Maison >outils de développement >phpstorm >Ça sent tellement bon ! Nouvelle version de phpstorm (version 2020.3)
Ça sent tellement bon ! Nouvelle version de phpstorm (version 2020.3)
- 咔咔original
- 2021-01-09 12:30:5613013parcourir
«Cet article initialise la nouvelle version de phpstorm pour faire de l'outil de développement un outil puissant Téléchargez la version (2020.3. ), voir Vous ne le regretterez jamais après l'avoir terminé
”
Avant-propos
En repensant à hier Avec la version 2018.2 de phpstorm, j'utilise le logiciel depuis longtemps et tout se passe bien, mais je n'ai vraiment pas le courage de télécharger une nouvelle version.
J'ai vécu des expériences merveilleuses en l'utilisant aujourd'hui. Je n'avais pas d'autre choix que d'endurer l'anxiété dans mon cœur et de rentrer chez moi après le travail.
La première chose que je fais quand je rentre du travail est d'allumer l'ordinateur avec enthousiasme, puis de rechercher le téléchargement de phpstorm, la dernière version 2020.3.1.
Pensez à comment Le temps passe vite! La version utilisée par Kaka a presque trois ans.
Première rencontre
Comment télécharger et installer le logiciel. Omettez 10 000 mots ici...
Les mains tremblantes et le cœur excité, j'ai démarré le logiciel. L'impression dans mon esprit était toujours la scène de la première installation. 18 ans.
Le style du code est laid et inutile, et les couleurs ne correspondent pas, ce qui me rend très confus.
Lors de l'ouverture du logiciel, la correspondance des couleurs du code utilisée pour configurer sublime pour phpstorm il y a trois ans a été ouverte simultanément.
En revenant au lancement du logiciel, wow ! J'adore ça, j'ai en fait changé la correspondance des couleurs du code de sublime par le style par défaut.
C'est ce qu'il faut en ce moment pour exprimer les sentiments intérieurs de Kaka.
Nostalgie
Pour quelqu'un souffrant d'un fort trouble obsessionnel-compulsif comme Kaka, aucun défaut n'est autorisé.
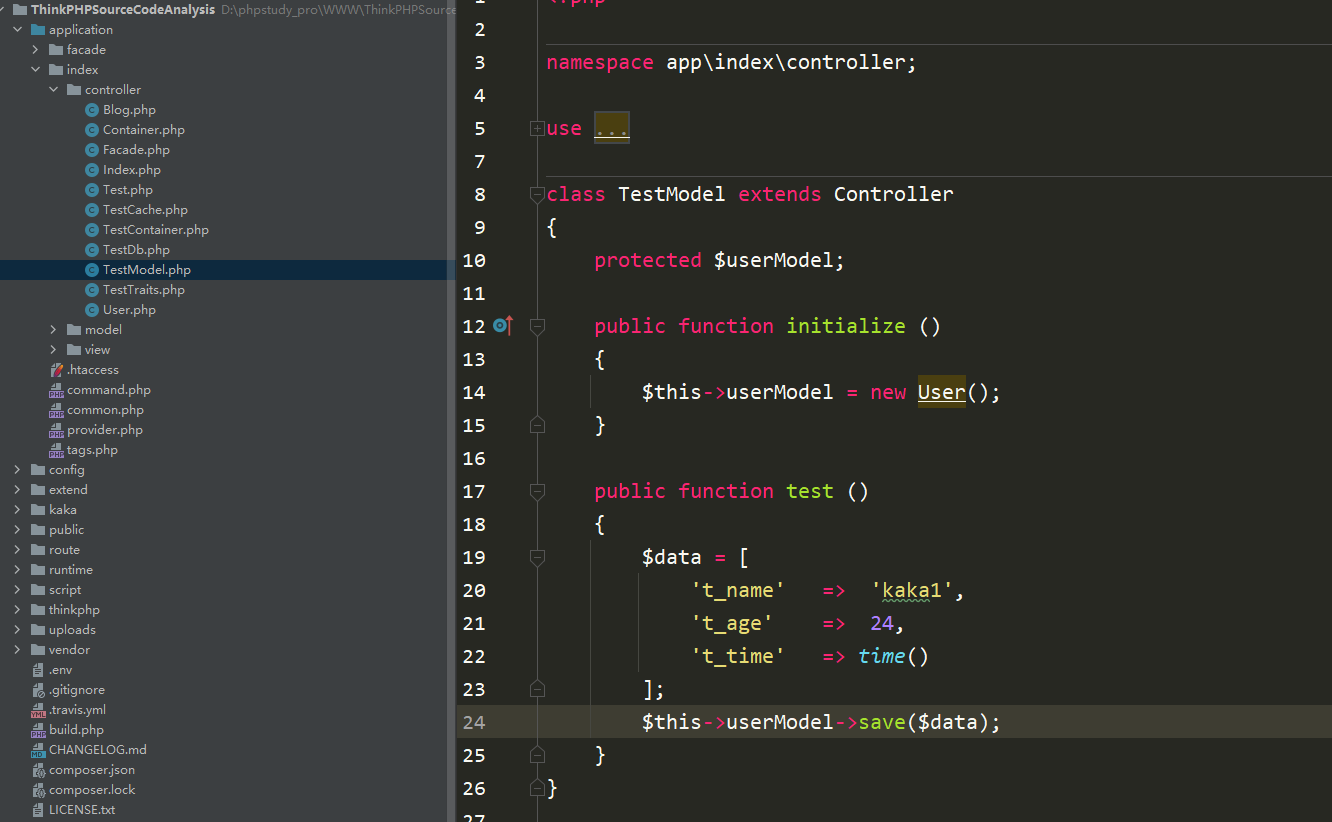
Vous pouvez voir sur la photo ci-dessus que les supports sont très gênants. Qu'est-ce que c'est que ça !
C'est la première fois que je vois ce type de supports.
Alors ça ne marchera certainement pas ! Je dois trouver un moyen de revenir à ce qu’il était avant.
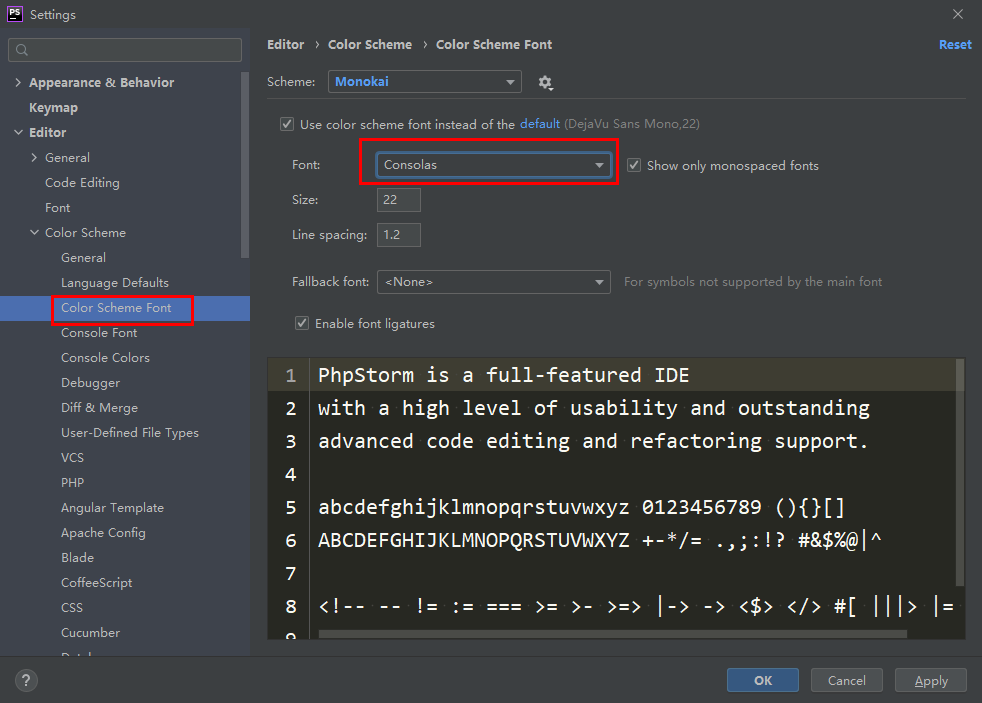
Ouvrez les paramètres et regardez les paramètres dans l'image ci-dessous.
Voyons l'effet final, n'est-ce pas ! C'est la mignonne d'avant !
Les autres fonctions sont exactement les mêmes que la configuration familière auparavant. Aucune différence n'a encore été trouvée, c'est tout.
3. Renforcement
La nouvelle version installée doit manquer certaines configurations précédentes. Ensuite, cliquez à nouveau sur la configuration une par une. .
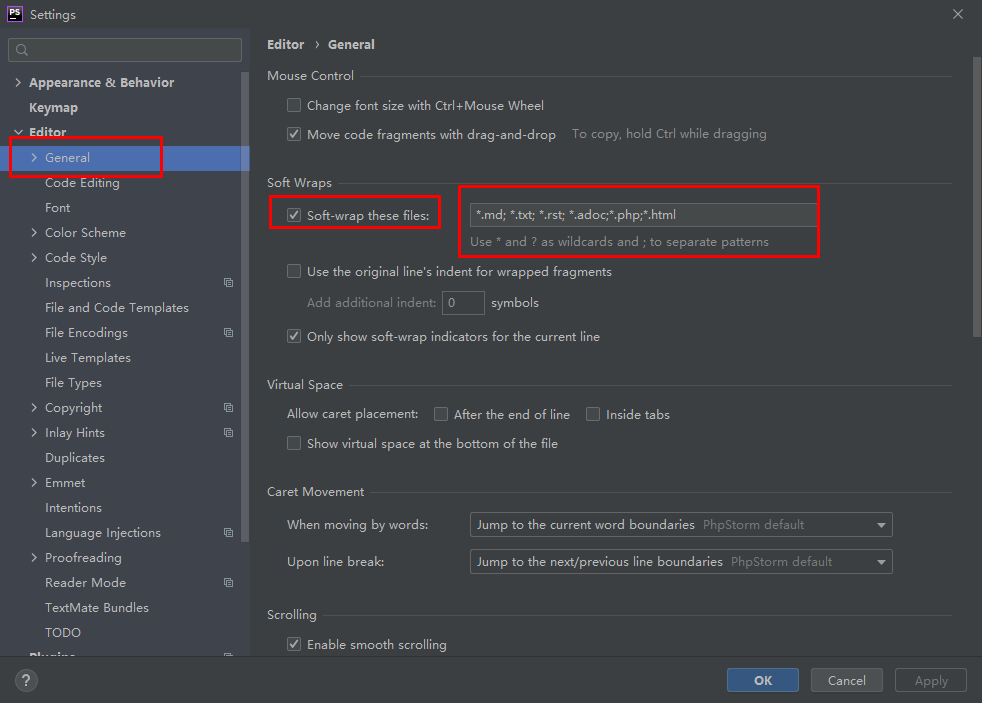
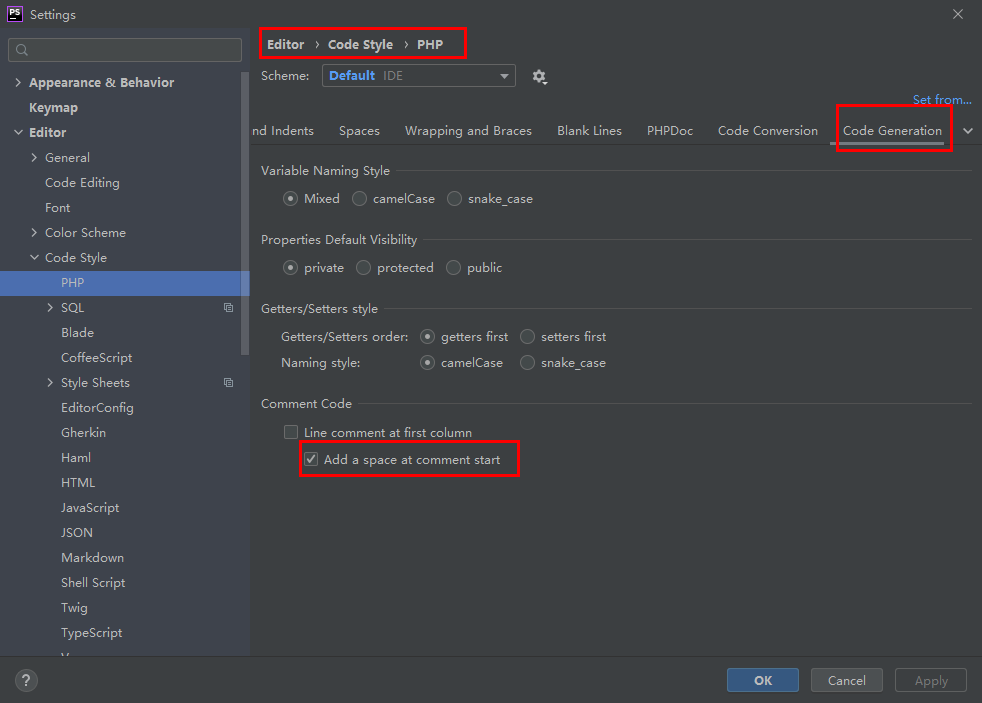
1. Configurez le code pour qu'il s'enroule automatiquement
Ouvrez la configuration, cliquez sur l'endroit encerclé, puis Sélectionnez l'option et ajoutez la configuration PHP et HTML entre les parenthèses suivantes.
2. )
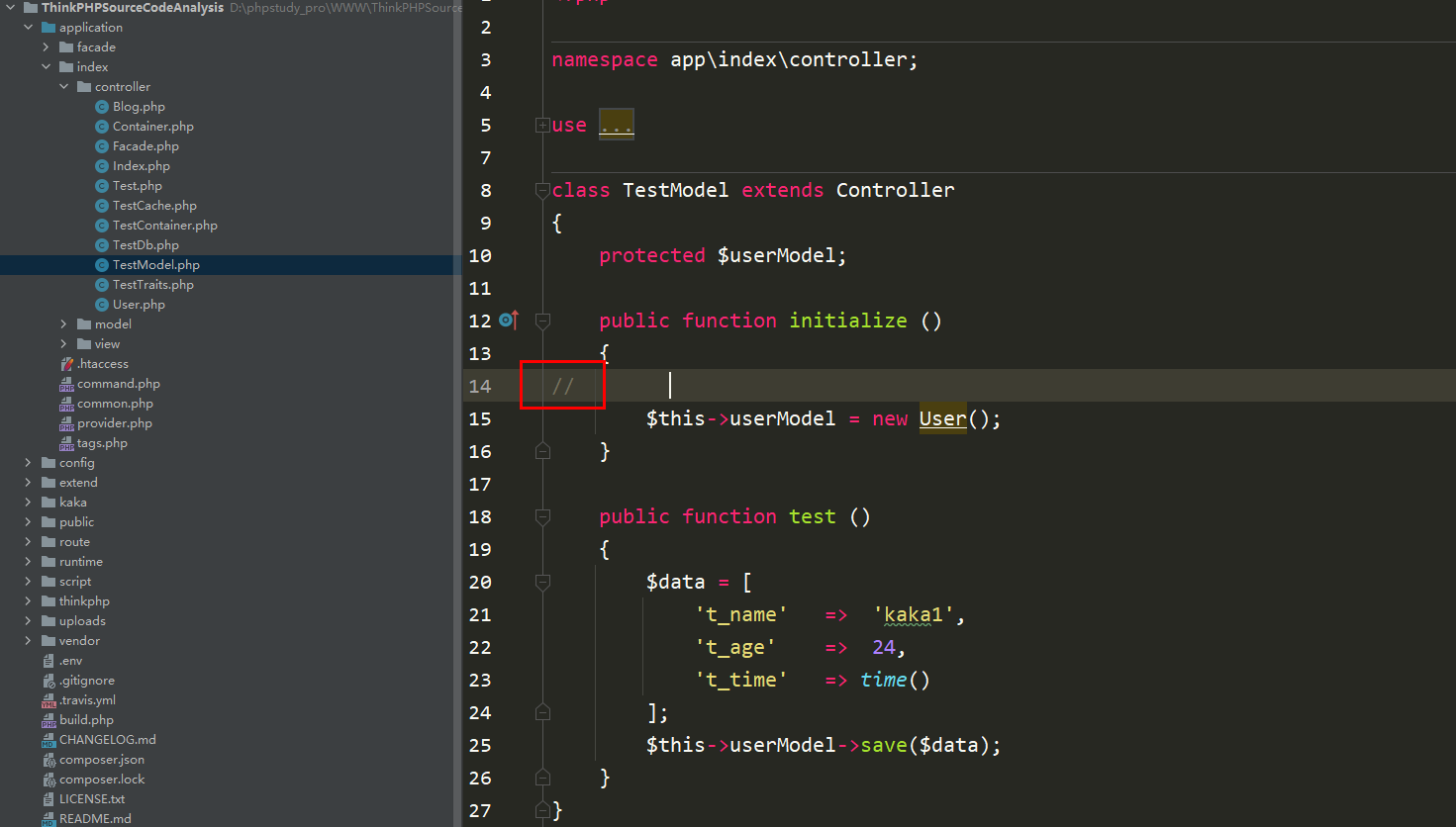
Ensuite, examinons la question des commentaires des touches de raccourci. Lorsque vous utilisez les commentaires des touches de raccourci, vous constaterez qu'ils ne sont pas alignés avec le code, mais directement au début. de la ligne.
Comme indiqué ci-dessous
Configurez-la simplement comme indiqué ci-dessous. Lorsque vous avez fini d'utiliser la touche de raccourci pour commenter, vous peut l'ajouter directement à l'emplacement actuel du commentaire au lieu d'aller au début de la ligne.
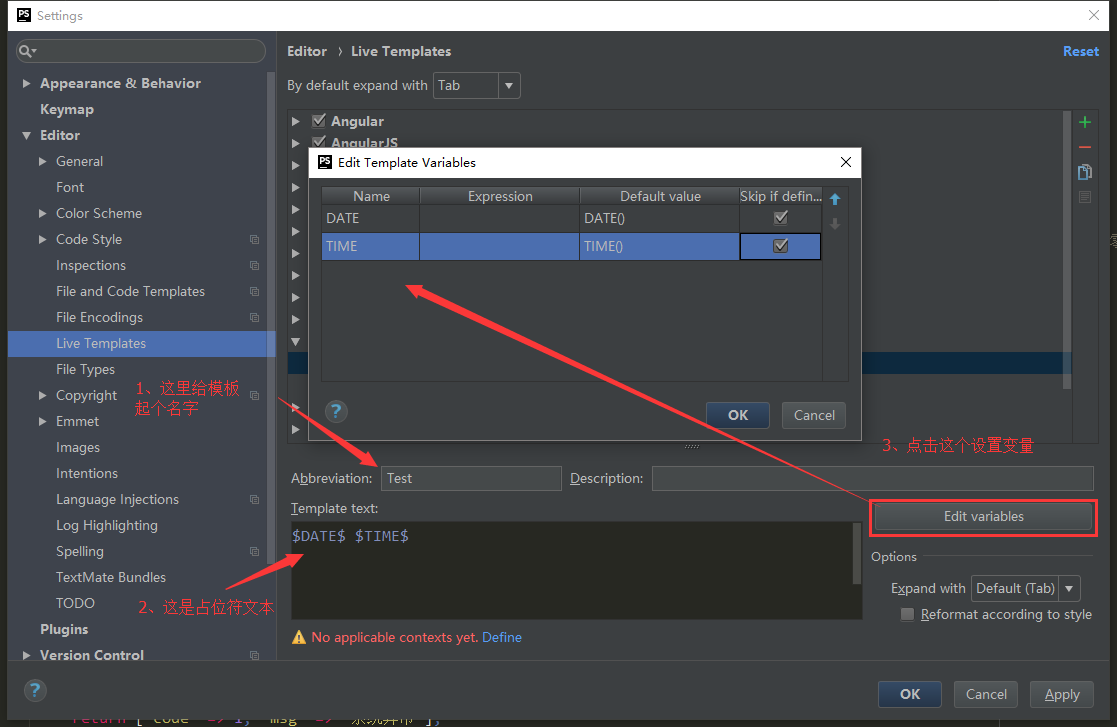
3. Définir les commentaires d'en-tête de fichier et de fonction
Recherchez le signe + à droite, créez un modèle personnalisé : sélectionnez Live Template, puis configurez-le selon la séquence de configuration dans l'image ci-dessous :
Vous pouvez directement sélectionner PHP et ajouter directement à l'intérieur.
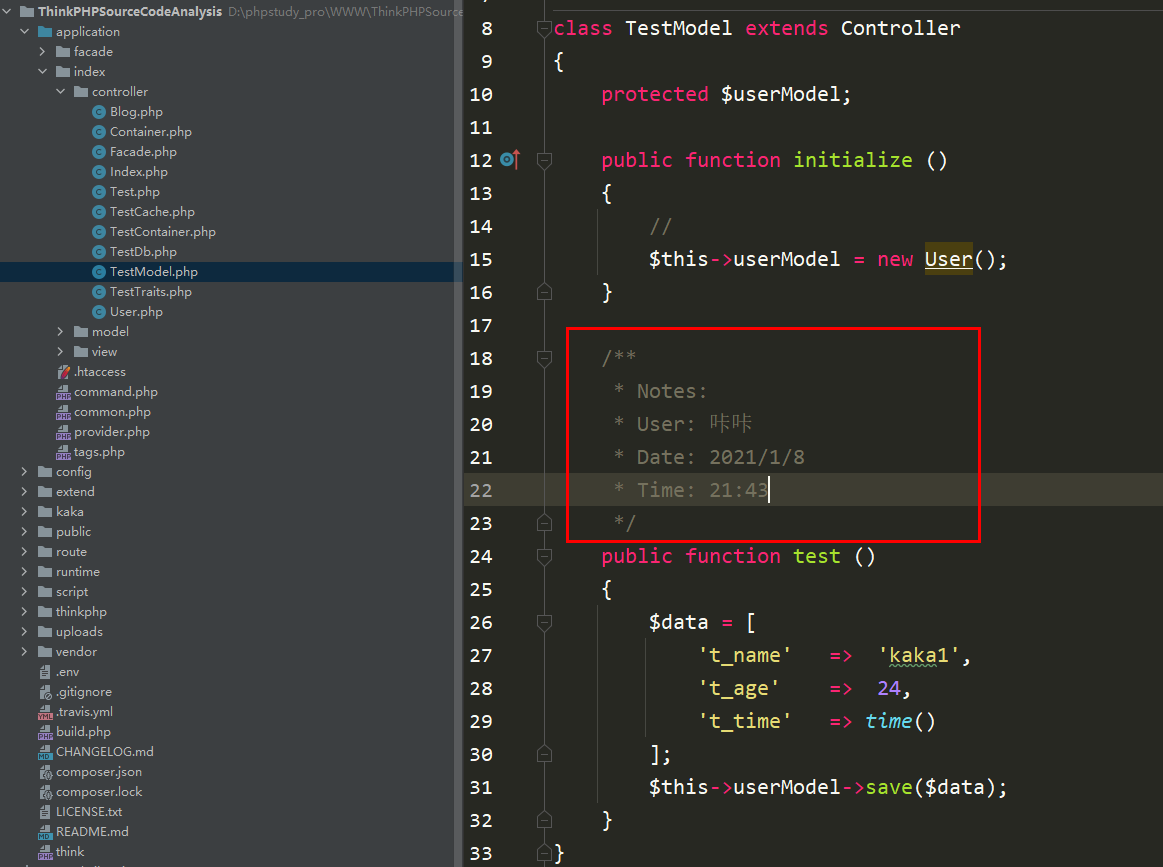
Rendu
4. Package chinois
Kaka n'aime pas utiliser le package chinois, vous pouvez donc effectuer une recherche par vous-même
Rechercher du contenuphpstorm汉化包_咔咔博客
5. Plugin
Plugin Thinkphp5 Vous pouvez accéder directement à la vue dans le contrôle Edit SonarLint Lorsque le codage n'est pas standardisé, c'est comme un patron à vos côtés, vous rappelant CodeGlance Ce plug-in peut ajouter code Map
Kaka présente ces quelques plug-ins pratiques, qui sont également des plug-ins que Kaka utilise.
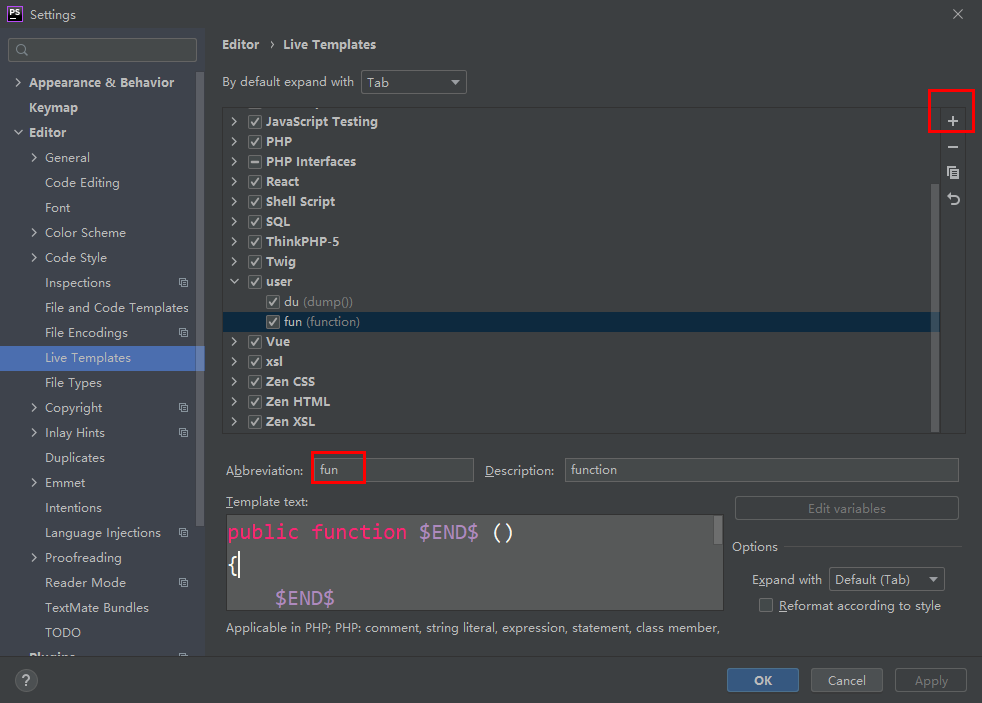
6. Modèles
Il n'y a que deux modèles ajoutés par Kaka dans l'éditeur, un pour l'impression, La première consiste à créer un modèle de méthode. Si vous en avez besoin, copiez-le simplement dans votre bibliothèque de modèles et utilisez-le directement.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">dump($END$);<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">die</span>;<br/></code>rrree
Pour l'utiliser, cliquez simplement sur Ajouter puis écrivez les deux modèles fournis par Kaka dans la case.
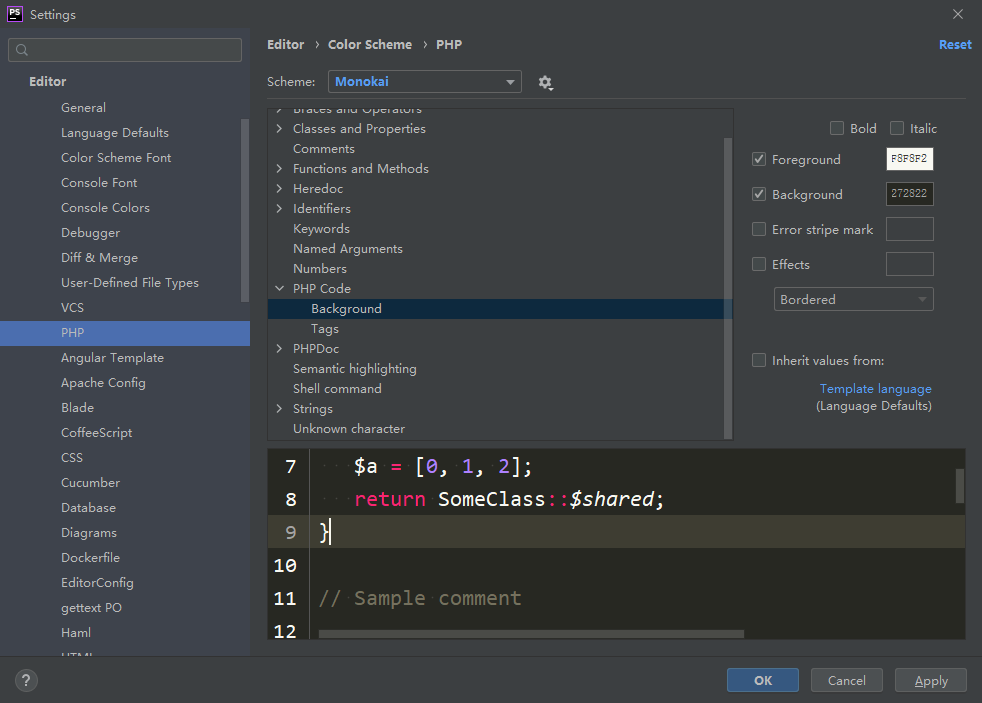
7. Code couleur
Numéro de couleur Kaka utilisé : F8F8F2
Quatre fonctionnalités<.>
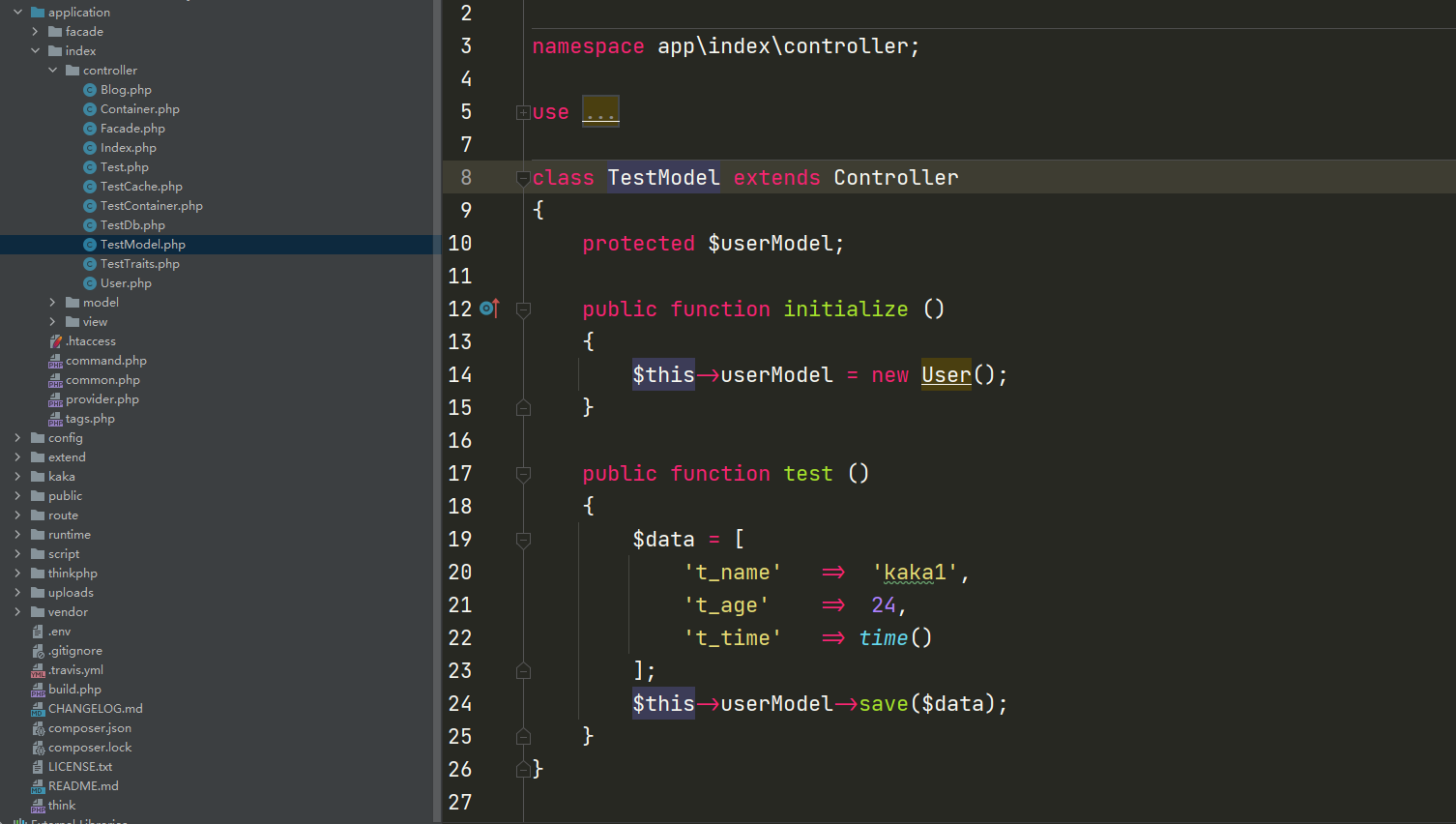
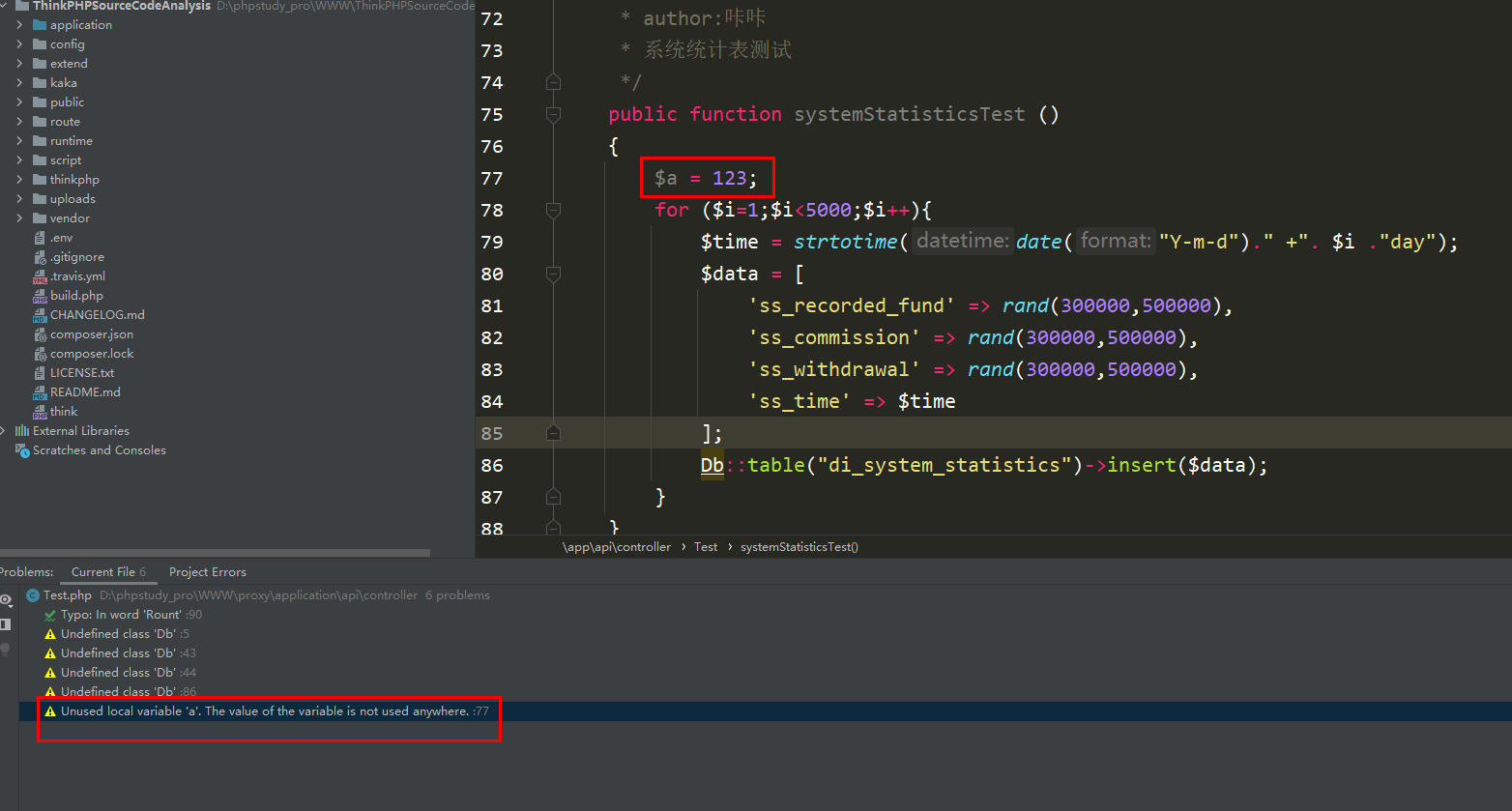
Dans cette nouvelle version, Kaka estime qu'une fonctionnalité particulièrement excellente est l'onglet Problèmes qui apparaît dans la barre inférieureCette fonctionnalité affichera toutes les erreurs de syntaxe, les variables inutilisées et les fichiers inutilisés dans ce fichier seront analysés. Vous pouvez constater que le système a listé toutes les questions analysées. Cliquez sur la question pour accéder directement au numéro de ligne correspondant. Vous pouvez également voir qu'il y a quatre messages d'erreur ci-dessus, qui sont tous une classe Db non définie. La classe façade a été enregistrée pour la classe Db dans thinkphp5.1, mais l'éditeur ne l'a toujours pas reconnue. Cependant, ce problème n'affecte aucune opération. Kaka estime que cette fonction est plutôt bonne.5. Question 1 (Analyse)
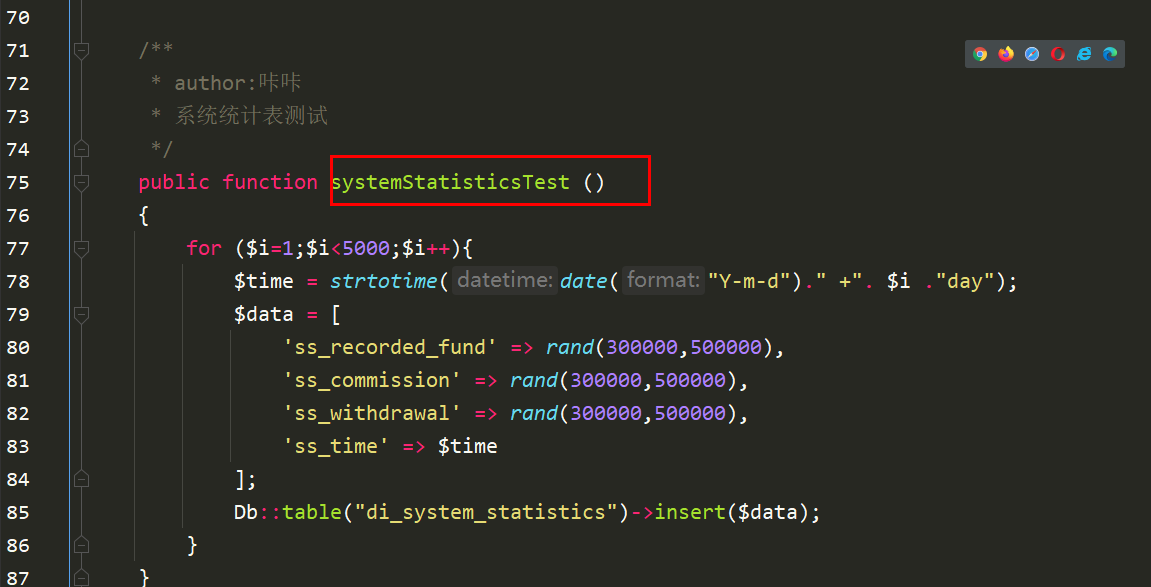
Dans la quatrième section, Kaka a parlé des fonctionnalités apportées par la nouvelle version, mais elle a encore ses propres problèmes.Je ne sais pas si vous l'avez vu dans la capture d'écran ci-dessus, mais le nom de la méthode est en gris.
Le problème analysé par l'éditeur appartient à un élément inutilisé, ce qui est également très gênant !
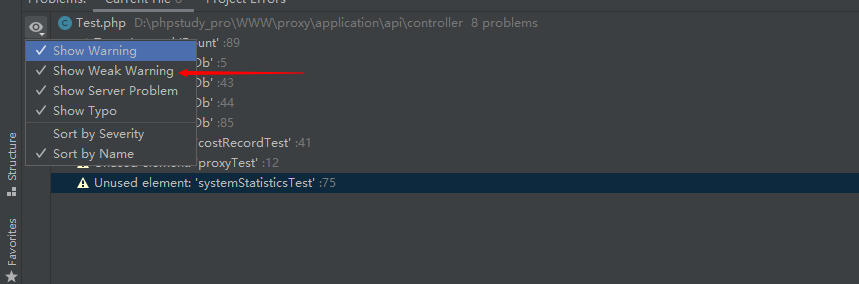
Si vous souhaitez désactiver cette invite, cliquez sur Fermer comme indiqué ci-dessous
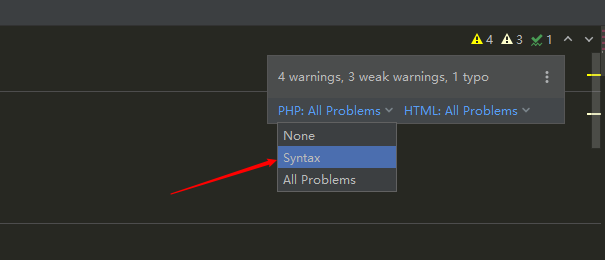
Puis cliquez sur Dans dans le coin supérieur droit, changez le problème d'analyse pour analyser uniquement les erreurs de syntaxe
Ensuite, vous pouvez voir que la couleur de la méthode. name est normal.
Question 2 (la case qui apparaît lorsque la souris est utilisée. survol)
Après l'éditeur nouvellement téléchargé, tant que la souris survole une méthode ou une variable, certaines informations apparaîtront, telles que : d'où vient la méthode, à quel fichier il appartient et commentaires.
Ces informations sont très utiles lorsque l'on examine le code source, mais elles semblent inutiles pendant le processus de développement.
Pour savoir comment fermer cette boîte d'informations, passez la souris et cliquez sur les trois points dans le coin inférieur droit, puis fermez ceux sélectionnés un par un.
Depuis que Kaka a fermé cette chose, il n'y a pas de capture d'écran. Sachez simplement comment l'annuler.
Quant à savoir comment le rajouter, Kaka n'a pas encore trouvé le commutateur.
七、配置dubug
不会没有debug的编程是不完正的coding。
读取phpinfo的信息,然后右键将源码复制出来
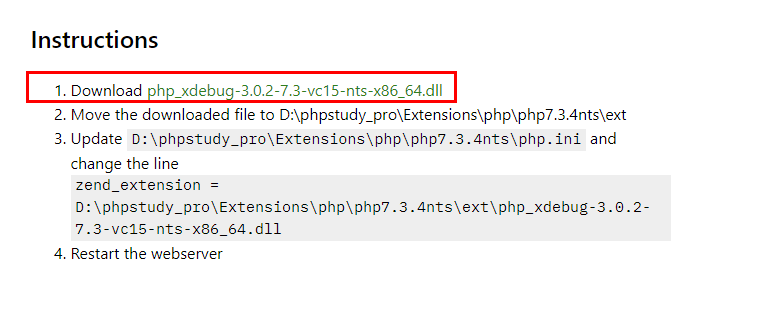
打开网址将复制的源码复制到框里https://xdebug.org/wizard
然后将适合自己版本信息的debug文件放到系统提示的位置
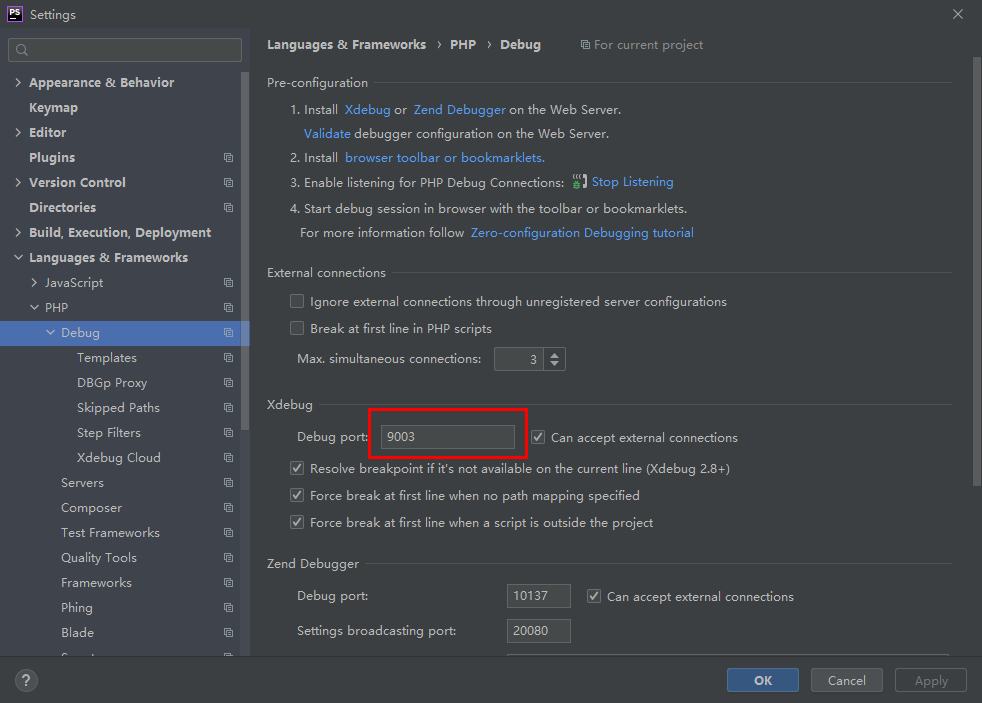
然后给php.ini文件进行配置相关信息,以下是咔咔配置的信息
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">[Xdebug]<br/>zend_extension = D:\phpstudy_pro\Extensions\php\php7<span class="hljs-number" style="color: #d19a66; line-height: 26px;">.3</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.4</span>nts\ext\php_xdebug<span class="hljs-number" style="color: #d19a66; line-height: 26px;">-2.9</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">.6</span><span class="hljs-number" style="color: #d19a66; line-height: 26px;">-7.3</span>-vc15-nts-x86_64.dll<br/>xxdebug.idekey=PhpStorm<br/>xdebug.remote_enable = On<br/>xdebug.remote_host=localhost<br/>xdebug.remote_port=<span class="hljs-number" style="color: #d19a66; line-height: 26px;">9003</span><br/>xdebug.remote_handler=dbgp<br/>xdebug.idekey=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"PHPSTORM"</span><br/></code>
Ça sent tellement bon ! Nouvelle version de phpstorm (version 2020.3)
debug的Ça sent tellement bon ! Nouvelle version de phpstorm (version 2020.3)不用修改,在新版本的编辑器里,将9003作为debug的默认端口
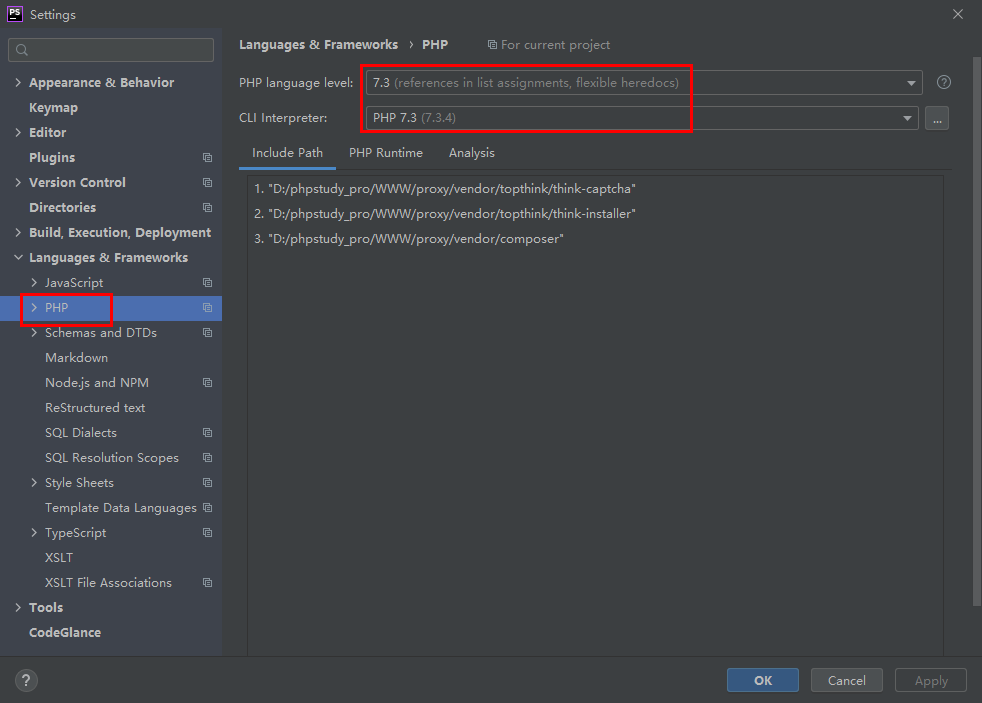
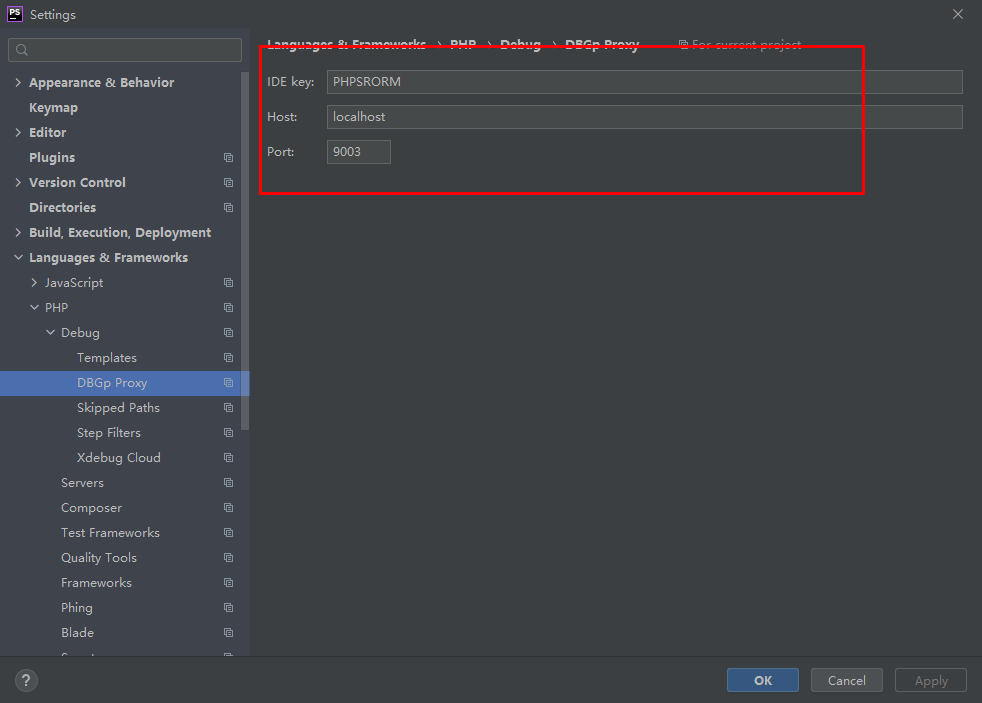
配置DBGP信息
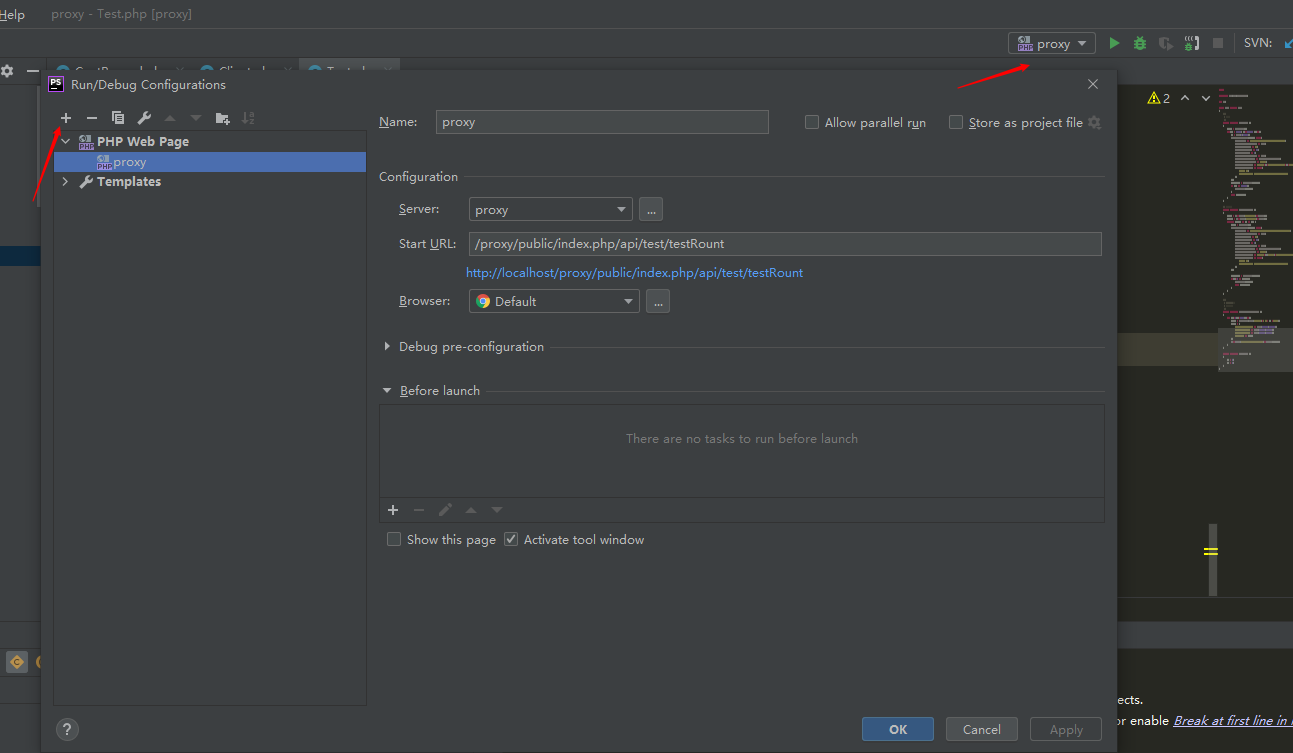
按照咔咔箭头方向添加php web page
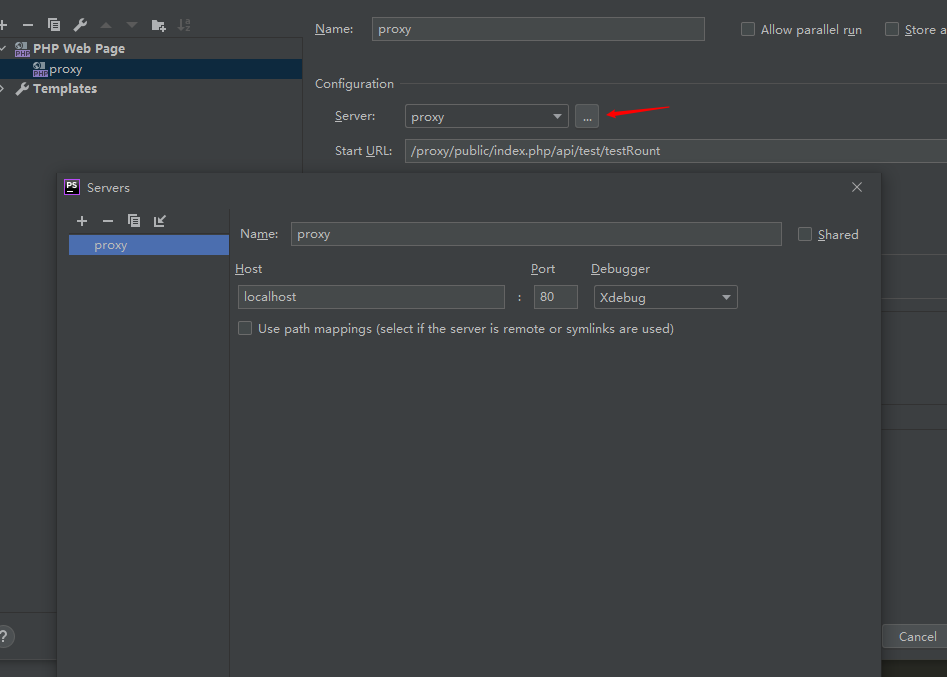
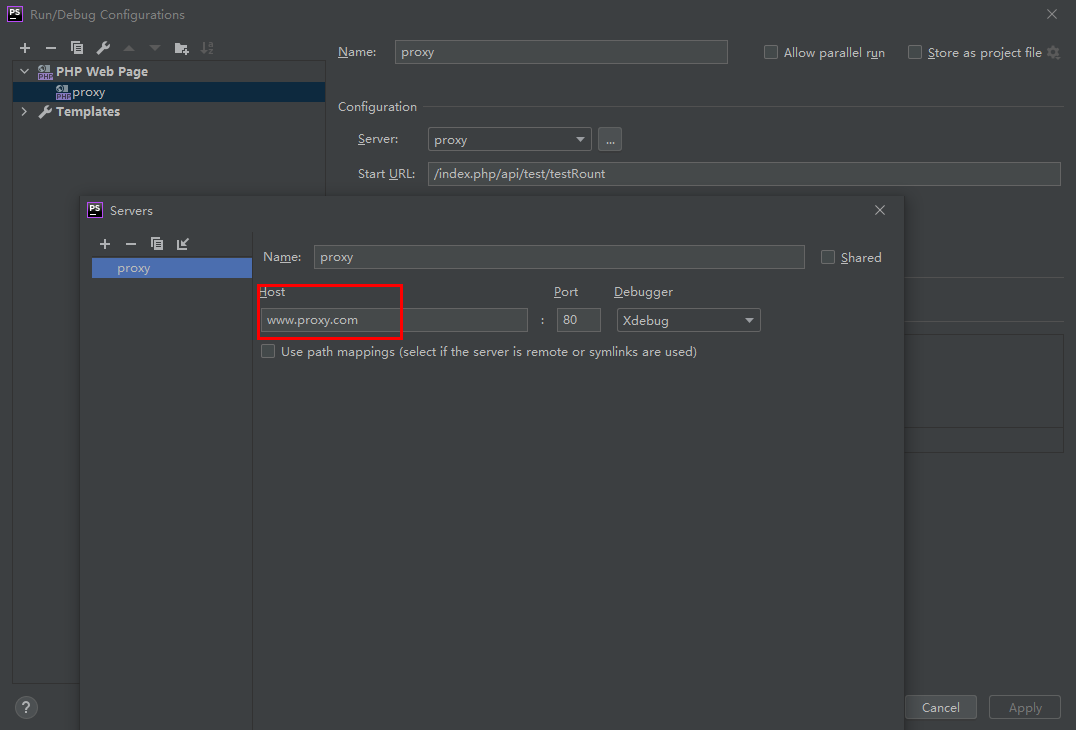
Lorsque vous ouvrirez cette page, elle sera vide. Vous devez encore configurer le serveur. Cliquez sur la flèche pointant vers Kaka pour configurer les informations pertinentes.
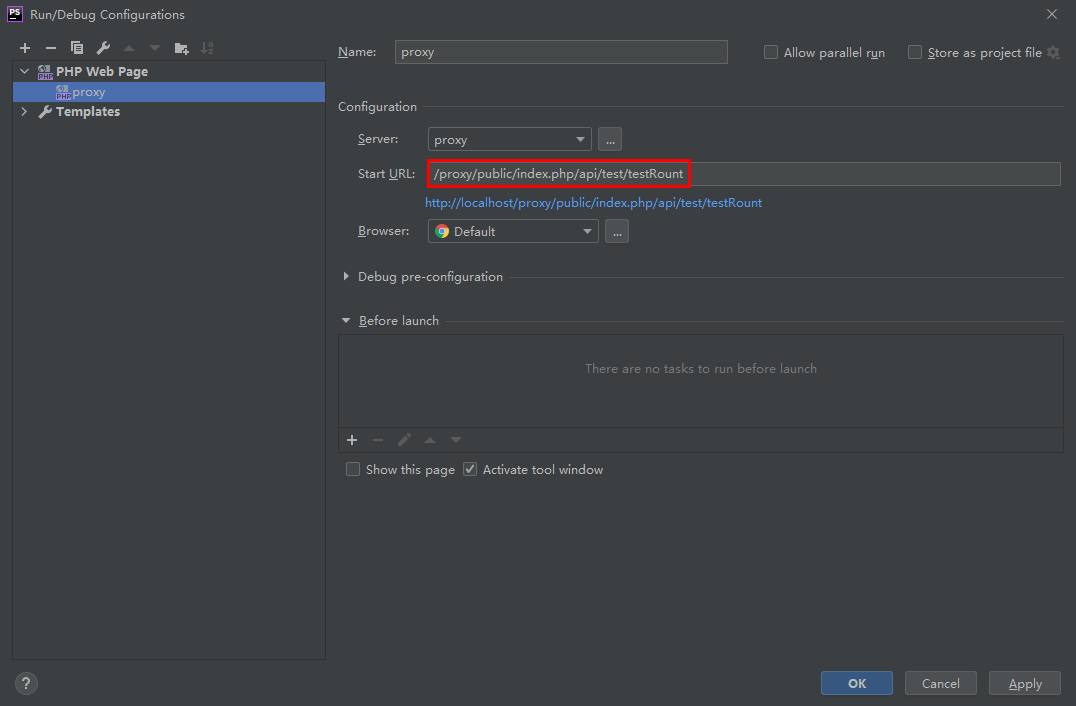
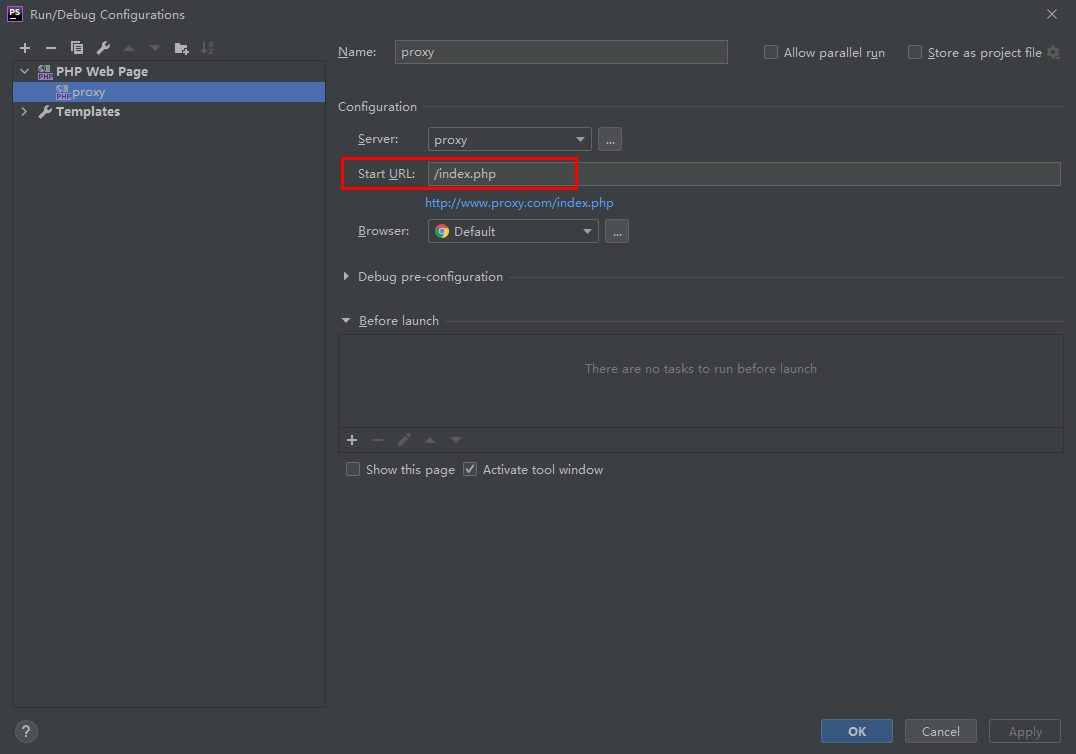
Une fois la configuration terminée, revenez à la page Web php pour configurer l'adresse du projet
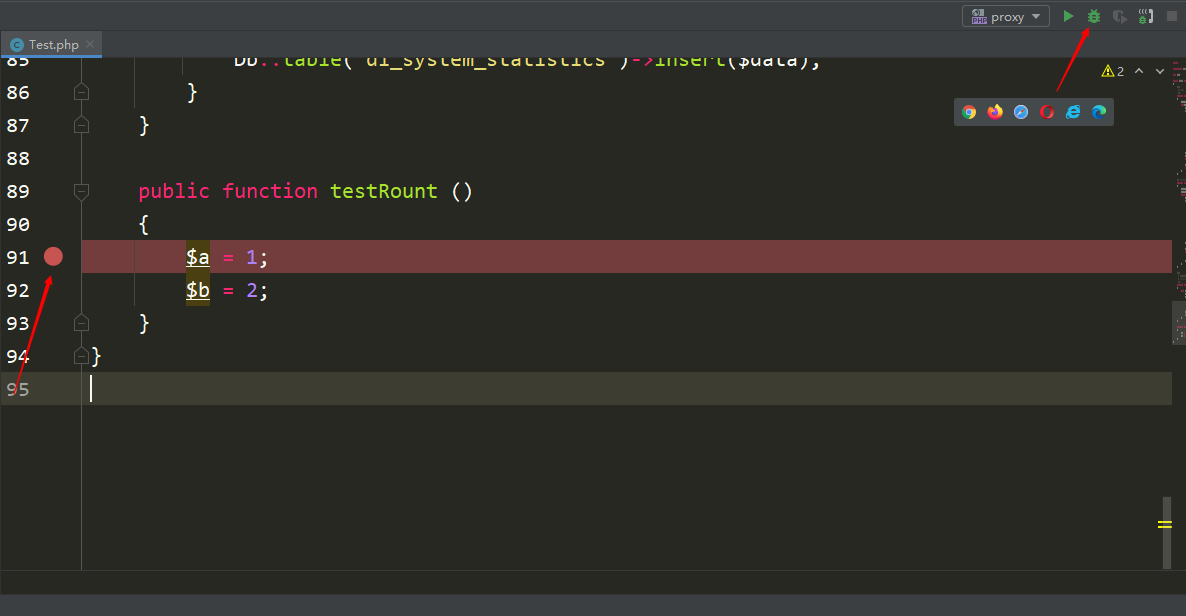
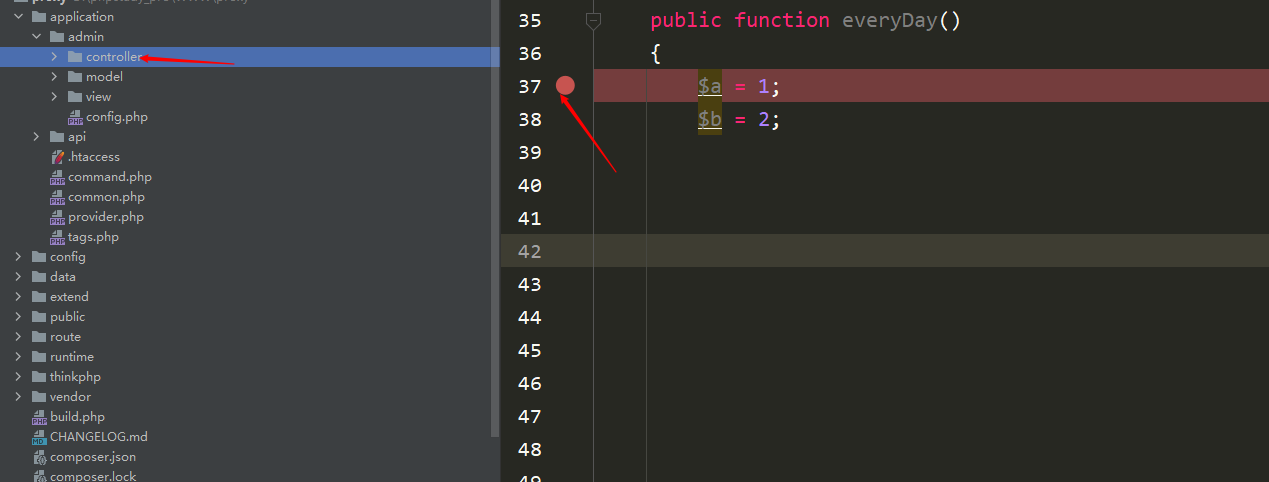
Puis définissez un point d'arrêt et cliquez sur le bug
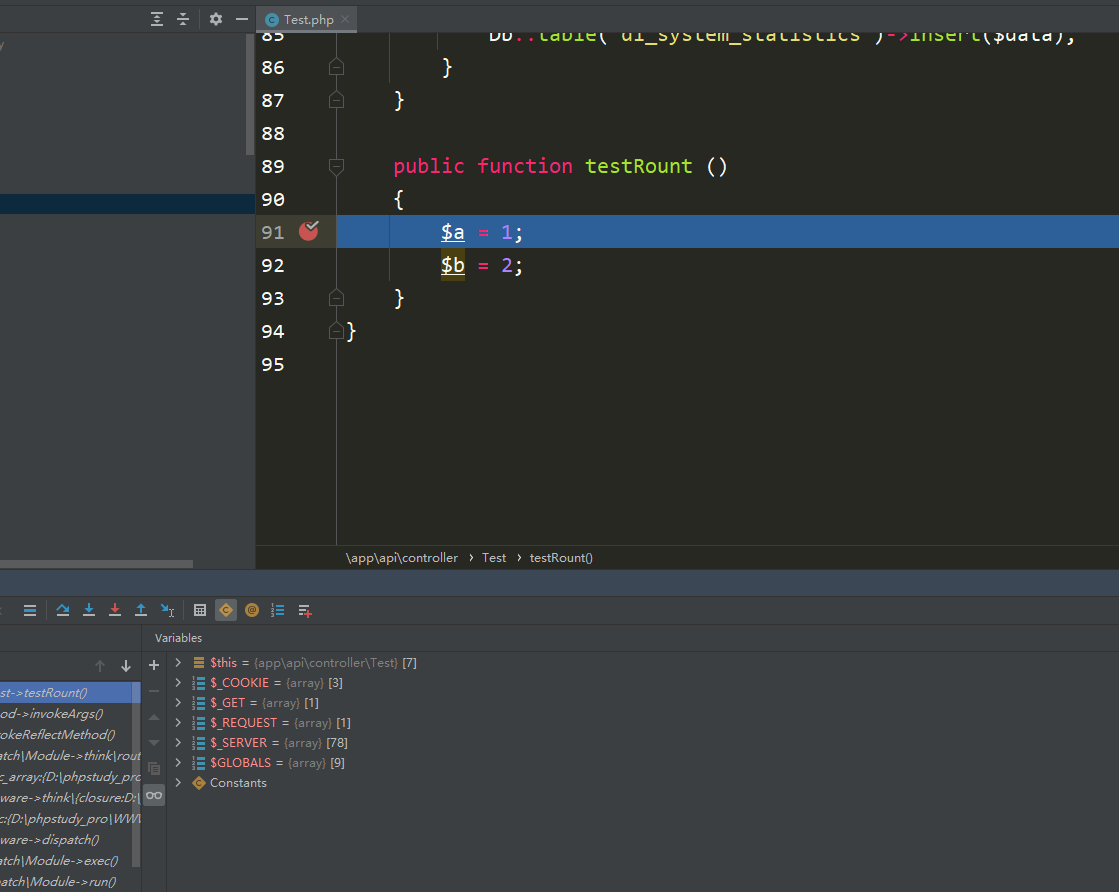
Ensuite, vous pouvez directement entrez l'emplacement du point d'arrêt
Ce qui précède est la solution au débogage de la configuration de phpstorm.
8. À propos des extensions de débogage
La plupart des partenaires utilisent encore des environnements intégrés pour développer, donc le nom de domaine virtuel doit être configuré, alors comment utiliser ce nom de domaine pour le débogage ?
Il vous suffit de modifier le nom de domaine du serveur
Une autre situation est de savoir comment déboguer l'application en arrière-plan !
Toujours la même opération que précédemment, il suffit de configurer l'adresse de départ de la page web php comme emplacement d'entrée du projet.
 De même, placez des points d'arrêt sur le code back-end qui a besoin de points d'arrêt, puis cliquez sur le bug
De même, placez des points d'arrêt sur le code back-end qui a besoin de points d'arrêt, puis cliquez sur le bug
Ensuite, entrez la méthode correspondant à votre point d'arrêt depuis l'arrière-plan
Ce qui précède représente toutes les opérations de débogage de la configuration de phpstorm
Résumé
En fait, la raison pour laquelle j'écris cet article est que j'ai déjà écrit quelques articles sur PHPstorm, mais un article n'a résolu qu'un seul problème.
Cependant, aujourd'hui, cet article explique essentiellement toutes les fonctions de Kaka en utilisant phpstorm. En d'autres termes, si vous installez un nouveau logiciel, Kaka peut créer le même éditeur basé sur cet article.
Les habitudes sont très importantes, et les mêmes habitudes de codage et d'outils sont les mêmes.
«La persévérance dans l'apprentissage, la persévérance dans les blogs et la persévérance dans le partage sont les convictions auxquelles Kaka a toujours adhéré depuis sa carrière. J'espère que les articles de Kaka dans l'immense Internet. Je peux vous apporter un peu d'aide Silk. Je m'appelle Kaka, à la prochaine fois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser phpstorm pour enregistrer (ctrl+s) et formater le code en même temps
- Explication détaillée de la méthode de débogage des points d'arrêt locaux PhpStorm
- Comment configurer le rappel de spécification psr dans phpstorm
- Illustration de la méthode de sauvegarde phpstorm et de formatage automatique
- Explication graphique détaillée de la console d'exécution de la ligne de commande phpstorm














 Analyse
Analyse