Maison >interface Web >js tutoriel >Comment télécharger et citer jquery
Comment télécharger et citer jquery
- 藏色散人original
- 2021-01-05 11:01:014392parcourir
Comment télécharger et citer jQuery : entrez d'abord sur le site officiel de jQuery ; puis recherchez le bouton de téléchargement sur le côté droit de la page d'accueil du site officiel de jQuery ; puis cliquez pour accéder à la page de téléchargement de jQuery et enfin utilisez le ; balise de script pour introduire jquery.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version jquery3.4.1.
Recommandé : "Tutoriel de base de JavaScript" "Tutoriel jQuery"
Téléchargez jquery
D'abord Nous devons aller sur le site officiel de jQuery pour télécharger une copie de jQuery. Le site officiel est un peu lent à ouvrir. Après tout, c'est un produit étranger, nous devons donc attendre patiemment.
Adresse du site officiel de jQuery : http://jquery.com
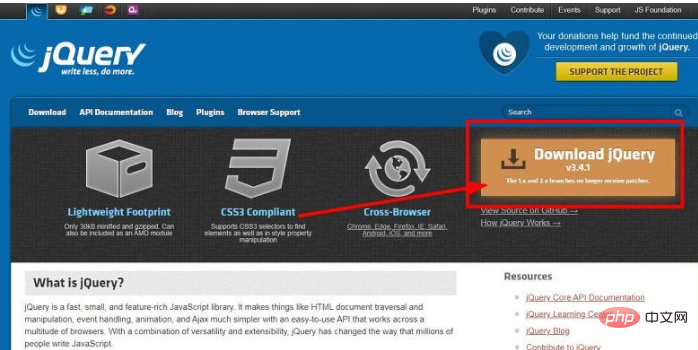
Il y a un bouton de téléchargement sur le côté droit de la page d'accueil du site officiel de jQuery. Cliquez pour accéder à la page de téléchargement de jQuery.

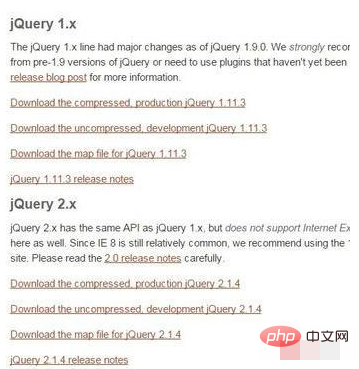
Ensuite, vous verrez qu'il existe de nombreuses versions qui peuvent être téléchargées, y compris les versions de production compressées, les cartes de développement compressées et la documentation jQuery. Vous pouvez les télécharger selon les vôtres. exigences. Nécessite un téléchargement.

Citer jQuery
Alors comment introduire jQuery ? C'est en fait très simple. Nous devons d'abord ouvrir le document html qui doit introduire jQuery.
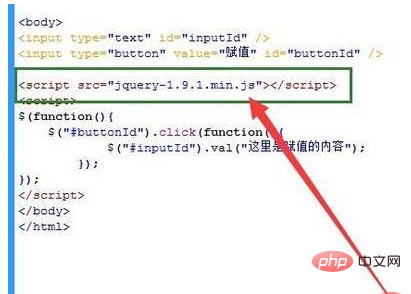
Utilisez ensuite la balise script pour l'importer. Attention à ne pas vous tromper dans le chemin de jQuery, sinon cela ne fonctionnera pas. C'est la même chose que l'importation d'images.

Remarque :
Assurez-vous d'introduire d'abord le fichier jQuery, puis d'écrire votre propre code jquery, car l'ordre de chargement de la page est du haut en bas, parcourez Le navigateur chargera d'abord votre code jquery, puis la bibliothèque jquery. En conséquence, votre code jquery sera considéré comme étant dans le mauvais format d'écriture et l'effet ne pourra pas être obtenu.
<script src="jQuery文件路径"></script> <script> //在此书写你的jquery代码 </script>
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème du rapport d'erreurs lors de l'introduction de jquery
- Explication détaillée de la méthode get dans jquery
- Comment formater l'heure dans jquery
- Comment résoudre le problème que jquery ajax n'est pas compatible avec ie8
- Comment résoudre le problème de jquery ne peut pas charger

