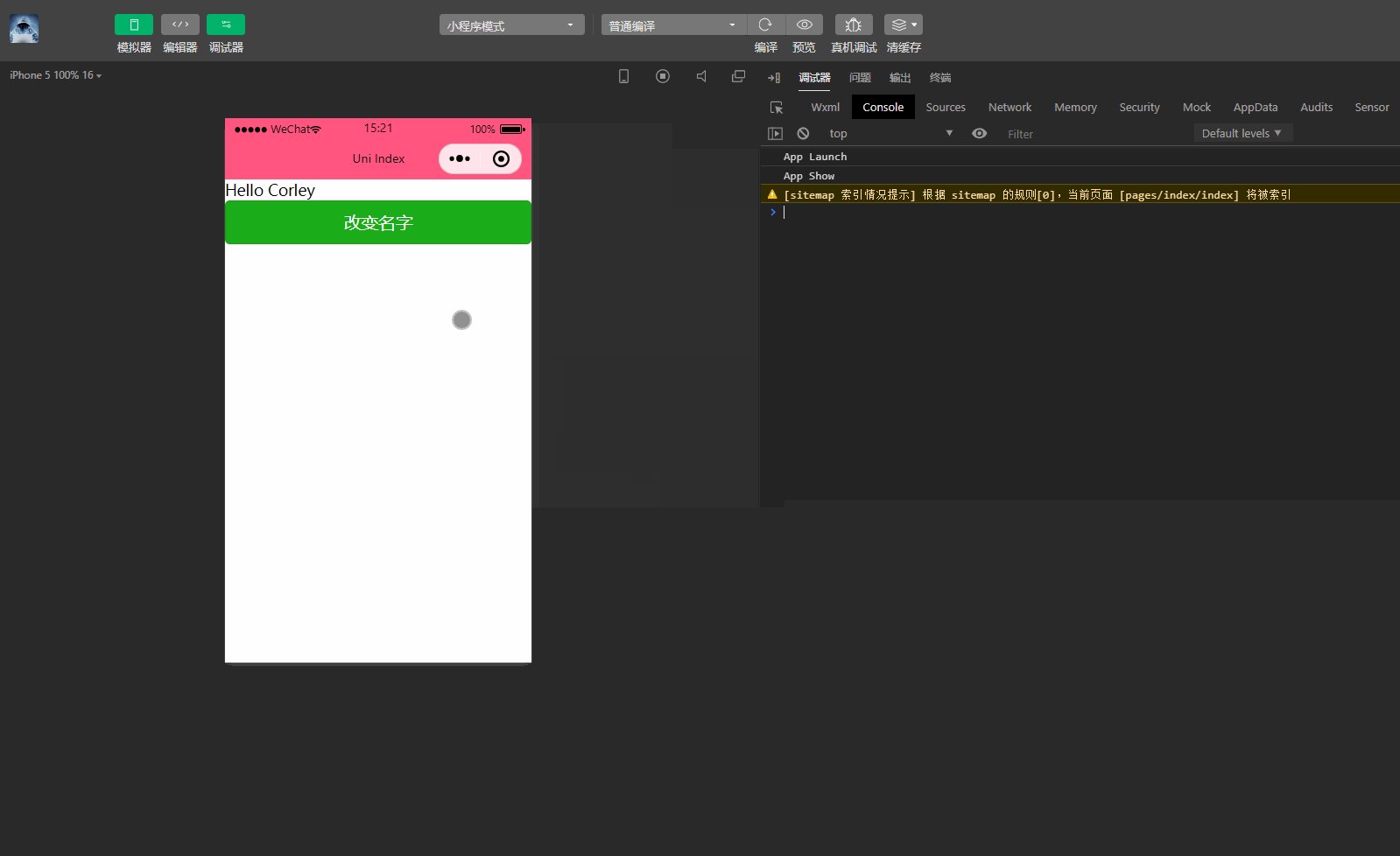
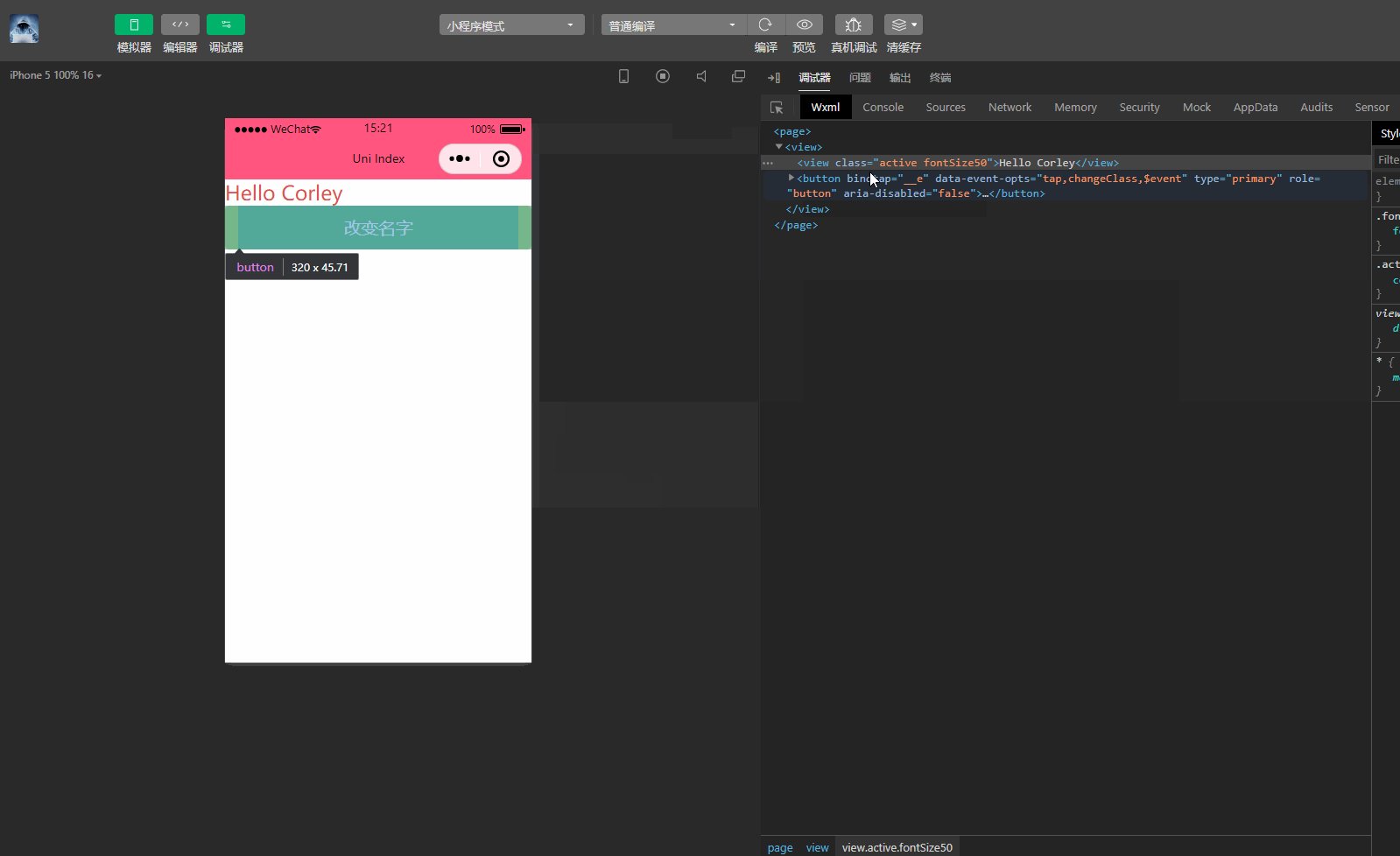
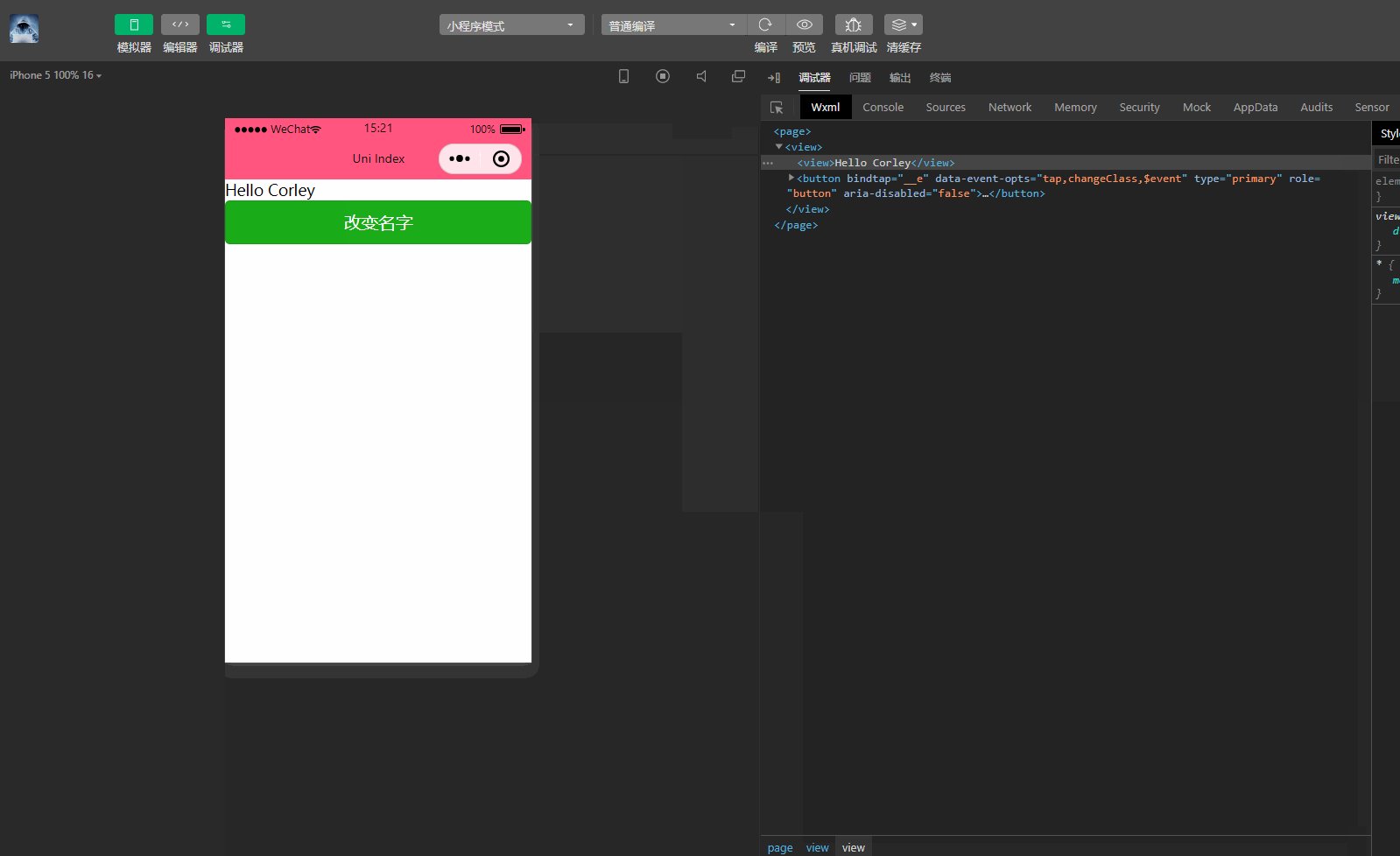
}</style>显示:
可以看到,通过对象实现了动态切换class属性。
2.数组语法
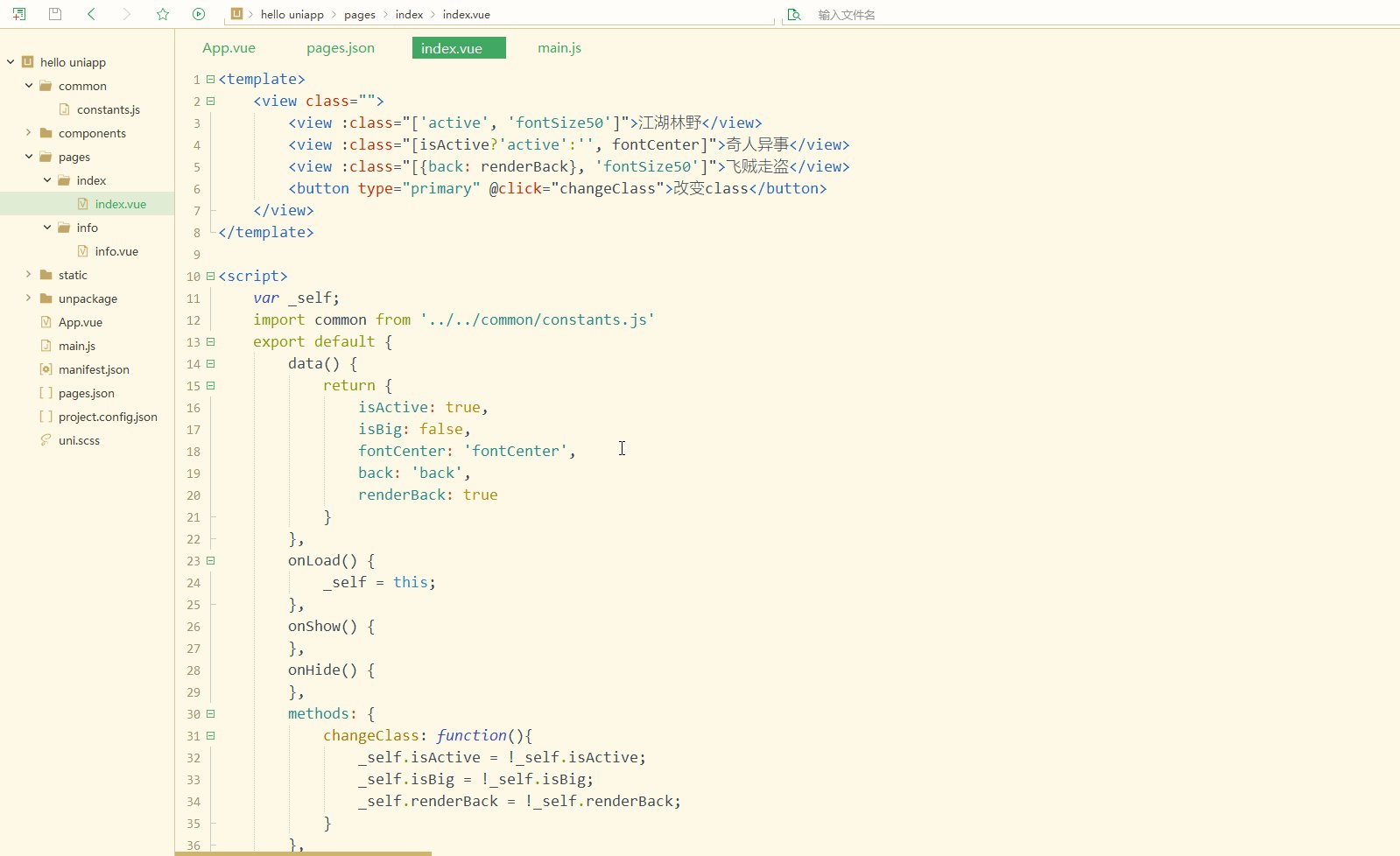
可以把一个数组传给 v-bind:class,以应用一个 class 列表,列表的元素可以是变量、字符串、三元运算符或者对象,如下:
<template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
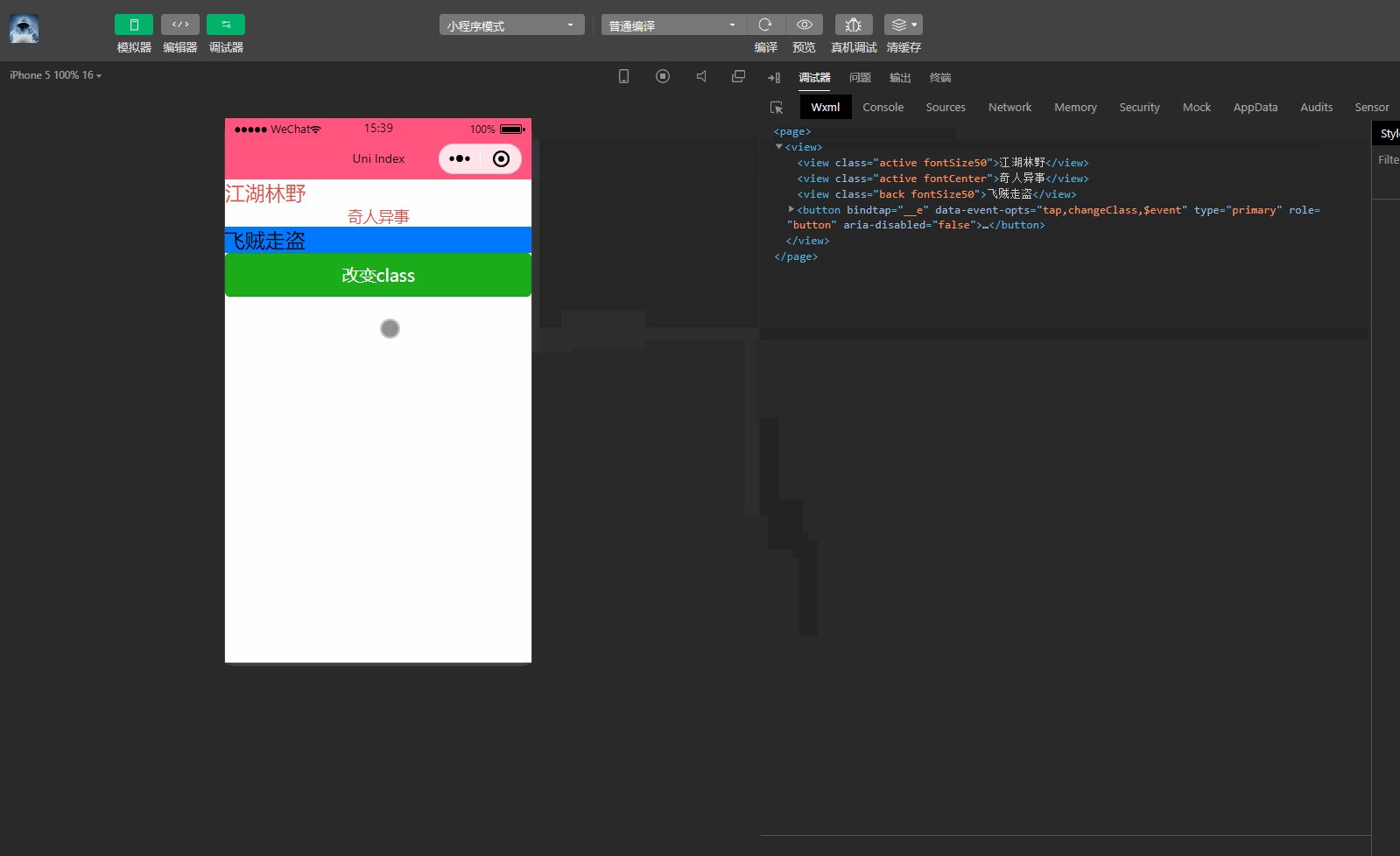
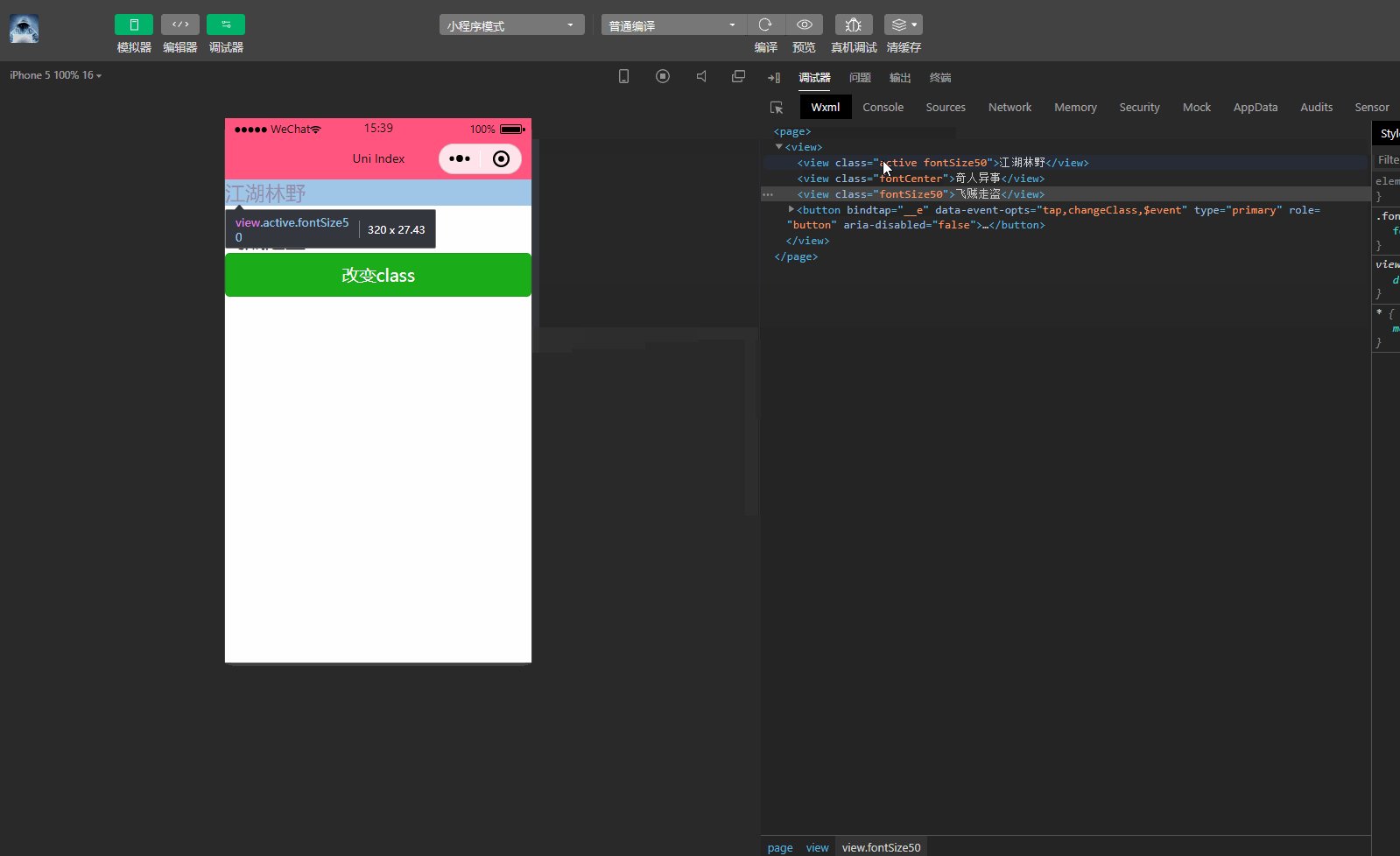
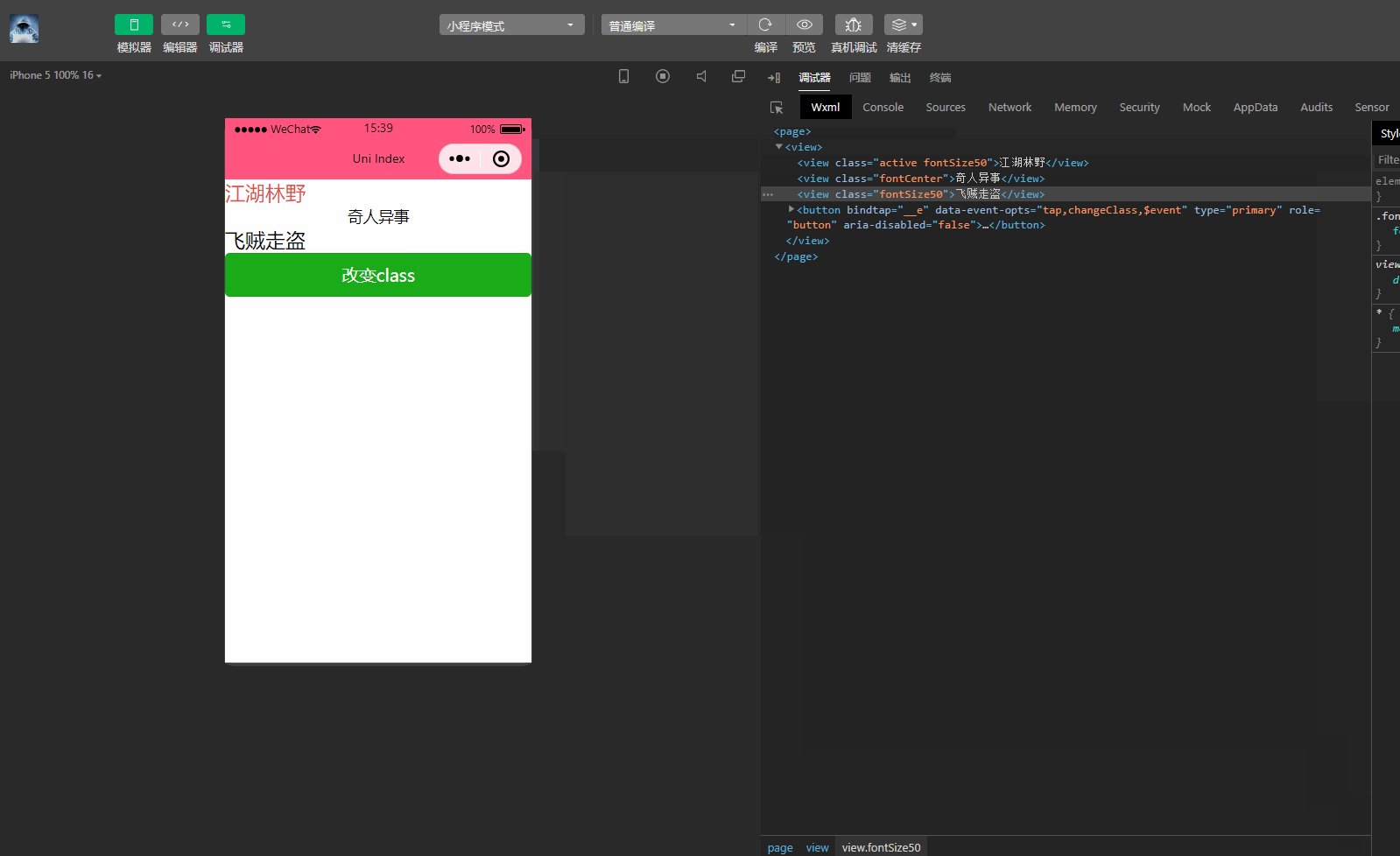
}</style>显示:
显然,实现了动态切换多个class。
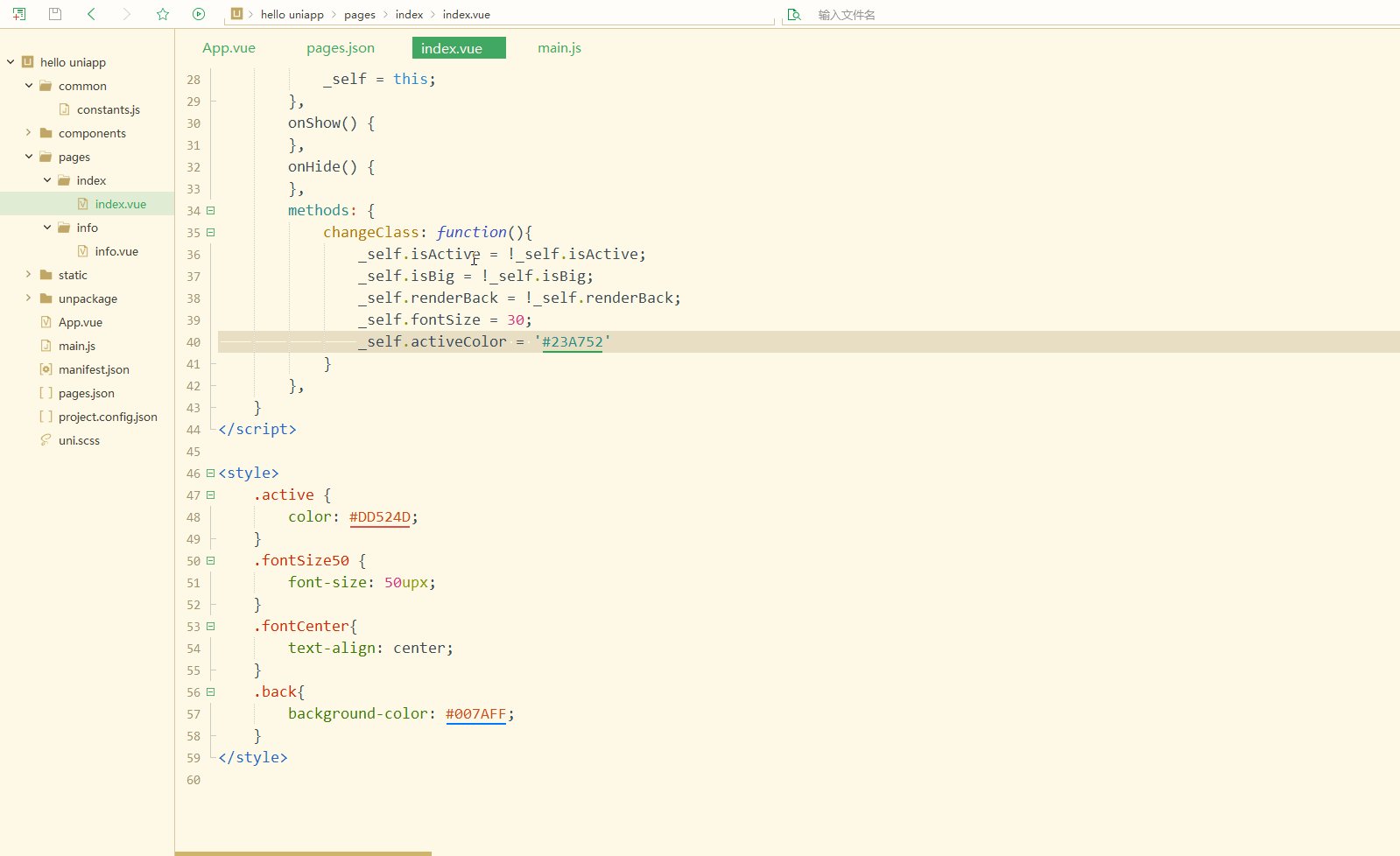
style使用如下:
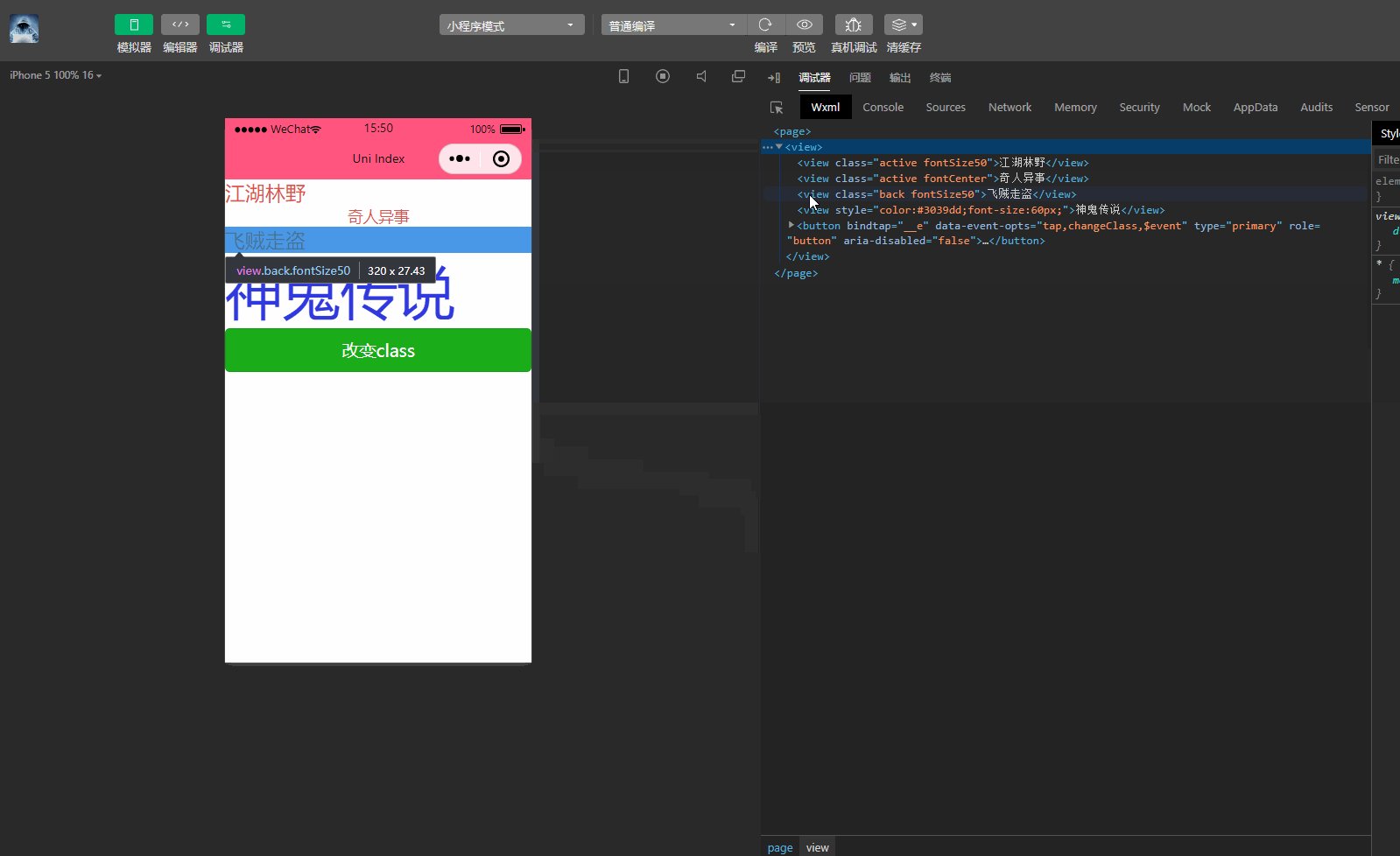
<template>
<view class="">
<view :class="['active', 'fontSize50']">江湖林野</view>
<view :class="[isActive?'active':'', fontCenter]">奇人异事</view>
<view :class="[{back: renderBack}, 'fontSize50']">飞贼走盗</view>
<view :style="[{ color: activeColor, fontSize: fontSize + 'px' }]">神鬼传说</view>
<button type="primary" @click="changeClass">改变class</button>
</view></template><script>
var _self;
import common from '../../common/constants.js'
export default {
data() {
return {
isActive: true,
isBig: false,
fontCenter: 'fontCenter',
back: 'back',
renderBack: true,
fontSize: 60,
activeColor: '#3039dd'
}
},
onLoad() {
_self = this;
},
onShow() {
},
onHide() {
},
methods: {
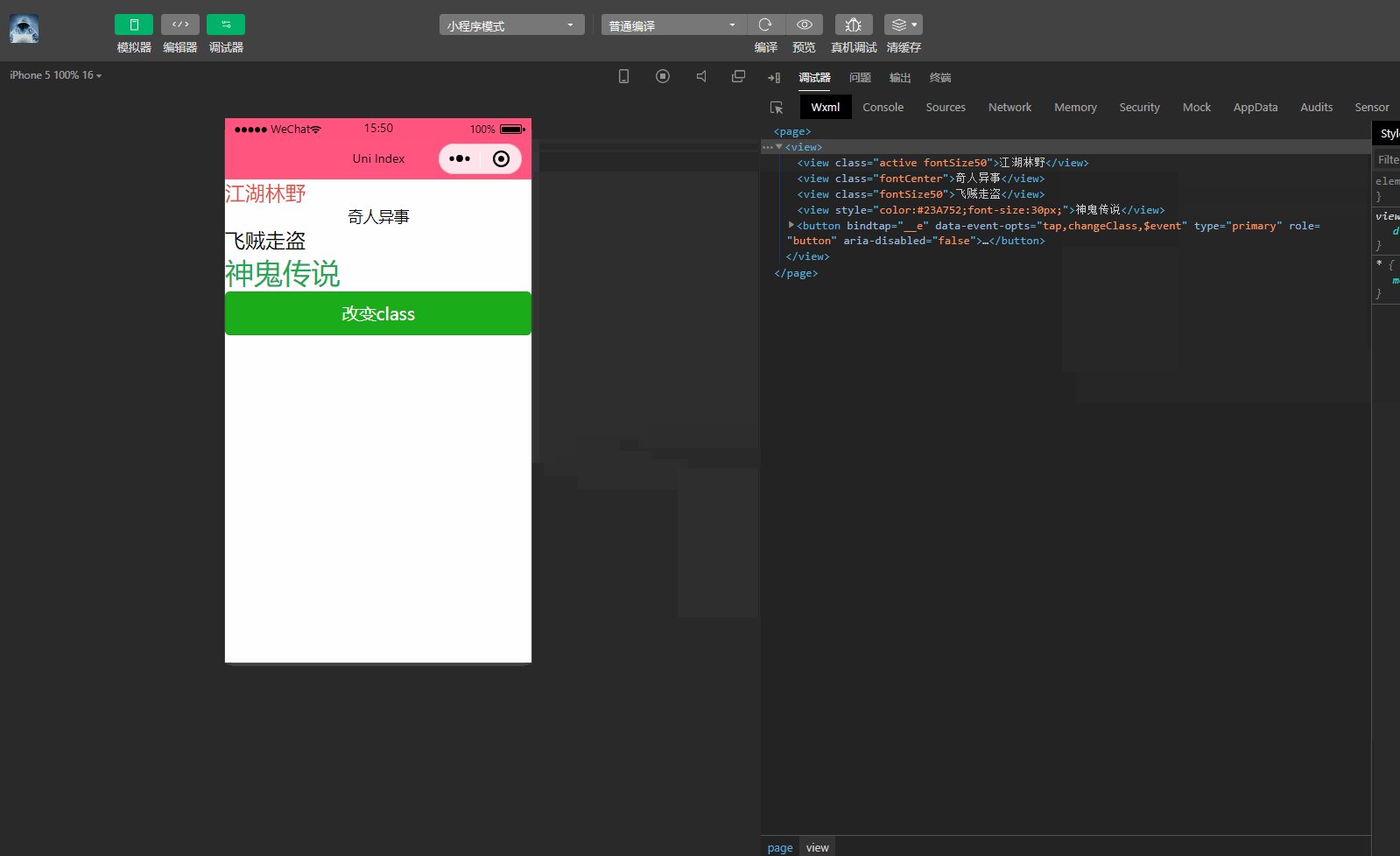
changeClass: function(){
_self.isActive = !_self.isActive;
_self.isBig = !_self.isBig;
_self.renderBack = !_self.renderBack;
_self.fontSize = 30;
_self.activeColor = '#23A752'
}
},
}</script><style>
.active {
color: #DD524D;
}
.fontSize50 {
font-size: 50upx;
}
.fontCenter{
text-align: center;
}
.back{
background-color: #007AFF;
}</style>显示:
可以看到,动态修改了行内样式。
总结
作为使用 Vue.js 开发前端应用的框架,uni-app中支持使用Vue语法,发布时也支持大部分甚至全部Vue的语法,在属性方法的使用、Class和Style的动态绑定等方面有很大的一致性,同时uni-app丰富了生命周期,增加了定义全局变量的方法,扩展了功能,有利于快速开发。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tutoriel d'introduction à Uni-App : liaison de données, liaison de style et traitement des événements
- tutoriel d'introduction à l'uni-app pour maîtriser l'utilisation de base des composants
- Utilisation de base des interfaces dans le didacticiel d'introduction à l'uni-app
- Tutoriel d'introduction à Uni-App : application étendue de l'interface
- tutoriel d'introduction à l'uni-app - connexion et partage avec des tiers

