Maison >Applet WeChat >Développement de mini-programmes >Comment générer du code d'applet dans une applet
Comment générer du code d'applet dans une applet
- 王林avant
- 2021-01-13 09:38:138741parcourir

Introduction :
Un mini programme est une application qui peut être utilisée sans la télécharger ni l'installer. Il réalise le rêve d'avoir des applications « à portée de main ». ". Les utilisateurs peuvent ouvrir l'application en numérisant ou en effectuant une recherche. Il incarne également le concept « use and go », et les utilisateurs n'ont pas à se soucier d'installer trop d'applications. Les applications seront partout et disponibles à tout moment, mais il ne sera pas nécessaire de les installer ou de les désinstaller.
(Partage de vidéos d'apprentissage : Introduction à la programmation)
Donc dans le mini programme, comment générer le code du mini programme bien que le mini programme puisse actuellement être partagé avec ? Cependant, la diffusion de codes de mini-programmes, qu'ils soient partagés directement avec des amis, partagés sous forme d'images ou utilisés comme entrée pour la numérisation de codes hors ligne, est une entrée importante pour attirer du trafic.
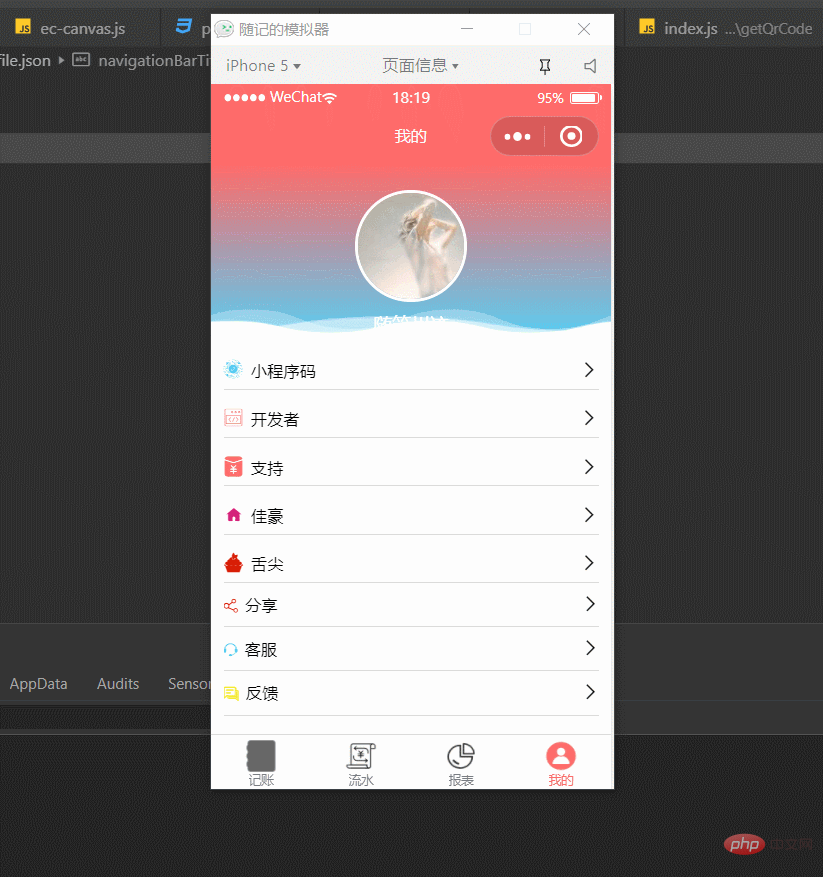
Effet d'instance :


Implémentation spécifique :
code de l'applet, dans l'élément de vue Bind événements
<view bindtap="onViewTap">小程序码</view>
Code logique sur l'applet
Page({
data: {},
// 绑定的点击事件函数
onViewTap() {
this.createQrCode(); // 调用生成小程序码
},
// 生成小程序码
createQrCode() {
this.showLoading();
wx.cloud
.callFunction({
// 请求云函数
// 云函数getQrCode
name: 'getQrCode',
})
.then((res) => {
console.log(res);
const fileId = res.result;
wx.previewImage({
// 小程序码,生成后直接预览,前台展示
urls: [fileId],
current: fileId,
});
this.hideLoading();
});
},
// toast生成中
showLoading() {
wx.showLoading({
title: '正在生成中...',
icon: 'none',
});
},
hideLoading() {
wx.hideLoading();
},
});Sur l'applet, juste les quelques lignes de code ci-dessus
Code d'implémentation de la fonction Cloud
La création de la fonction cloud getQrCode sous le dossier cloudFunctions créera trois fichiers : config.json, index.js et package.json par défaut
Parmi eux, config.json est
{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}comme. ci-dessus. C'est une configuration qui utilise wxacode.getUnlimited pour générer du code de mini programme. Cette configuration est corrigée
et le code suivant dans index.js
// 云函数入口文件
const cloud = require('wx-server-sdk');
cloud.init();
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext(); // 获取上下文
const result = await cloud.openapi.wxacode.getUnlimited({
// 调用生成小程序码的接口,携带一些参数,例如:scene
scene: wxContext.OPENID,
});
// console.log(result)
const upload = await cloud.uploadFile({
// 生成的小程序码上传到云存储中
cloudPath: 'qrcode/' + Date.now() + '-' + Math.random() + '.png', // 生成的小程序码存储到云存储当中去,路径
fileContent: result.buffer,
});
return upload.fileID; // 返回文件的fileID,也就是该图片
};pour générer du code de mini programme est le plus simple. code de fonction cloud ci-dessus. Cela peut être réalisé, principalement en utilisant l'interface wxacode.getUnlimited
pour obtenir le code du mini programme, qui convient aux scénarios commerciaux nécessitant un grand nombre de codes. Les codes de mini-programme générés via cette interface sont valables en permanence et la quantité est temporairement illimitée
Documents associés
wxacode.getUnlimited Documentation de l'interface de génération de code de mini-programme
cloud.uploadFile Téléchargez des ressources locales sur le stockage cloud
Conclusion
Il existe deux façons de générer du code de mini-programme dans un mini-programme. L'une est l'appel https, l'autre. autre est Il s'agit d'un appel cloud. Dans cet article, l'appel cloud est le plus simple. Il n'est pas nécessaire d'obtenir un access_token et aucune authentification
Lancez une requête de fonction cloud pour générer le code de l'applet sur le mini programme. Côté fonction cloud emprunte la fonction cloud. Appelez l'interface wxcode.getUnlimited pour générer le code du mini-programme, puis téléchargez-le sur le stockage cloud, renvoyez l'ID de fichier de l'image dans le stockage cloud et obtenez l'ID de fichier renvoyé par le. fonction cloud du côté du mini programme et affichez le code du mini programme en fonction de cet ID de fichier Sortez.
Recommandations associées : Tutoriel de développement de mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- L'applet Laravel WeChat obtient les détails de l'utilisateur et analyse l'expansion du code de l'applet avec des paramètres
- Quelles technologies sont nécessaires pour développer des mini-programmes WeChat ?
- Comment introduire du CSS externe dans un petit programme
- Quelles sont les difficultés liées au développement de mini-programmes ?

