Maison >interface Web >Voir.js >Comment résoudre le problème de rapport d'erreurs vue $index
Comment résoudre le problème de rapport d'erreurs vue $index
- 藏色散人original
- 2020-12-25 09:49:283351parcourir
vue $index signale une erreur car Vue a supprimé l'utilisation originale de $index et $key et l'a changé en index et key. La solution est de modifier $index et $key en index et key.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Vue.js v2.5.16, ordinateur Dell G3.
Articles connexes recommandés : vue.js
Le tableau de boucles vue de Vue.js v1.0.21 utilise $index et $key.
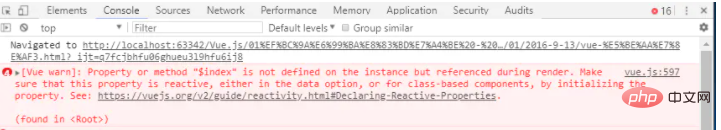
Lorsque la vue de Vue.js v2.5.16 boucle des données, lors de la boucle de données d'objet json et du tableau arr, l'erreur suivante est signalée en utilisant $index et $key.

Le résultat est que vue a supprimé l'utilisation originale de $index et $key et les a remplacés par index et key.
Vous devez ici faire attention à l'ordre de la valeur, de la clé, de l'index, qui doivent être dans cet ordre.
Le code est le suivant :
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2>json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2>arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

