Maison >Applet WeChat >Développement de mini-programmes >Comment générer un code QR avec un mini programme
Comment générer un code QR avec un mini programme
- coldplay.xixioriginal
- 2021-01-04 15:40:5086274parcourir
Comment générer un code QR par mini programme : créez d'abord un nouvel extrait de code, téléchargez le fichier [weapp.qrcode.min.js] et copiez-le dans le répertoire du mini programme ; puis importez [weapp.qrcode. min.js] et définissez [canvas-id] ; enfin, appelez la méthode qrcode pour générer un code QR.

L'environnement d'exploitation de cet article : système Windows 7, outil de développement de petits programmes version V1.02.1909111, ordinateur Dell G3.
Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes
Comment générer un code QR à partir d'un mini-programme :
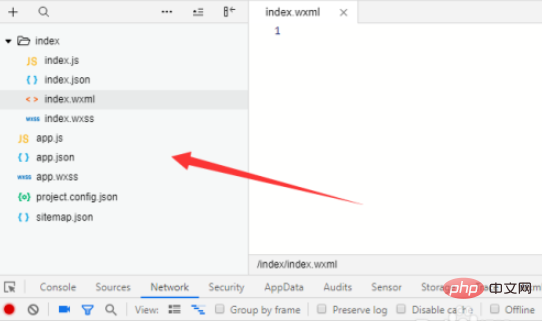
1. Ouvrez l'outil de développement et créez un nouvel extrait de code de petit programme, comme indiqué dans la figure ci-dessous

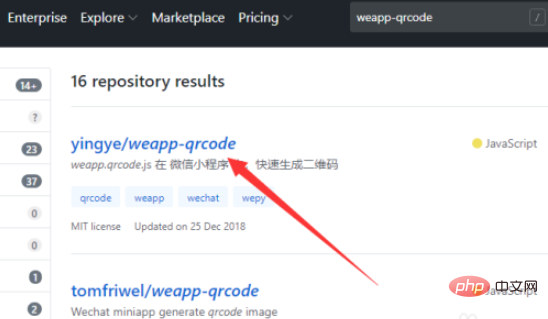
2. Ensuite, ouvrez github, recherchez weapp-qrcode et sélectionnez le premier option, comme indiqué dans la figure ci-dessous Afficher

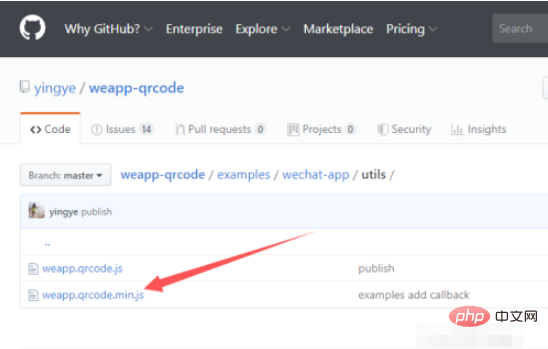
3. Entrez ensuite dans l'interface de détails et téléchargez le fichier weapp.qrcode.min.js, comme indiqué ci-dessous

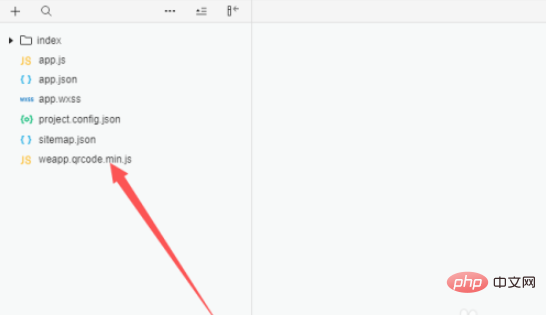
4. Copiez ensuite le fichier weapp.qrcode.min.js dans le répertoire du mini programme, comme indiqué dans la figure ci-dessous

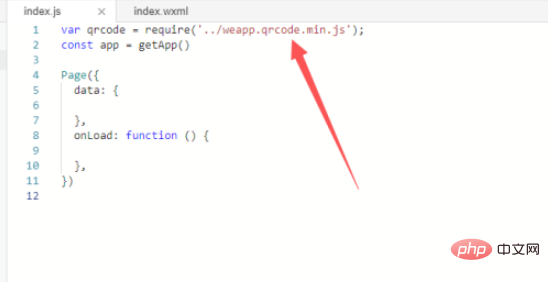
5. Ouvrez ensuite l'index du fichier mini programme. js, importez le fichier weapp.qrcode.min.js en haut, comme indiqué ci-dessous

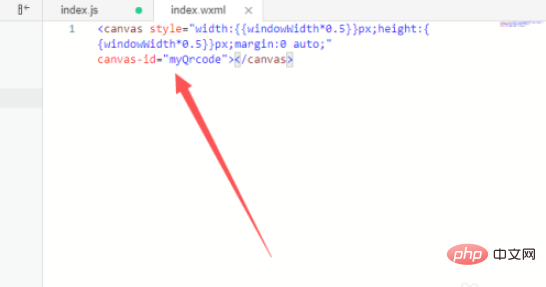
6. Puis ouvrez le fichier wxml, déclarez un canevas et définissez un canvas-id, comme indiqué dans la figure ci-dessous

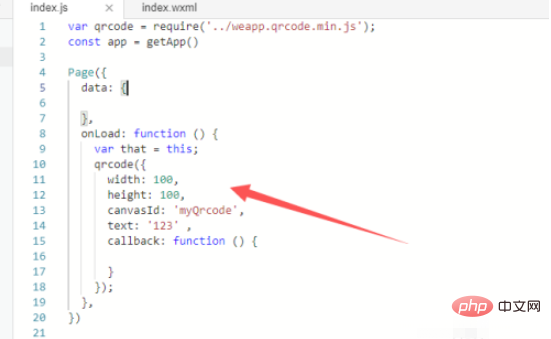
7. Appelez ensuite la méthode qrcode dans le fichier index.js pour générer le code QR. L'attribut texte fait référence au contenu du code QR, comme indiqué ci-dessous Comme indiqué

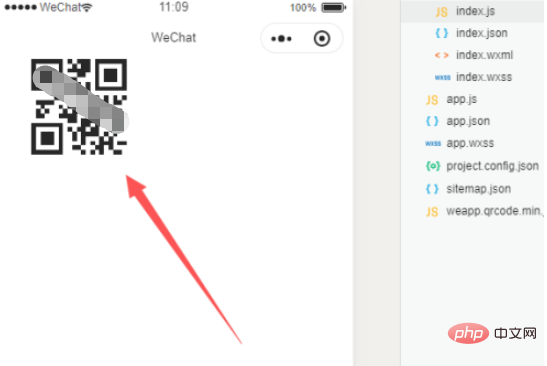
8 Enfin, exécutez le mini programme pour voir le code généré. Code QR. Scannez et lisez le contenu du texte, comme indiqué dans la figure ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse du processus de développement de l'applet WeChat d'entreprise
- Comment résoudre le problème de la vitesse de réponse lente du mini-programme
- Comment définir une image d'arrière-plan lors du développement d'un petit programme
- Comment implémentons-nous la fonction de numérotation du mini-programme WeChat ?
- Implémenter la fonction de diffusion en direct du mini-programme via un composant de diffusion en direct

