Maison >interface Web >tutoriel CSS >Comment supprimer l'espacement div en CSS
Comment supprimer l'espacement div en CSS
- 藏色散人original
- 2020-12-24 09:16:358406parcourir
Comment supprimer l'espacement div en CSS : 1. Supprimez l'espacement interne et l'espacement externe du div via les attributs margin et padding ; 2. Définissez la "taille de police" de l'élément parent sur 0, et puis réinitialisez la "taille de police" de la taille du div "pour supprimer normalement l'espacement entre les divs.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
CSS supprime l'espacement des div
1. Supprimer l'espacement interne et externe des divs.
div{
margin: 0;
padding: 0;
}2. Supprimez l'espacement entre les divs
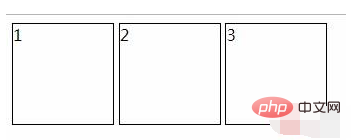
Par défaut, il n'y a pas d'espacement entre les divs Si display: inline-block est défini, l'espacement apparaîtra.
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>Effet :

La raison est que lors de l'écriture du code, des espaces apparaissent en raison des sauts de ligne et de l'indentation.
Solution :
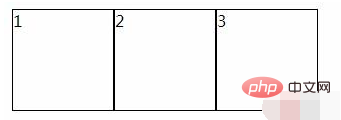
Définissez la taille de police de l'élément parent sur 0, puis réinitialisez la taille de police du div
body{
font-size: 0;
}
div{
font-size: 16px;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

