Maison >interface Web >tutoriel CSS >Comment ajouter une icône au bouton en CSS
Comment ajouter une icône au bouton en CSS
- 藏色散人original
- 2020-12-22 09:50:067334parcourir
Comment ajouter des icônes aux boutons avec CSS : 1. En référençant le fichier d'icône de police sur la page, puis en ajoutant l'icône de police directement au bouton 2. En utilisant le cadre du bouton, puis en effaçant le flottant ; via l'attribut "overflow:hidden" C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Utilisez CSS pour créer des boutons avec des icônes
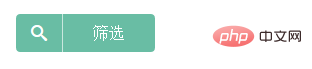
Tout d'abord, téléchargez un rendu

Il s'agit d'un bouton de recherche avec une petite icône de recherche. Le CSS écrit n'est pas très compatible avec IE6 et IE7. Les coins arrondis sur les quatre côtés utilisent les propriétés CSS3.
1. Créez de petites icônes avec des polices
J'ai généré l'icône de recherche ci-dessus en ligne via le site Web icomoon. Ce site Web est à l'étranger et l'accès national est lent. Utilisez un proxy ou un outil de contournement. être plus rapide pour monter. Le site Web se présente comme indiqué ci-dessous :

Après avoir effectué une série de sélections, cliquez sur Télécharger, et le fichier de police et la démo CSS seront automatiquement générés

Il est très pratique de citer dans vos propres fichiers :
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}2 Cadre de bouton
Pour plus de simplicité et de commodité, j'ai utilisé la balise a comme couche la plus externe. du bouton
<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
} 1. La hauteur de ligne dans la balise a est utilisée pour prendre en charge la hauteur. Si elle n'est pas ajoutée, la situation suivante se produira :

<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}border-right affiche la ligne de séparation et le reste du code affiche l'icône de la police. La partie de droite est la suivante : <font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
} Les deux parties utilisent float Je n'aime pas utiliser cet attribut, mais si je ne l'utilise pas, il y aura un grand écart. au milieu. Et comme la police est un élément en ligne, padding-top et padding-bottom ne sont pas valides.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

