Maison >interface Web >tutoriel CSS >Introduction aux propriétés communes de la disposition en grille CSS (grid)
Introduction aux propriétés communes de la disposition en grille CSS (grid)
- 青灯夜游avant
- 2021-01-02 18:04:173970parcourir
Cet article vous présentera les attributs communs de la disposition en grille (grid). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandation du didacticiel : tutoriel vidéo CSS
Différent de la mise en page flexible, la mise en page en grille (grid) est une mise en page en deux dimensions, vous pouvez créer n’importe quelle disposition de lignes ou de colonnes.
Tout d'abord, introduisons quelques concepts.
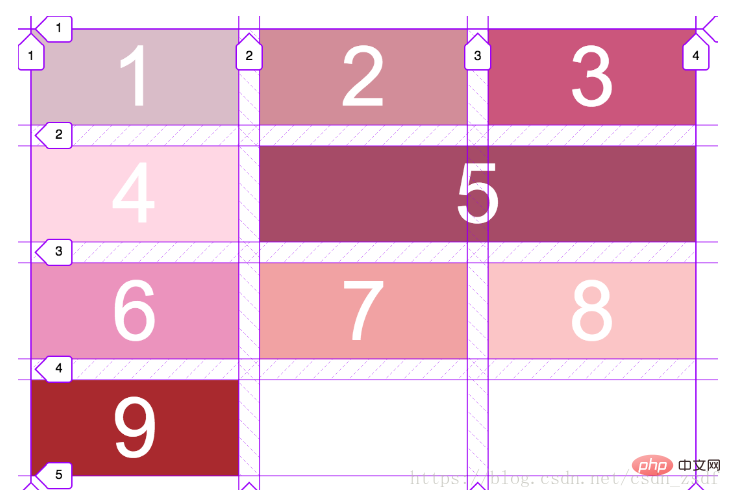
Imaginez une mise en page avec trois lignes et trois colonnes. Les lignes de la grille sont toutes les lignes qui composent la grille, trois. lignes et trois colonnes. La mise en page aura 4 lignes de grille par ligne.
La piste de grille est la partie située entre deux lignes de grille parallèles adjacentes.
Identique à la mise en page flexible, elle aura des conteneurs parents et des sous-éléments, nous les appelons ici des conteneurs de grille et des éléments de grille.
Ensuite, nous présenterons la disposition de la grille du conteneur de grille aux propriétés de base des éléments de la grille.

Conteneur de grille
Le conteneur de grille détermine combien de fois la grille est divisée en Lignes et colonnes, donc d'abord pour implémenter la disposition en grille, le conteneur doit avoir les attributs suivants :
display: grille;
grille-modèle-colonnes
grille -template-rows
grille-gap
grille-template-areas
grille-auto-flow : ligne dense (par défaut) | justifier-éléments : début|fin|centre|étirement (par défaut)
aligner les éléments :
début | fin | centre | s'étirer (par défaut)
grille-auto- columns :
Les propriétés de base du conteneur parent de la disposition en grille sont les suivantes.
- affichage : grille
- grid-template-columns
Mais il existe une fonction de répétition ; cela peut simplifier la même chose. La valeur, telle que grid-template-columns: repeat(5, 20%), représente cinq largeurs de 20%, ce qui a exactement la même signification que dans l'exemple.
fr est utilisé pour diviser l'espace restant de manière égale. Sa taille est la taille de l'espace restant après avoir supprimé toutes les valeurs calculables (y compris diverses unités et pourcentages) sur l'attribut.
Il est recommandé d'utiliser fr. Il calculera également automatiquement le reste, à l'exception de l'écart de grille.
Tels que les colonnes de modèle de grille : 100px 1fr 2fr répéter (2, 20%). Pour la même disposition à 5 colonnes, 1fr signifie que la largeur est la largeur totale moins 100 px à gauche et 20 % des deux colonnes à droite, divisée par trois. Autrement dit, la largeur de la deuxième colonne sera la moitié de celle de la troisième colonne.
- grid-template-rows
- grid-template
grid-template: 1fr 50px/1fr 4fr; //为行数/列数的形式,
Ce code représente une disposition de deux lignes et deux colonnes. La hauteur de la première ligne est la hauteur restante après avoir déterminé les 50 pixels de la ligne du bas. La largeur de la première colonne divise le conteneur en cinq parties égales, la première colonne occupant une partie et la deuxième colonne occupant quatre parties.
- grid-gap
- grid-template-areas
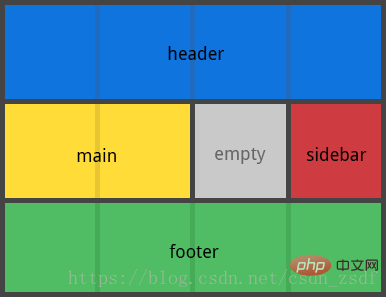
- grid-template-areas :
"main main . sidebar"
"footer footer footer footer"

- grid-auto -flow :
- rangée : indique à l'algorithme de mise en page automatique de remplir chaque ligne à tour de rôle, en ajoutant de nouvelles lignes si nécessaire
- colonne : indique la mise en page automatique L'algorithme de mise en page remplit chaque colonne à tour de rôle, en ajoutant de nouvelles colonnes si nécessaire
dense:告诉自动布局算法在稍后出现较小的网格项时,尝试填充网格中较早的空缺
justify-items
沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容
align-items
沿着 列轴线(row axis) 对齐 网格项(grid items) 内的内容
grid-auto-columns:
隐式网格的宽度
grid-auto-rows:
隐式网格的高度
网格项
网格项表示网格内部的直接子元素,不包括子元素的子元素。
常用属性:
grid-column-start: 列网格线 开始,
grid-column-end: 列网格线 结束
grid-column: start/end | start/span count
order: 与z-index的属性相同,表示层叠的位置。
grid-area: 网格名,在使用grid-template-areas时比较有用。
justify-self: 单个网格项在行轴线的对齐方式
align-self: 单个网格项在列轴线的对齐方式
<div class='container'>
<div class='child'></div>
</div>
<style>
.container {
display: grid;
width: 580px;
height: 580px;
grid-gap: 3px;
grid-template-rows: repeat(5, 1fr);
grid-template-columns: repeat(5, 1fr);
background-color: blanchedalmond;
}
.child {
grid-column-start: 6;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 5;
background: url(./babar.png);
background-size: 116px 116px;
order:1;
}
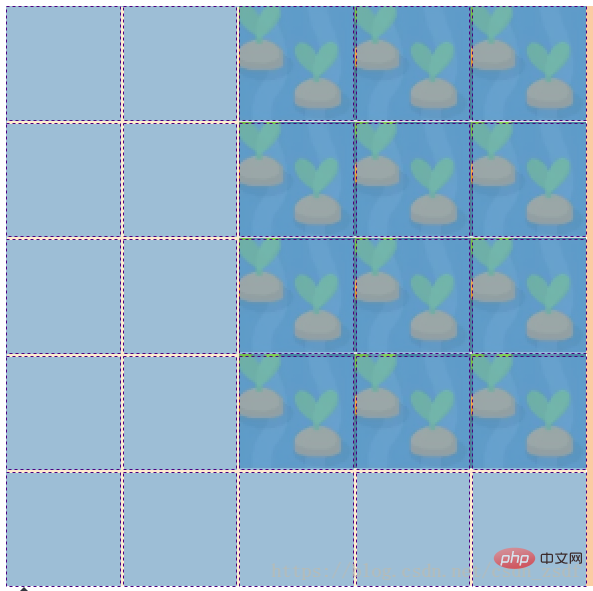
在审查元素的时候毫不意外的发现该布局为五行五列的布局,上述的child中前四行代码属性的值都是以网格线的顺序为基准,前两行代码表示第六列网格线开始,到第三列网格线结束,即表示后三列。其中的start不一定要比end小。第三四行代码表示第一个网格线开始,第五个网格线结束,即表示前四行,四行代码综合起来就如图所示。
当然,child中的前四行代码也可以简写成这样:
grid-row: 1/ 5;
grid-column: 6/ 3;
或者
grid-row: 1/ span 4; // 横向第一个网格线开始,以下的4个网格轨道
grid-column: 3/span 3; // 竖向第三条网格线开始,以后的3个网格轨道
甚至简写成这样
grid-area: 1/3/ span 4/span 3;
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

