Maison >interface Web >uni-app >Expliquer l'introduction, le déploiement et la structure des répertoires d'uni-app
Expliquer l'introduction, le déploiement et la structure des répertoires d'uni-app
- coldplay.xixiavant
- 2021-01-04 09:56:405347parcourir
Tutoriel de développement d'uni-appLa colonne explique la structure de base d'uni-app

Recommandé (gratuit) : Tutoriel de développement d'uni-app
Répertoire d'articles
- Avant-propos
- 1. Introduction à uni-app
- 2. Démarrez rapidement votre premier projet
- 1. Créez l'environnement
- 2. exécuter le projet
- 3. Structure du répertoire uni-app et spécifications du code
-
- 1. spécifications
Cet article présente principalement la situation de base d'uni-app et guide le création et fonctionnement rapides du premier chapitre.Un projet uni-app, qui fournit également une description détaillée de la structure des répertoires du projet et des spécifications du code, et convient aux débutants n'ayant aucune base en uni-app.
1. Introduction à uni-appuni-app est un produit important lancé par
officiel de DCloud Il s'agit d'un développement multiplateforme. en utilisant Vue.js Le framework front-end de l'application, le site officiel est http://uniapp.dcloud.io/. En écrivant un ensemble de code Vue.js, les développeurs peuvent utiliser uni-app pour le compiler sur plusieurs plates-formes telles que iOS, Android, les applets WeChat, etc.
pour s'assurer qu'il fonctionne correctement et atteint une excellente expérience. , seul JS est nécessaire pour terminer le développement de l'application, obtenant l'effet de partage multi-terminal, réduisant considérablement les coûts de développement et d'apprentissage : les développeurs n'ont pas besoin d'apprendre autant de technologies de développement de plate-forme. , étudiez de nombreux frameworks front-end et apprenez. Une application uni basée sur vue suffit Les entreprises peuvent également couvrir plus d'utilisateurs à moindre coût ;
uni-app hérite de Vue.js et offre une expérience complète de développement de Vue.js. En tant qu'outil de développement efficace, il constitue également le moyen le plus rapide de démarrer avec de petits programmes dans WeChat actuel et ses spécifications et extensions de composants. L'API est cohérente avec les mini-programmes WeChat et est fondamentalement la même.
Les développeurs ayant une certaine expérience dans le développement de mini-programmes Vue.js et WeChat peuvent rapidement démarrer avec uni-app et développer des applications compatibles avec plusieurs terminaux. Il peut être compatible avec le développement multi-terminal tel qu'Android, iOS et. mini-programmes, et fournit également une optimisation de la compilation conditionnelle, vous pouvez écrire avec élégance du code personnalisé pour une certaine plate-forme et appeler des fonctionnalités propriétaires sans affecter les autres plates-formes.
uni-app utilise toujours le moteur 5+ lorsqu'il est intégré à l'application. Toutes les fonctionnalités de 5+ peuvent être utilisées dans uni-app. Les performances d'exécution du côté de l'application sont fondamentalement les mêmes que celles de l'applet WeChat.
Afin de permettre aux développeurs de découvrir les composants, les interfaces et les modèles d'uni-app, DCloud a publié le programme de démonstration Hello uni-app, qui implémente un ensemble de codes publiés simultanément sur iOS, Android et WeChat. mini-programmes et peuvent être numérisés à l'aide d'un téléphone mobile. Téléchargez les packages d'installation natifs iOS et Android avec le code de l'application dans l'image ci-dessous. Vous pouvez également utiliser WeChat pour scanner le code du mini-programme afin de découvrir la version mini-programme d'uni-app <.>
2. Démarrez rapidement votre premier projet
1. Construire un environnement
Avant de démarrer le projet, vous avez besoin pour télécharger et installer les outils suivants séparément :
HBuilderX
Compilateur uni-app intégré et modèle de projet, vous pouvez cliquer sur https://www.dcloud.io/hbuilderx.html pour sélectionnez et téléchargez la dernière version du système correspondant. Aucune installation n'est requise. Décompressez-le simplement directement et placez le répertoire décompressé dans le chemin spécifié. Cliquez sur HBuilderX.exe pour l'utiliser.- Outils de développement WeChat
Utilisés pour compiler et déboguer de petits programmes. Vous pouvez cliquer sur https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html et sélectionner le dernier. version à télécharger et à installer.
Pour créer un projet, vous pouvez et
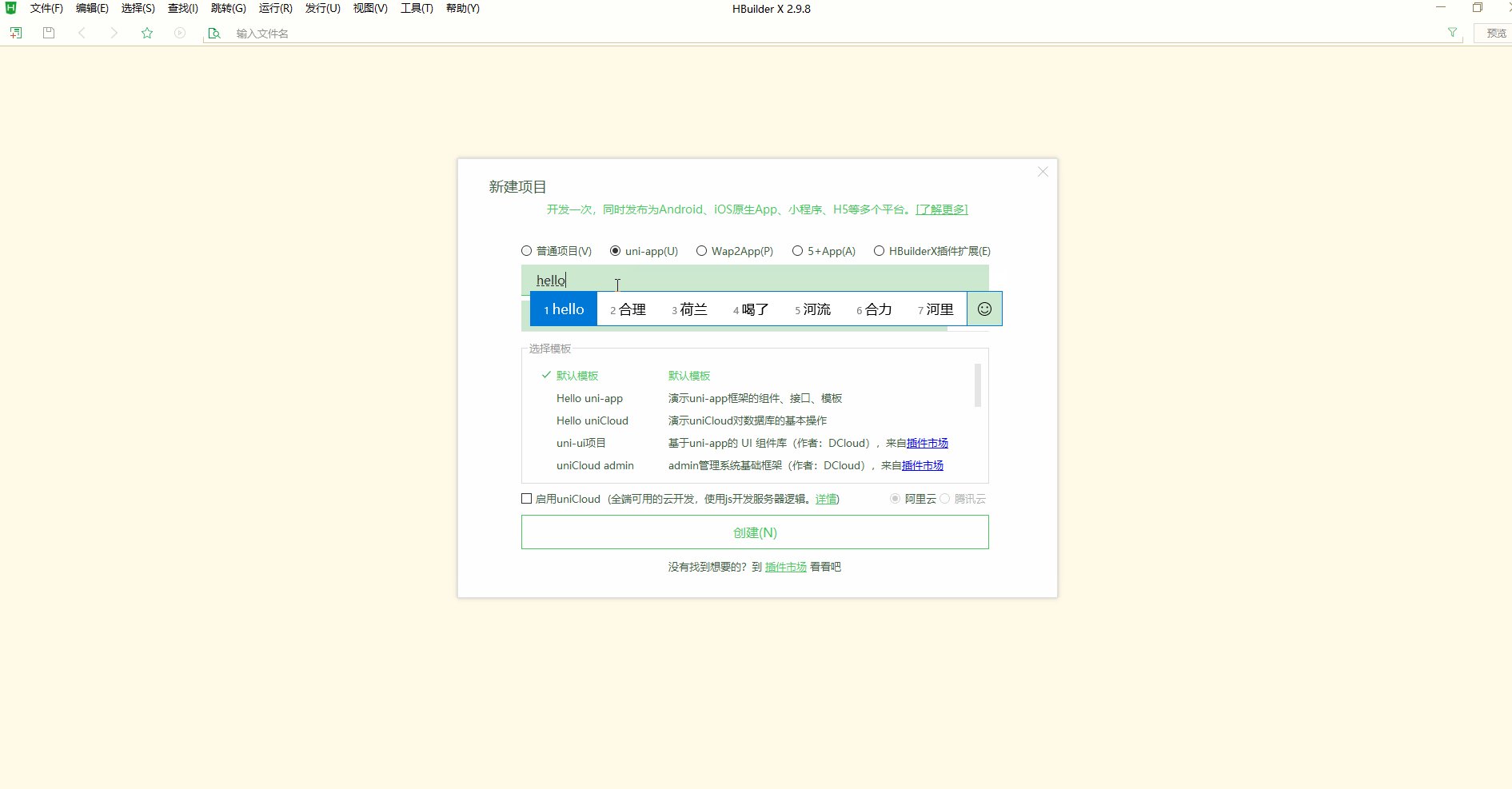
saisir le nom du projet, tel que, et cliquez sur Créer, vous pouvez créer avec succès une uni-app, ou vous pouvez cliquer pour créer à partir d'un modèle et sélectionner hello-uniapp pour découvrir l'exemple officiel. 点击工具栏里的文件- 新建->项目 Le schéma est le suivant : 选择uni-apphello uniapp
Après la création, vous pouvez l'exécuter et le déboguer. Vous pouvez choisir le navigateur, le téléphone mobile ou le simulateur et le simulateur d'applet à exécuter.  (1) Exécuter comme un petit programme
(1) Exécuter comme un petit programme
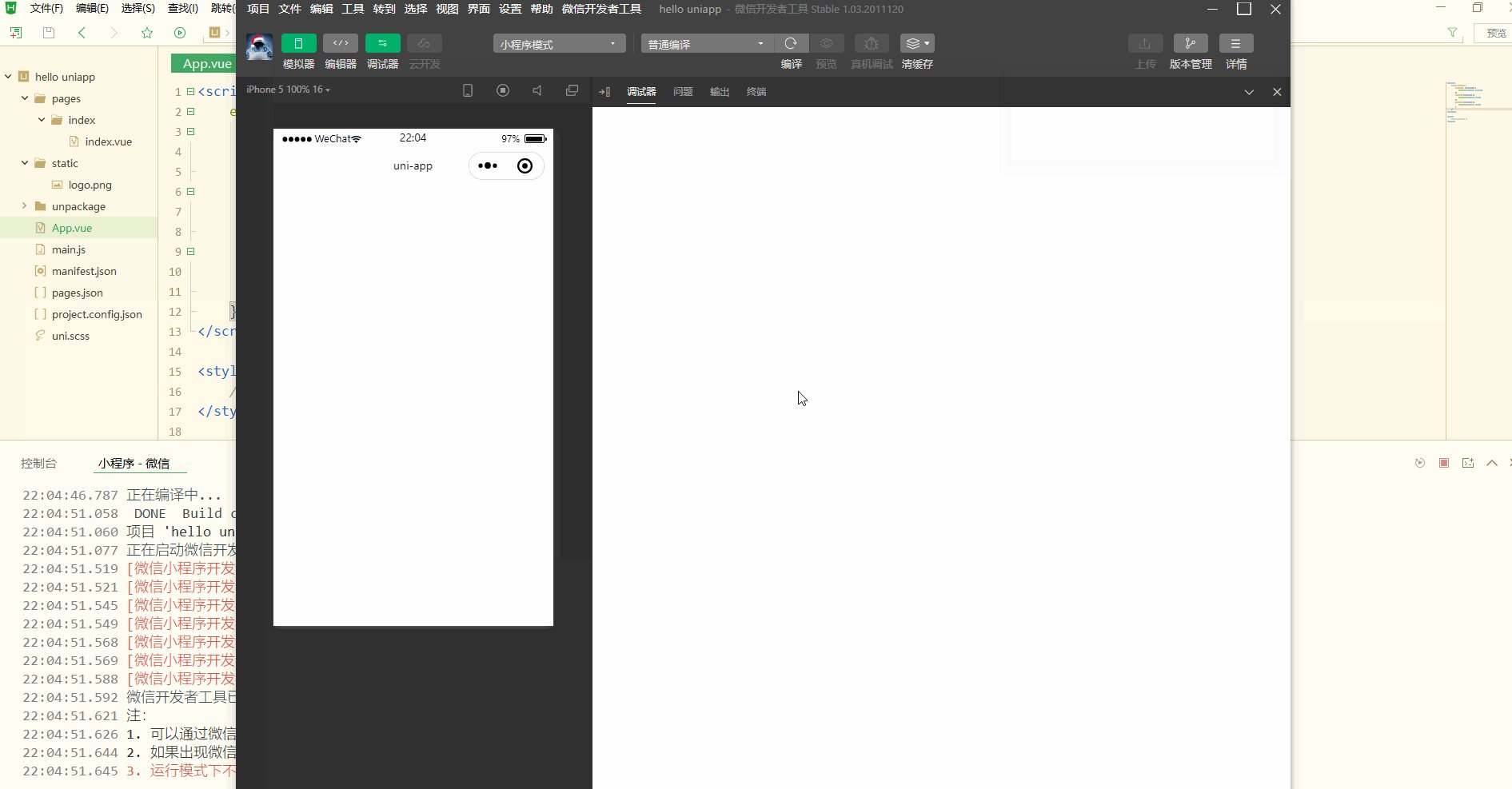
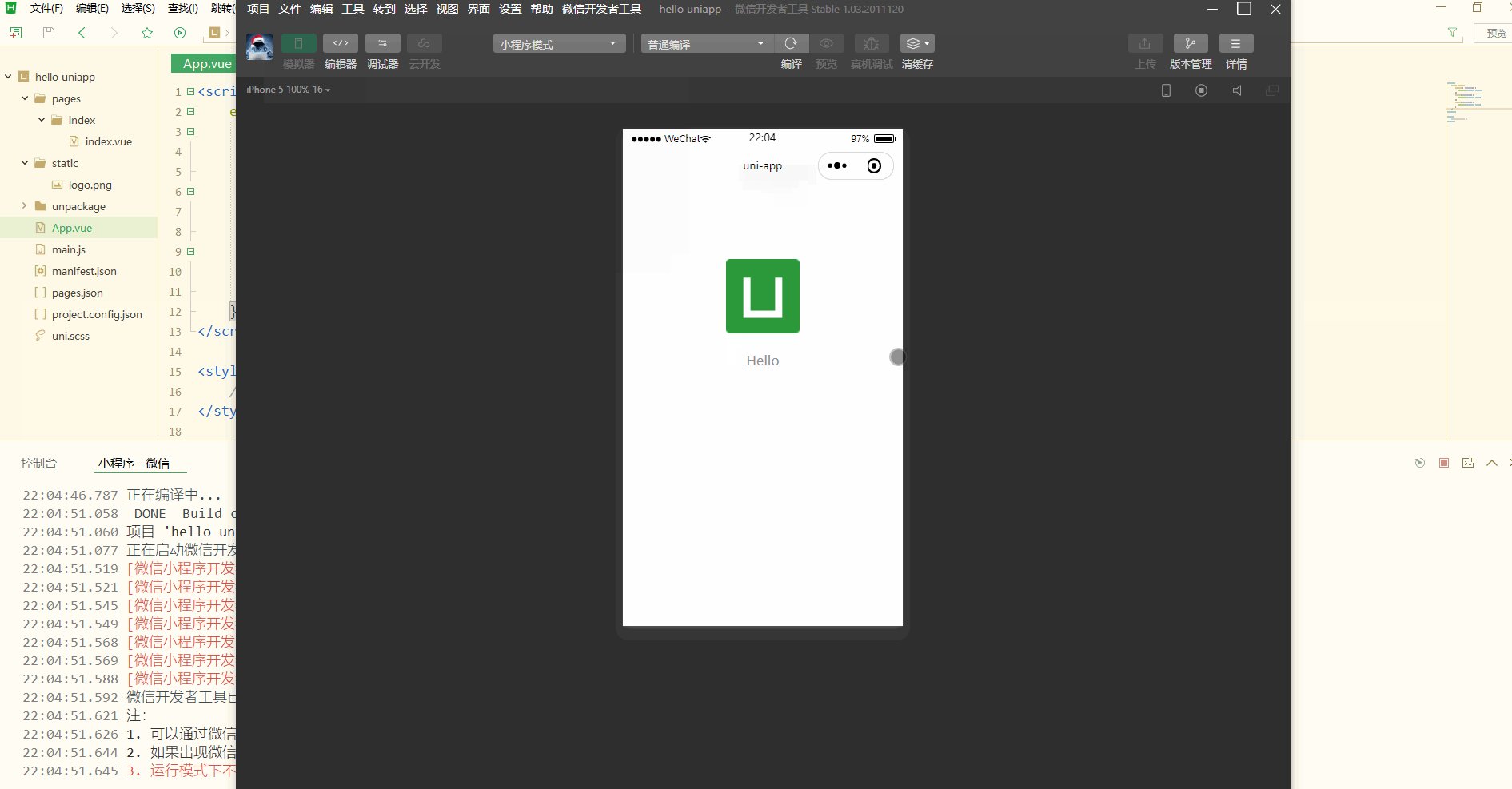
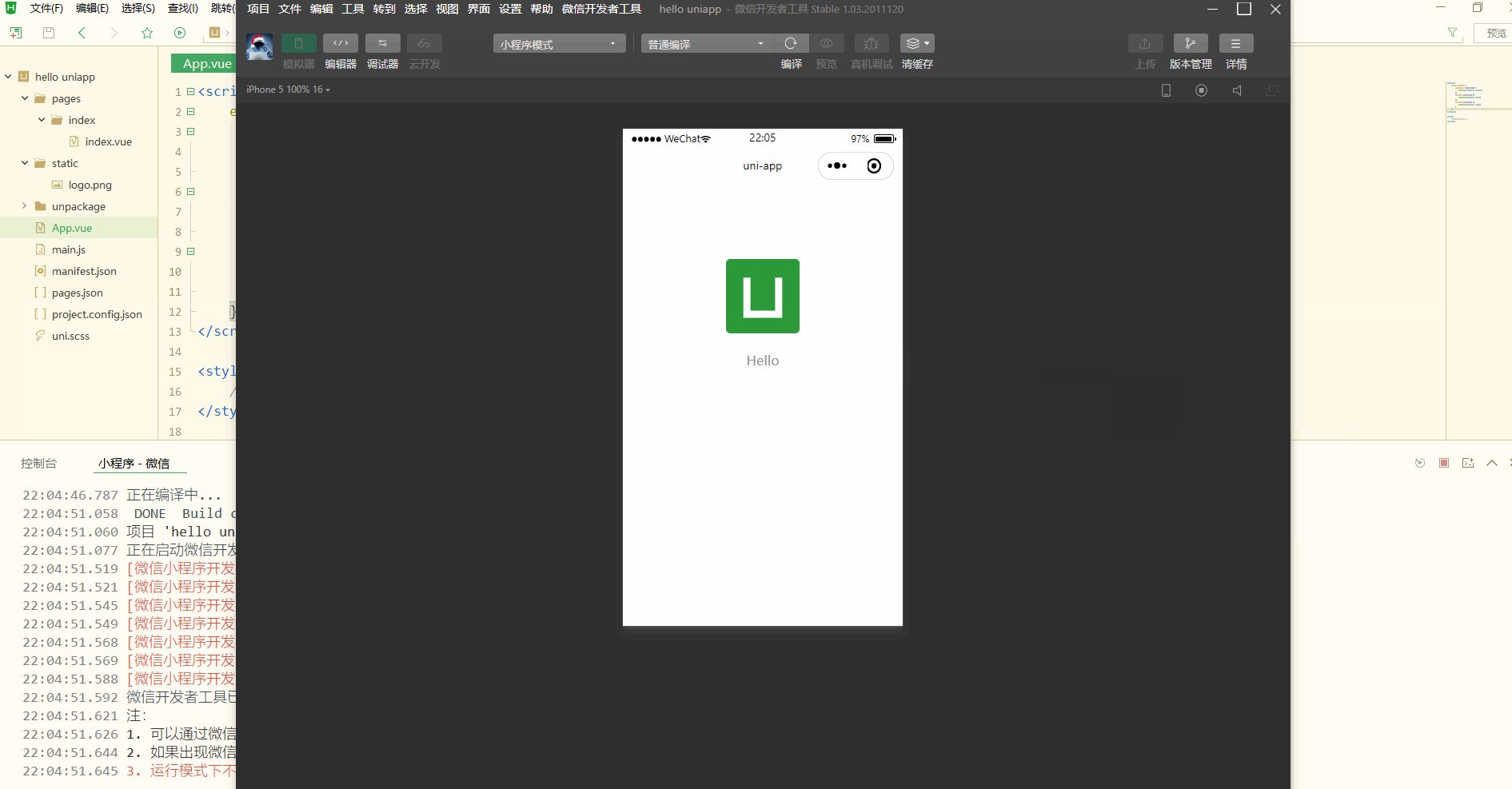
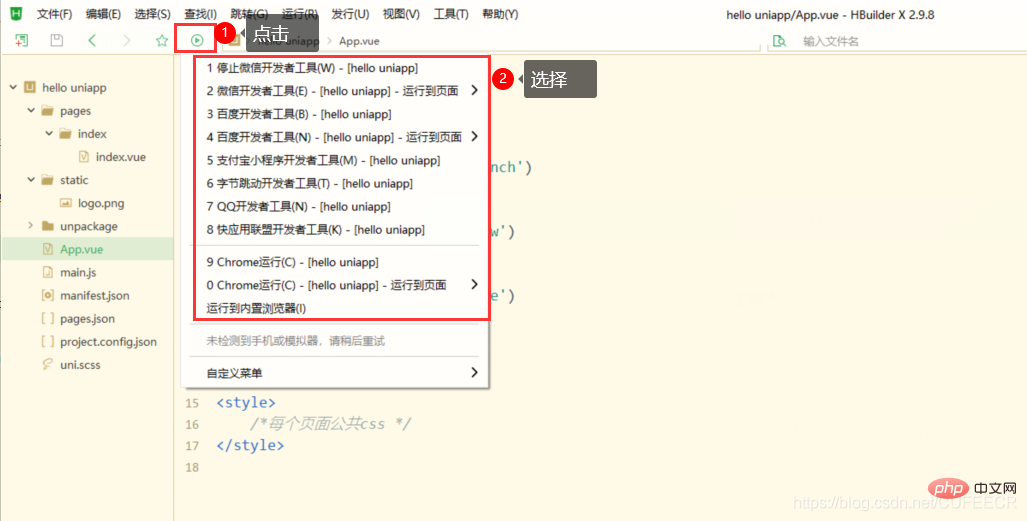
dans la barre d'outils pour compiler le projet et découvrir uni-app dans les outils de développement WeChat compile le projet par défaut. Accédez au répertoire
unpackage
dans le répertoire racine. 运行->运行到小程序模拟器->微信开发者工具 Le diagramme est le suivant :
Vous pouvez voir qu'après avoir sélectionné les outils de développement WeChat dans HBuilderX pour compiler et exécuter, l'affichage et le fonctionnement du simulateur des outils de développement WeChat sont automatiquement appelés. 
Lors de la première utilisation, vous devez configurer le chemin d'installation des outils de développement WeChat avant qu'ils puissent s'exécuter correctement. En même temps, vous devez ouvrir le port de service dans les paramètres de sécurité. de l'option Paramètres dans les outils de développement WeChat. De cette manière, HBuilderX peut appeler les outils de développement WeChat, comme suit :
.
Si HBuilderX ne peut pas démarrer l'outil de développement WeChat normalement, le développeur doit le démarrer manuellement, puis copier le chemin du projet uni-app dans l'outil de développement WeChat, le développer dans HBuilderX et le voir dans le petit développeur WeChat. outil pour les effets de simulation en temps réel.
(2) Fonctionnement réel de l'appareil
Connectez le téléphone et activez le débogage USB, entrez dans le projet hello uniapp, cliquez sur 运行 -> 真机运行 -> 选择运行的设备 dans la barre d'outils et vous pourrez découvrir uni-app dans l'appareil, comme ci-dessous : 
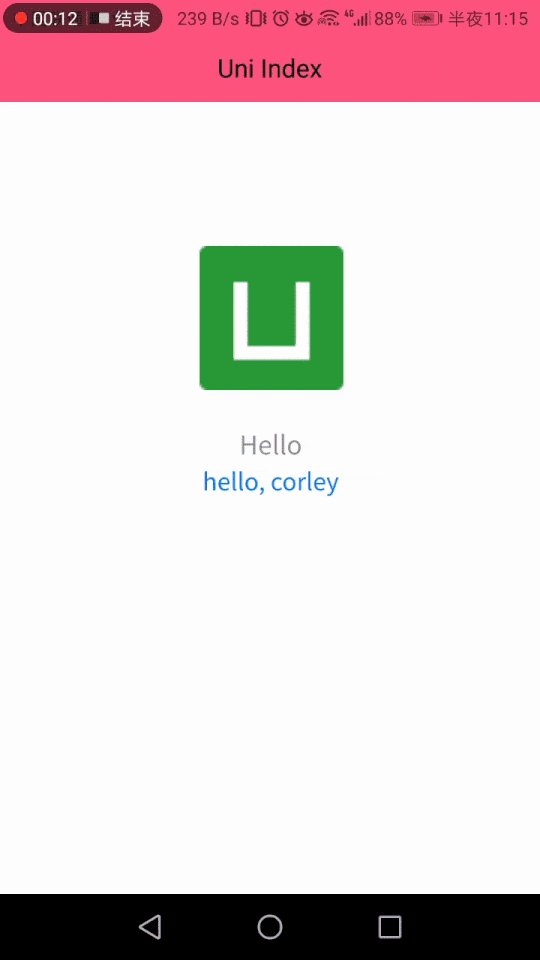
L'interface mobile est la suivante : 
Instructions :
Pour fonctionner sur une vraie machine, vous devez configurer l'application représentation. Connectez-vous à hbuilderX et cliquez sur le cloud pour l'obtenir.
Lors du débogage et de l'exécution, vous pouvez également cliquer directement sur le bouton d'exécution rapide et sélectionner l'appareil à exécuter, comme suit : 
3. structure du répertoire et spécifications du code
1. Structure du répertoire
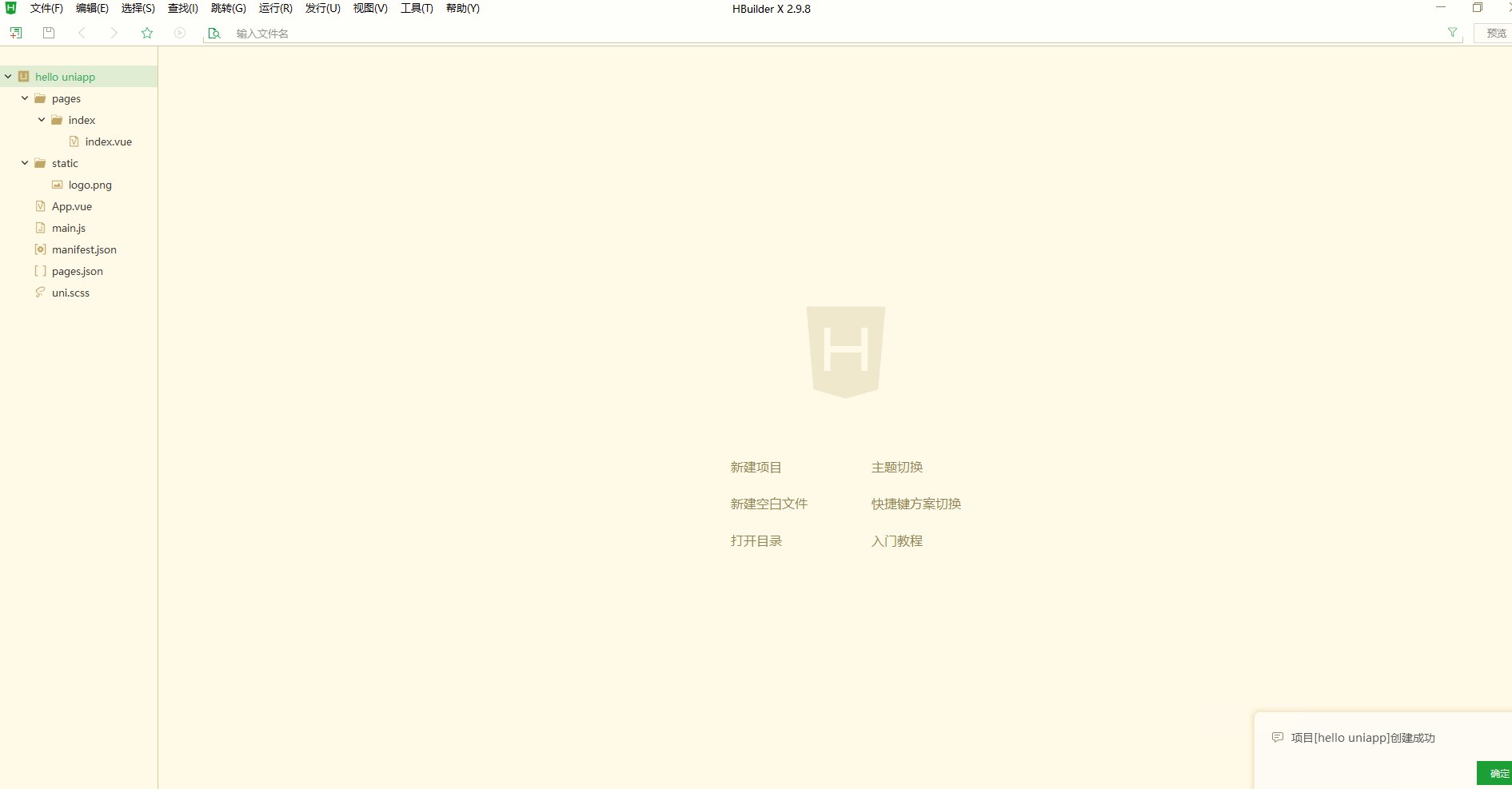
Comme vous pouvez le voir sur le projet qui vient d'être créé, la structure typique d'un projet uni-app est la suivante. à peu près comme suit :
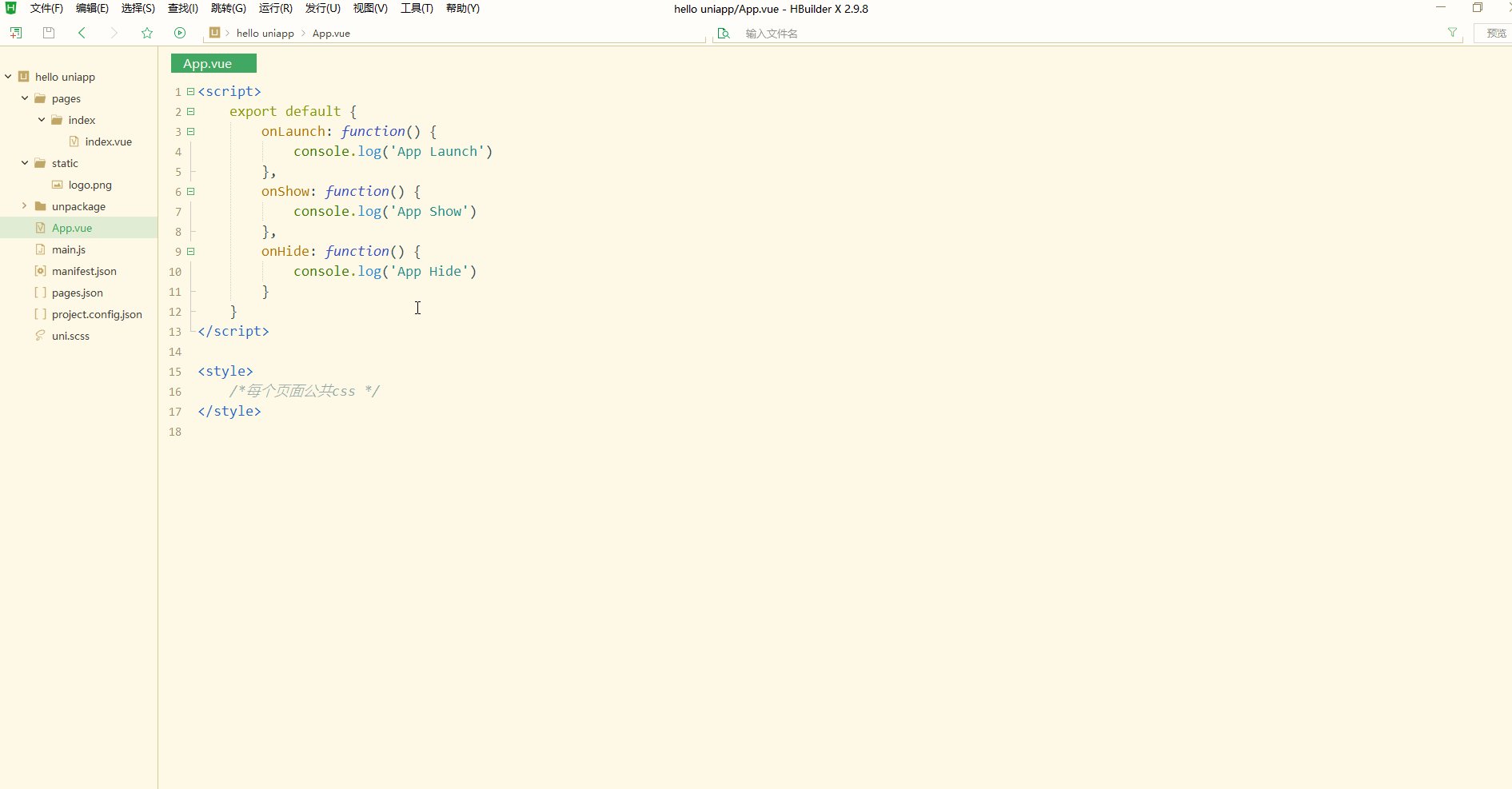
C:. │ App.vue │ main.js │ manifest.json │ pages.json │ project.config.json │ uni.scss │ ├─pages │ └─index │ index.vue │ ├─static │ logo.png │ └─unpackage
Parmi eux :
project.config.json est le fichier de configuration global du projet, configurant les paramètres de base tels que l'APP ID
main.js est l'entrée d'initialisation de Vue ; fichier ;
App.vue est la configuration de l'application, utilisée pour configurer les styles globaux de l'application et surveiller le cycle de vie de l'application
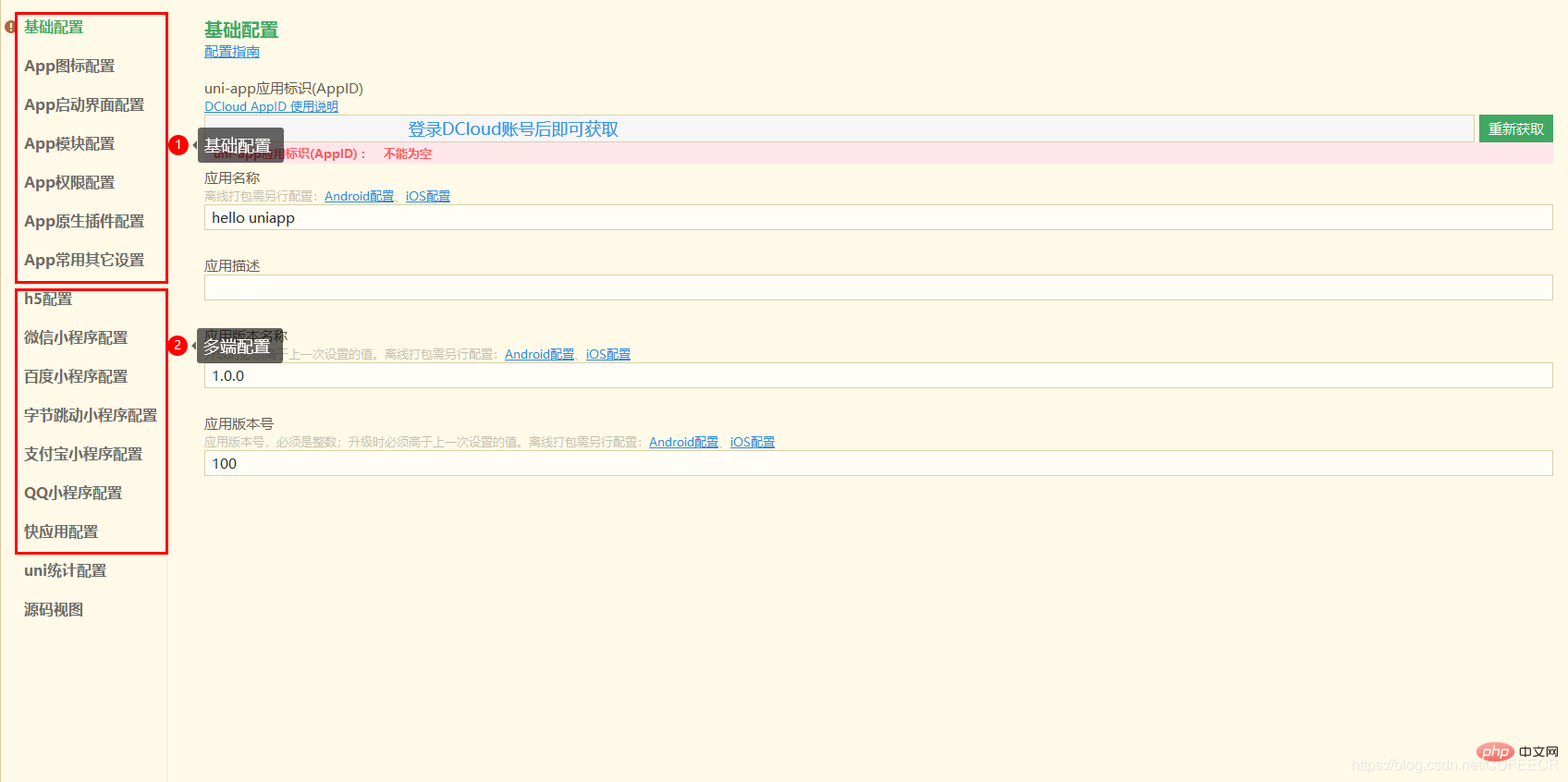
manifest.json est utilisé pour configurer le nom de l'application, l'appid, le logo, la version et d'autres informations d'emballage, comme suit : 
pages.json est utilisé pour configurer les pages. Les informations sur les pages telles que les itinéraires, les barres de navigation, les onglets, etc. sont définies sous forme d'objets
Le répertoire statique enregistre ; fichiers de ressources statiques pour répondre aux exigences de taille de projet des petits programmes, etc., tout en optimisant la structure du projet ;
le dépackage est utilisé lors de la compilation du package généré par le projet.
2. Spécification SFC
Les pages vues et autres fichiers que nous développons se trouvent généralement dans le répertoire pages En même temps, pour les petits programmes, une page généralement. comprend 4 fichiers. Il s'agit des fichiers page.wxss (fichier de style), page.js, page.json (fichier de configuration) et page.wxml (composant DOM). Cependant, il n'y a pas beaucoup de fichiers dans l'uni-app. pour implémenter l'applet WeChat et le natif Pour la compatibilité croisée de l'application, en tenant compte de la vitesse de compilation, des performances d'exécution et d'autres facteurs, uni-app a convenu de la spécification de développement de page, à savoir Spécification du composant de fichier unique Vue (SFC) : fichier .vue Il s'agit d'un type de fichier personnalisé qui utilise une syntaxe de type HTML pour décrire un composant Vue. Chaque fichier .vue contient trois types de blocs de langage de niveau supérieur : <template> (définissant un modèle). layer), <script> (couche JS) et <style> (couche de style), permet également d'ajouter des blocs personnalisés facultatifs, des exemples sont les suivants :
<template>
<p class="example">{{ msg }}</p></template><script>export default {
data () {
return {
msg: 'Hello world!'
}
}}</script><style>.example {
color: red;}</style><custom1>
This could be e.g. documentation for the component.</custom1>
vue-loader analysera automatiquement le fichier et extraira chaque langue bloquez-le et traitez-le via d'autres chargeurs si nécessaire. Enfin, ils sont assemblés dans un Module ES, dont l'exportation par défaut est un objet des options du composant Vue.js. vue-loader prend en charge l'utilisation de langages autres que ceux par défaut, tels que les préprocesseurs CSS, les langages de modèles HTML précompilés et en définissant l'attribut lang du bloc de langue.
Par exemple, nous pouvons écrire des styles en utilisant la syntaxe Sass comme ceci :
<style> /* write Sass! */</style>
Le bloc de langage de niveau supérieur du composant Vue est le suivant :
- 模板
每个.vue文件最多包含一个<template>块,内容被提取,并传递给vue-template-compiler为字符串预处理为JavaScript 染函数,并最终注入到从<script>导出的组件中。 - 脚本
每个.vue文件最多包含一个<script>块,这个脚本会作为一个ES Module来执行。它的默认导出是一个Vue.js的组件选项对象,也可以导出由Vue.extend()创建的扩展对象,但是普通对象是更好的选择。
任何匹配.js文件(或通过它的lang特性指定的扩展名)的webpack规则都会运用到这个<script>块的内容中。 - 样式
默认匹配/\.css$/,一个.vue文件可以包含多个<style>标签。<style>标签可以有scoped或者module属性,以便更好地将样式封装到当前组件,具有不同封装模式的多个<style>标签可以在同一个组件中混合使用。任何匹配.css文件(或通过它的lang特性指定的扩展名)的webpack规则都将会运用到这个<style>块的内容中。 - 自定义块
可以在.vue文件中添加额外的自定义块来实现项目的特定需求,例如<docs>块。vue-loader将会使用标签名来查找对应的webpack loader来应用在对应的块上。webpack loader需要在vue-loader的选项loaders中指定。
如果需要把.vue文件分隔到多个文件中,可以通过src属性导入外部文件,不同的语言块使用对应的标签即可,如下:
<template src="./template.html"></template><style src="./style.css"></style><script src="./script.js"></script>
说明:
src导入遵循和webpack模块请求相同的路径解析规则,所以相对路径需要以./开始。
可以从NPM依赖中导入资源,如下:
<style src="todomvc-app-css/index.css">
在自定义块上同样支持src导入,如下:
<unit-test src="./unit-test.js"></unit-test>
文档规范接近Vue单文件组件(SFC)规范,同一个界面由3个语言块完成,具体可参考https://vue-loader.vuejs.org/zh/spec.html;
组件标签靠近微信小程序规范,包括表单、视图、按钮等,同时不能使用标准HTML标签,也不能用js对dom进行操作,具体可参考文档http://uniapp.dcloud.io/component/README;
接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,具体可参考http://uniapp.dcloud.io/api/README;
数据绑定及事件处理靠近Vue.js规范,同时补充了App及页面的生命周期;
因为小程序推荐使用flex布局,同时flex相对于传统的盒模型更加灵活、可控性更好,为了兼容多端运行,建议使用flex布局进行开发,可参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/和http://www.hcoder.net/tutorials/info_183.html。
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les avantages d'uni-app
- Explication détaillée de l'uni-app (vue) encapsulant un composant audio de base basé sur InnerAudioContext
- qu'est-ce qu'uni-app
- Optimisation de la petite taille du package de programme d'uni-app
- Exemples d'applications uni effectuant des appels sur différentes plateformes

