Maison >Problème commun >Étapes pour créer des pages Web avec Dreamweaver
Étapes pour créer des pages Web avec Dreamweaver
- coldplay.xixioriginal
- 2021-01-11 15:31:4063726parcourir
Étapes pour créer une page Web avec Dreamweaver : 1. Cliquez sur Nouveau et sélectionnez le type de document comme [Document HTML] 2. Cliquez sur [Insérer une image] pour insérer une image et appeler les propriétés pour dessiner le zone chaude ; 3. . Entrez le lien de saut dans la barre de propriétés [Cible] ; 4. Cliquez sur [Aperçu dans le navigateur].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Dreamweaver 2019, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Étapes pour créer une page Web avec Dreamweaver :
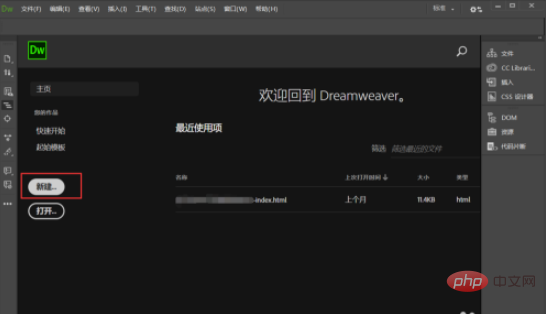
1 Démarrez dw2019 et cliquez sur le bouton [Nouveau] au milieu de l'interface principale du logiciel.

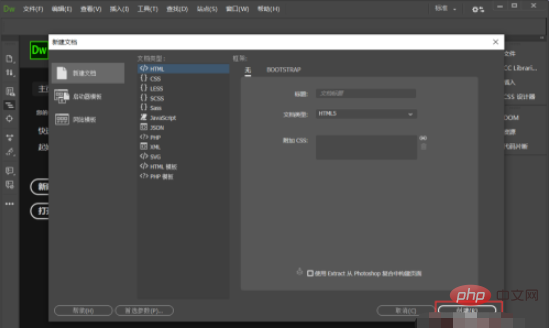
2. Dans la fenêtre contextuelle [Nouveau document], sélectionnez le type de document comme [Document HTML] et cliquez sur [Créer].

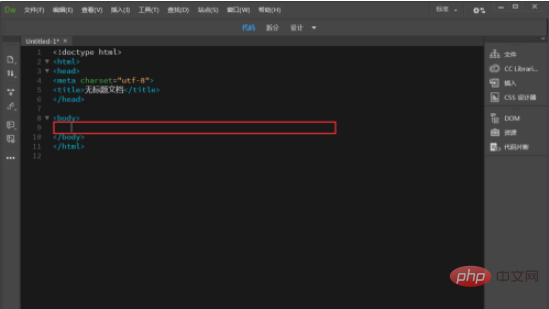
3. Après avoir créé un document de page Web, vous pouvez voir le code par défaut de la page Web. Lorsque nous modifions la page Web, nous devons la modifier dans [corps. ].

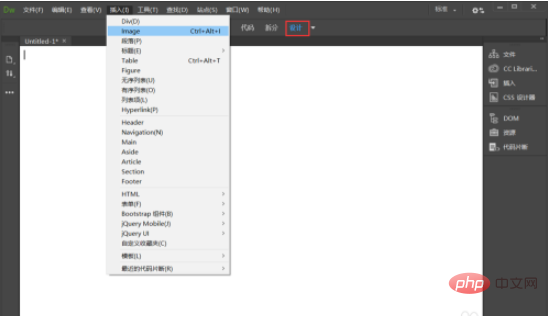
4. Les débutants peuvent définir dw comme interface [Design], ce qui est pratique pour visualiser l'effet pendant le travail. Ensuite, nous cliquons sur [Insérer]-[Image] pour insérer une image.

5. Comme je suis débutant, je ne couperai pas les images de la page Web. Nous insérons directement l’intégralité du projet de conception de la page Web afin que nous puissions voir l’effet de la page Web. Mais comme il s'agit d'une image complète, si vous souhaitez ajouter un lien vers une petite partie individuellement, vous devez dessiner une zone chaude pour y parvenir.

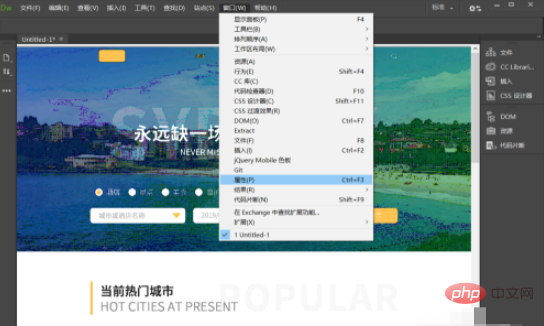
6. Nous devons d'abord ouvrir la fenêtre des propriétés pour dessiner la zone chaude. Cliquez sur [Fenêtre]-[Propriétés].

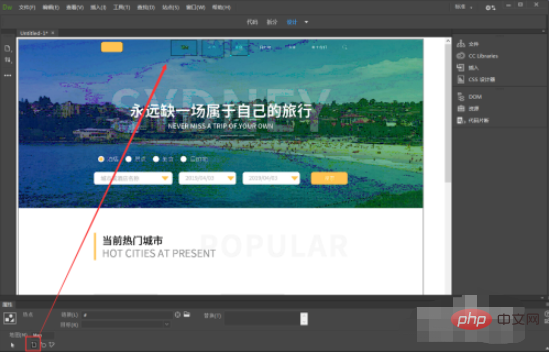
7. Après avoir cliqué, une barre de propriétés apparaîtra en bas du logiciel. Cliquez sur la zone chaude carrée pour dessiner une plage cliquable où vous souhaitez ajouter un lien. .

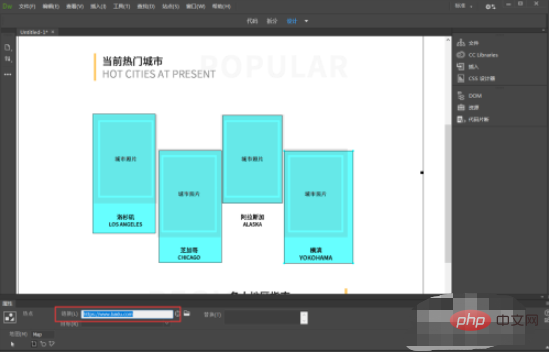
8. Suivez ensuite la méthode tout à l'heure pour dessiner des points chauds à d'autres endroits où des liens doivent être ajoutés.

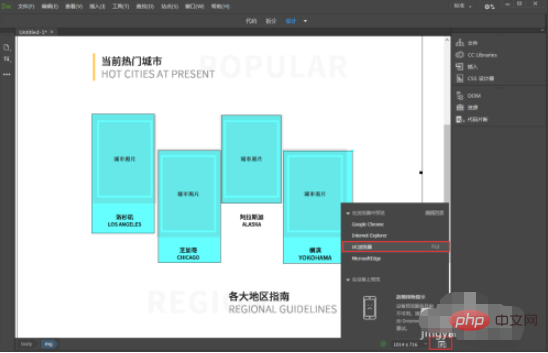
9. Après avoir dessiné, nous cliquons sur l'un des points chauds et entrons le lien de saut dans la barre de propriétés [Cible]. Après avoir ajouté tous les liens, cliquez sur [Aperçu dans le navigateur], le raccourci est F12

10. Plus tard, vous pourrez voir la page Web terminée ouverte dans le navigateur.

Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

