Maison >interface Web >Tutoriel Layui >animation pop-up coulissante personnalisée layui
animation pop-up coulissante personnalisée layui
- 王林avant
- 2021-01-01 11:46:224789parcourir

Introduction :
(Partage de vidéos d'apprentissage : Vidéo de programmation)
Nous connaissons les paramètres d'animation dans le module de couche de layui Il est possible de définir des effets d'animation pop-up, mais il existe très peu de types de telles animations pop-up. Maintenant, dans le projet, nous devons implémenter un effet de fenêtre contextuelle qui apparaît du côté droit. Par conséquent, nous avons encapsulé une fenêtre contextuelle coulissante en nous référant au modèle officiel layuiAdmin et la partageons maintenant avec tout le monde.

1.layui encapsule des composants personnalisés
Créez un nouveau dossier layui_exts sous le dossier js de layui et créez un composant personnalisé sous le dossier js file rightPopup .js, comme indiqué ci-dessous :

code d'écriture du fichier js, le code est le suivant (exemple) :
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
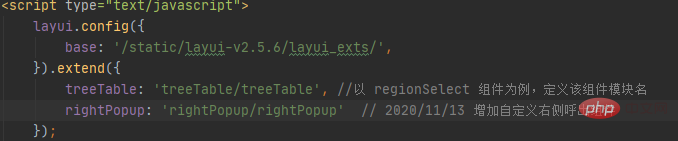
});2 Dans global js Définissez le. entrée de layui pour importer des composants personnalisés

3. Définissez le style du composant personnalisé
Ajoutez la sélection correspondante à l'attribut skin dans le calque du composant personnalisé Après avoir ajouté le nom du périphérique, la boîte de dialogue du calque utilisera automatiquement le paramètre skin comme valeur d'attribut de classe.
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4. Enfin
Utilisez simplement le module personnalisé de la même manière que layui utilise les autres modules.

Recommandations associées : tutoriel layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

