Maison >interface Web >js tutoriel >Résumé des points de connaissances JavaScript : fonctions et événements
Résumé des points de connaissances JavaScript : fonctions et événements
- coldplay.xixiavant
- 2021-01-07 10:10:161966parcourir

Recommandations d'apprentissage gratuites associées : javascript (vidéo)
Fonction JavaScript Avec des événements
1. Fonction personnalisée
<script>
function 函数名(形参1,形参2,形参n){
语句 }</script>
Les exemples sont les suivants :
<script>
function getArea(width,heigt){
var resule=width*heigt;
document.write("面积为:"+resule);
}
</script>
<script>
getArea(3,4)
</script>
2. >
- parseInt() Convertir la chaîne en entier
- parseFloat() Convertir la chaîne en décimal
- isNaN() Déterminer s'il s'agit de NaN (nombre )
- eval() exécute le code js formé sous forme de chaîne et renvoie le résultat de l'exécution
<script>
function getArea(){
var a=1;
var b=2;
var resule=eval(a+b);
alert(resule);
}
</script>
<script>
getArea()
</script>
2 Événements .JavaScript Événements de page :
onload() Chargement de la page
onblur() Perte du focus
onfocus() Gain du focus
onchange() Zone de saisie modifiée
Événements de souris :
onclick() Cliquez
onmousedown() Souris entrée
onmouseout() Souris sortie
onmousemove() Déplacement de la souris
Événements clavier :
onkeypress()
Formulaire event :
onsubmit()
<script>
window.onload=function(){
alert("页面加载完成")
}
</script>
Modèle d'objet du navigateur JavaScript
objet de niveau supérieur window() objet d'enregistrement du navigateur hostory()
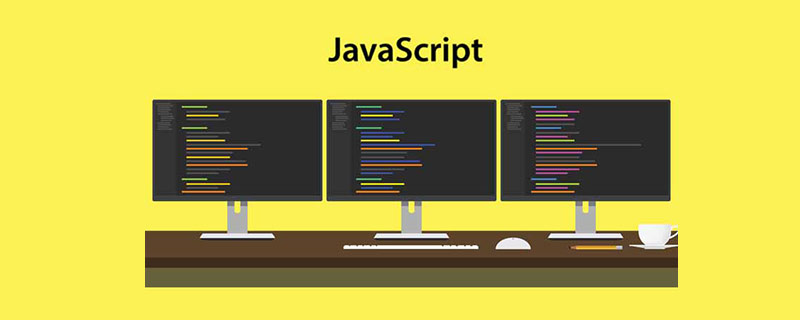
objet d'adresse location()
objet document document()
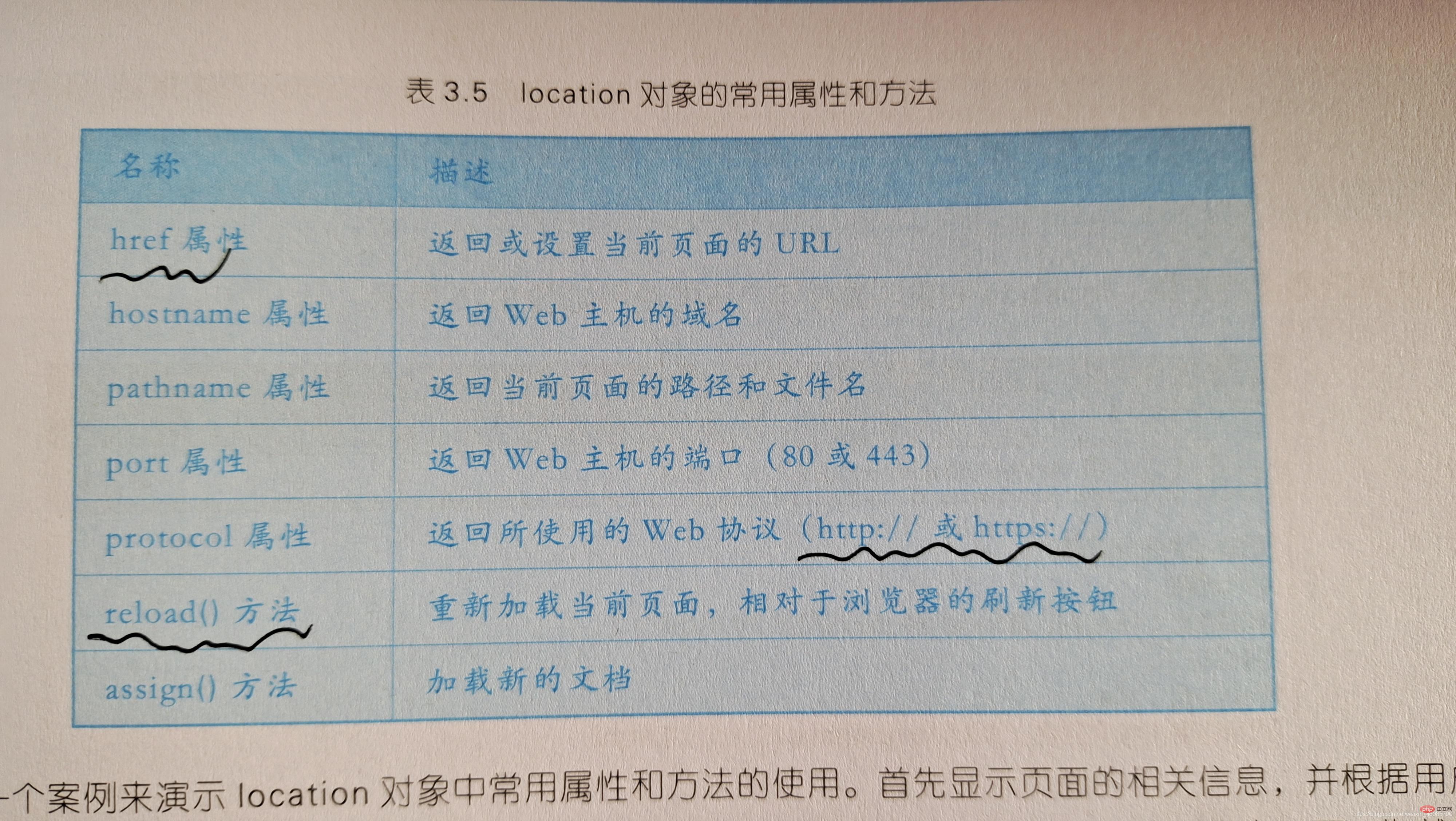
 fenêtre ( ) méthode
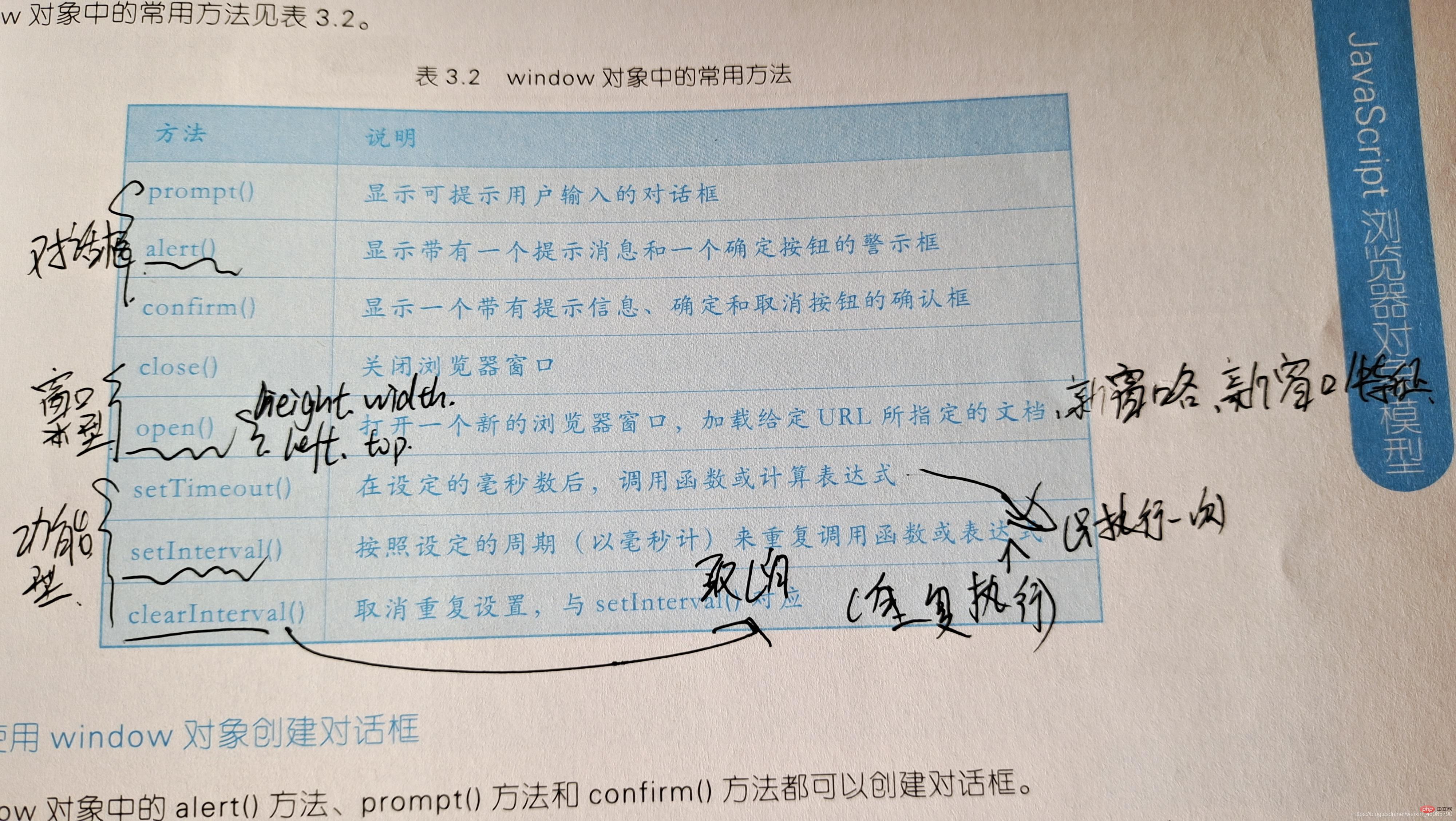
fenêtre ( ) méthode  attribut window()
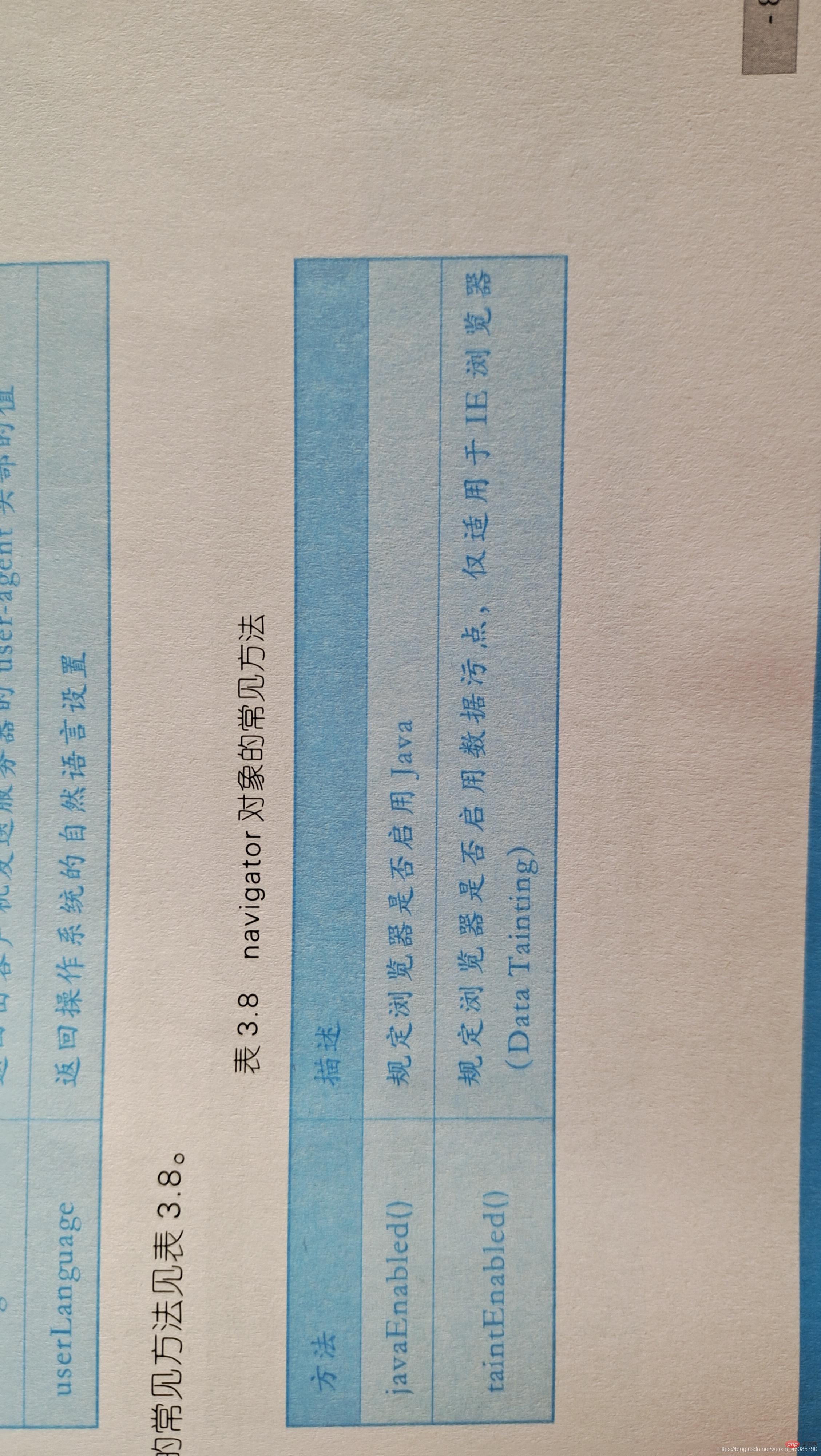
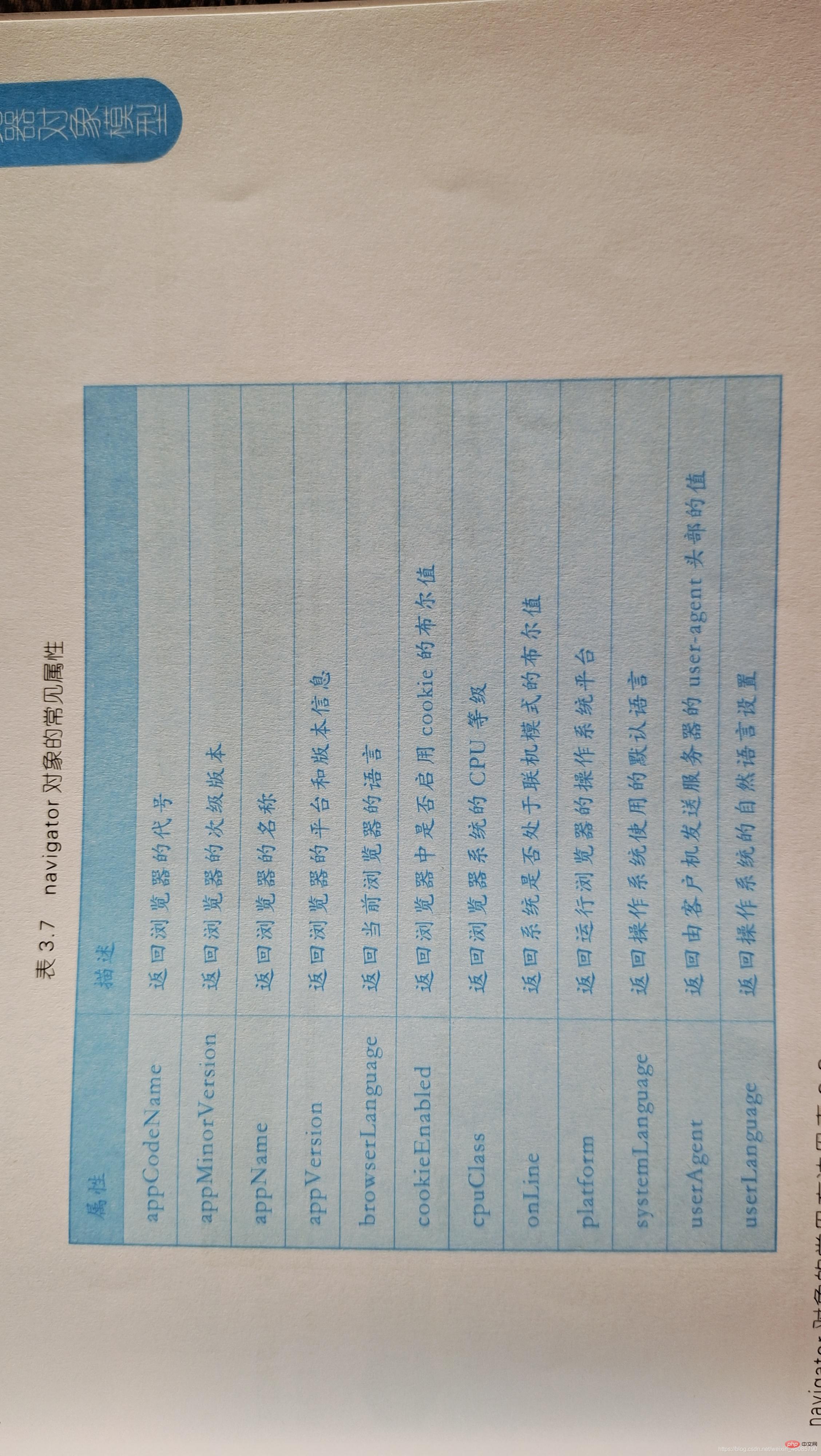
attribut window()  méthode navigator()
méthode navigator()  attribut navigator()
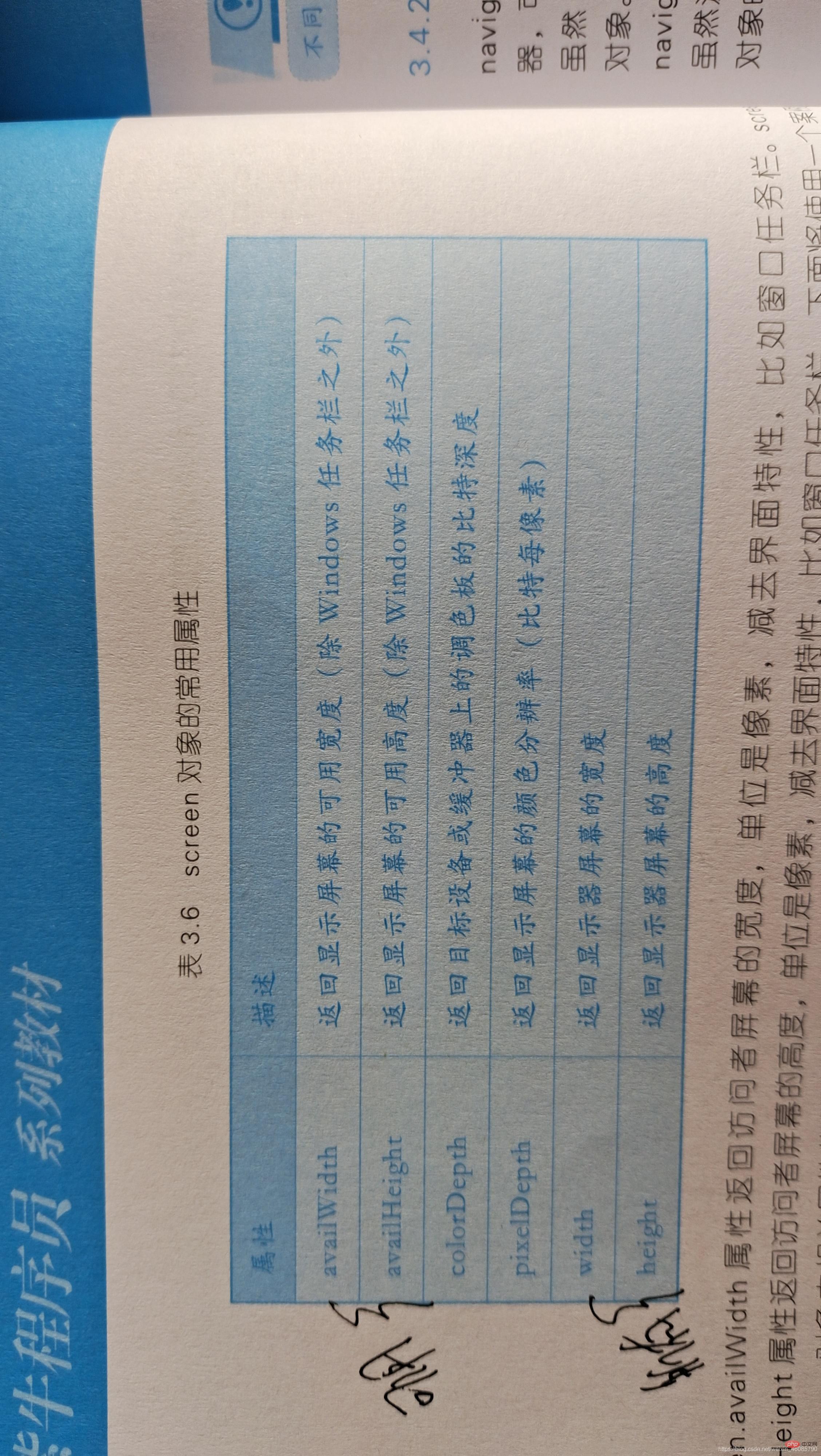
attribut navigator()  attribut screen()
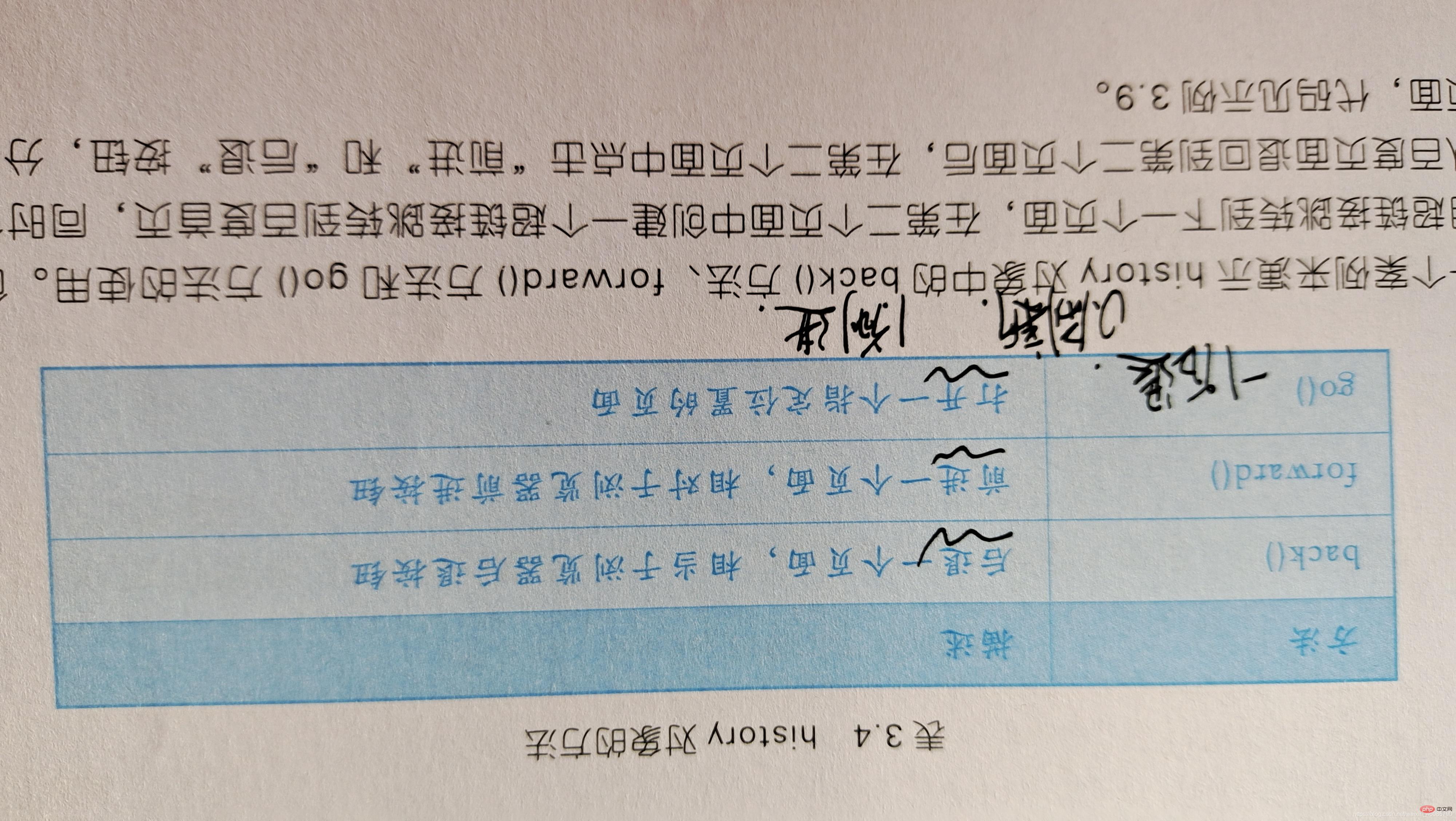
attribut screen()  méthode history()
méthode history() 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

