Maison >interface Web >Voir.js >Qu'est-ce que vuetifyjs
Qu'est-ce que vuetifyjs
- 藏色散人original
- 2020-12-24 09:46:383362parcourir
vuetifyjs fait référence à Vuetify, une bibliothèque Vue UI ; Vuetify est un framework de composants basé sur [vue2.0], né pour mobile, un framework d'interface utilisateur progressif conçu pour fournir des composants propres, sémantiques et réutilisables pour créer des applications ; Plus facile.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "tutoriel vue"
Vuetify est une bibliothèque Vue UI qui contient des composants matériels exquis fabriqués à la main. Aucune compétence en conception n'est requise : tout ce dont vous avez besoin pour créer de superbes applications est à portée de main.
Vuetify est un framework de composants basé sur vue2.0, né pour mobile, un framework d'interface utilisateur progressif qui vise à fournir des composants propres, sémantiques et réutilisables pour rendre la création d'applications plus pratique ;
Pourquoi Vuetify ?
Vuetify ne nécessite presque aucun code CSS, tandis que de nombreux styles de mise en page d'element-ui nous obligent à écrire des
Composants sémantiques construits par Vuetify de bas en haut. Simple à apprendre et facile à retenir.
Vuetify est basé sur Material Design (une spécification de conception multiplateforme lancée par Google), qui est plus belle, a des effets d'animation sympas et a un style unifié
En tirant parti des fonctions puissantes de Vue et Material Design, ainsi que beaucoup d'attention. Avec les bibliothèques de composants et les fonctionnalités produites, nous pouvons utiliser Vuetify pour créer d'excellentes applications. Vuetify adhère à la spécification Material Design de Google et ses composants sont conçus avec une sémantique facile à mémoriser, qui convertit la mémorisation de classes complexes et de symboles de balisage en noms simples et sans ambiguïté.
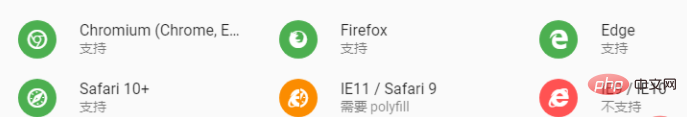
Prise en charge des navigateurs
Vuetify prend en charge tous les navigateurs modernes, y compris IE11 et Safari 9+ (en utilisant des polyfills). La livraison peut être effectuée sur ces appareils, des téléphones mobiles aux ordinateurs portables en passant par les PC.

Si vous avez besoin d'optimiser pour les moteurs de recherche, essayez d'utiliser le modèle vue-cli Webpack SSR (Server Side Rendering).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

