Maison >interface Web >tutoriel HTML >Comment centrer une page Web en HTML
Comment centrer une page Web en HTML
- coldplay.xixioriginal
- 2021-01-15 17:15:4022090parcourir
Comment centrer la page Web en HTML : ouvrez d'abord le fichier de la page HTML dans Dreamweaver ; puis ajoutez le code [align="center"] directement après la hauteur de la page.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version Adobe Dreamweaver CC 2020, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandations d'apprentissage gratuites : Vidéos de programmation
Comment centrer la page Web en html :
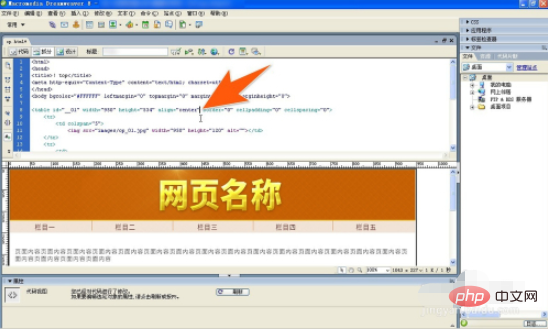
Ouvrir la page. dans Dreamweaver Après avoir ajouté le fichier de page html, vous pouvez ajouter align="center" directement après la hauteur de la page. Faites attention aux guillemets doubles et aux espaces, afin que la page html soit affichée au centre.

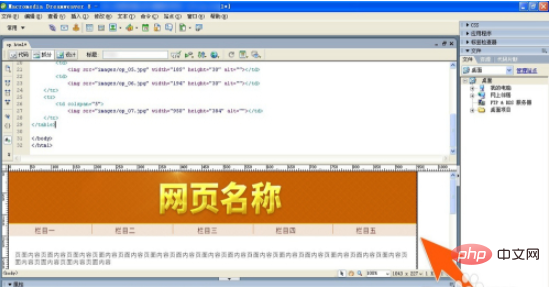
2. Si vous ne souhaitez pas centrer la page Web en saisissant manuellement les balises, vous pouvez également cliquer sur la fin du tableau de la page Web dans la fenêtre d'affichage DW avec la souris dehors.

3. Ensuite, tout en maintenant enfoncé le bouton gauche de la souris, faites-le glisser horizontalement. De cette façon, la page Web est entièrement sélectionnée et la partie sélectionnée est activée. top Il y a aussi une marque dans la fenêtre de code.

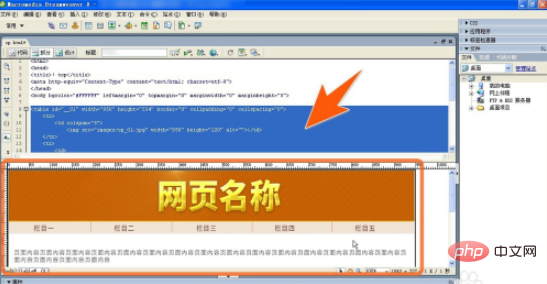
4. Dans le panneau des propriétés sous DW, cliquez sur la flèche vers le bas à côté d'Alignement, puis cliquez sur Alignement central dans l'option déroulante.

5. Après avoir apporté des modifications à l'une des méthodes ci-dessus, cliquez sur le fichier dans la barre de menu DW et cliquez sur Enregistrer dans l'option contextuelle (ou appuyez directement sur ctrl+. S).

6. Après avoir enregistré, faites glisser et déposez la page Web html dans le navigateur pour l'ouvrir. Vous constaterez maintenant que la page Web a été centrée, comme indiqué dans le. figure ci-dessous.

Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

