Maison >interface Web >uni-app >Comment résoudre le problème selon lequel la page ne s'affichera pas une fois Uniapp empaqueté
Comment résoudre le problème selon lequel la page ne s'affichera pas une fois Uniapp empaqueté
- 藏色散人original
- 2020-12-22 17:32:254311parcourir
Uniapp ne rendra pas la page après l'empaquetage car la liaison bidirectionnelle vue échoue. La solution est la suivante : ouvrez d'abord le fichier de code correspondant ; puis utilisez "this.$forceUpdate" pour forcer l'actualisation des données.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Questions spécifiques :
données d'événement onShow après qu'uniapp ait empaqueté le APP Les données sont actualisées mais la page ne s'affiche pas
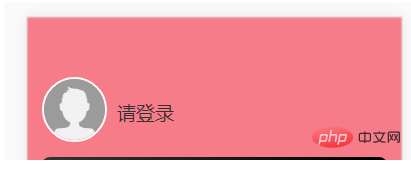
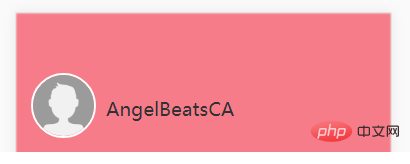
Lorsque la page "Mon" n'est pas connectée, le pseudo affiche "Veuillez vous connecter", puis cliquez sur "Veuillez vous connecter" pour accéder à la page de connexion .Une fois la connexion réussie, l'utilisateur est mis en cache via les données uni.setStorage. Le surnom est enregistré dans le cache, puis renvoyé à la page "Mon". Il s'avère que les données du surnom ont été remplacées par le surnom de l'utilisateur dans le cache. mais le contenu de la balise de texte liée aux données de pseudo sur la page n'a pas changé. Il s'agit toujours de "Veuillez vous connecter"..
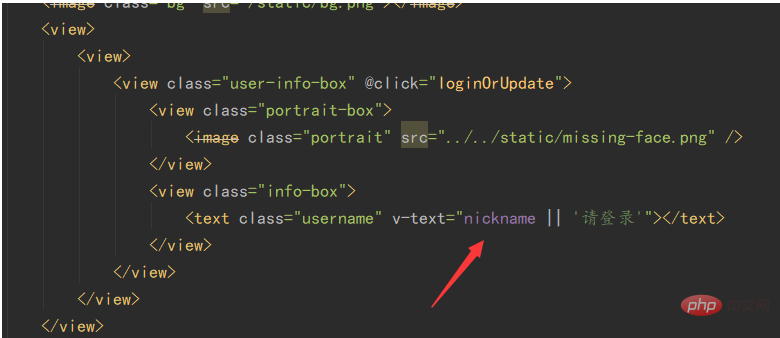
Voici mon code de données de liaison de texte

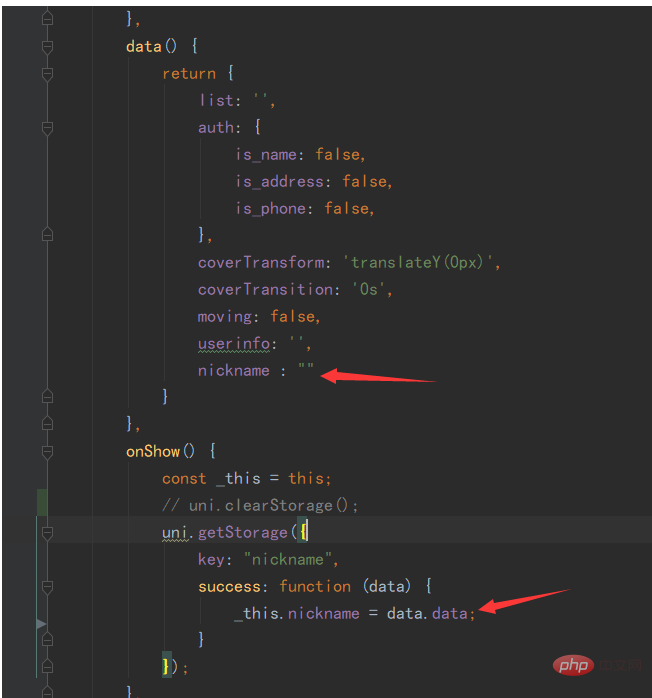
Après une connexion réussie, récupérez le pseudo dans le cache et attribuez une valeur aux données

Avant de vous connecter, car le pseudo est " ", il affichera Veuillez vous connecter

Après une connexion réussie, le pseudo aura une valeur du cache, donc le pseudo sera L'emplacement changera

Le côté navigateur fonctionne normalement, mais après l'avoir intégré dans une application, le "Veuillez vous connecter" ne change pas, mais la valeur du pseudo change. document. L'attribution d'identifiant ne fonctionne pas, et l'attribution d'identifiant de jQuery ne fonctionne pas. Je ne sais pas si c'est un problème avec Android. Ma version d'Android est 10
La solution : .
La raison est que la vue est liée dans deux directions. Certainement invalide, utilisez this.$forceUpdate pour forcer l'actualisation des données !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir des styles dynamiques dans Uniapp
- Comment définir la couleur d'arrière-plan dans Uniapp
- Comment obtenir l'itinéraire de la page actuelle dans Uniapp
- Comment cliquer sur le bouton pour changer de page dans Uniapp
- Comment configurer la barre de navigation pour qu'elle soit masquée et affichée dans Uniapp

