Maison >Applet WeChat >Développement de mini-programmes >Quelles fonctions l'API du programme WeChat Mini peut-elle réaliser ?
Quelles fonctions l'API du programme WeChat Mini peut-elle réaliser ?
- 王林avant
- 2020-12-22 09:45:383329parcourir

Qu'est-ce que l'API du programme WeChat Mini ?
(Partage de vidéos d'apprentissage : Vidéo de programmation)
Explication de Baidu : l'API est une interface de programme d'application, qui est un certain nombre de fonctions prédéfinies qui permettent aux développeurs de programmer sans accéder le code source La possibilité d'accéder à un ensemble de routines. En termes simples, il peut facilement activer les capacités fournies par WeChat. Les mini-programmes peuvent utiliser des API pour mettre en œuvre des fonctions telles que les requêtes réseau, le stockage de données, le contrôle de la lecture audio et vidéo, ainsi que la connexion WeChat ouverte de WeChat, le paiement WeChat et d'autres fonctions.

Le mini-cadre du programme WeChat fournit aux développeurs une série de composants et d'interfaces API. Pour les documents de développement, il est recommandé d'abord de comprendre son cadre global, de comprendre les composants qu'il fournit, puis de réfléchir aux produits et fonctions dans lesquels ces composants seront utilisés. Il en va de même pour l’interface. Comprenez-la dans son ensemble sans la regarder en détail.
Si vous connaissez la structure du document, alors pendant le processus de développement, lorsque vous développez les fonctions correspondantes, vous pouvez directement trouver les endroits que vous devez utiliser, et les comprendre et les maîtriser pendant l'utilisation. Je pense que ce sont des méthodes d'apprentissage plus efficaces.
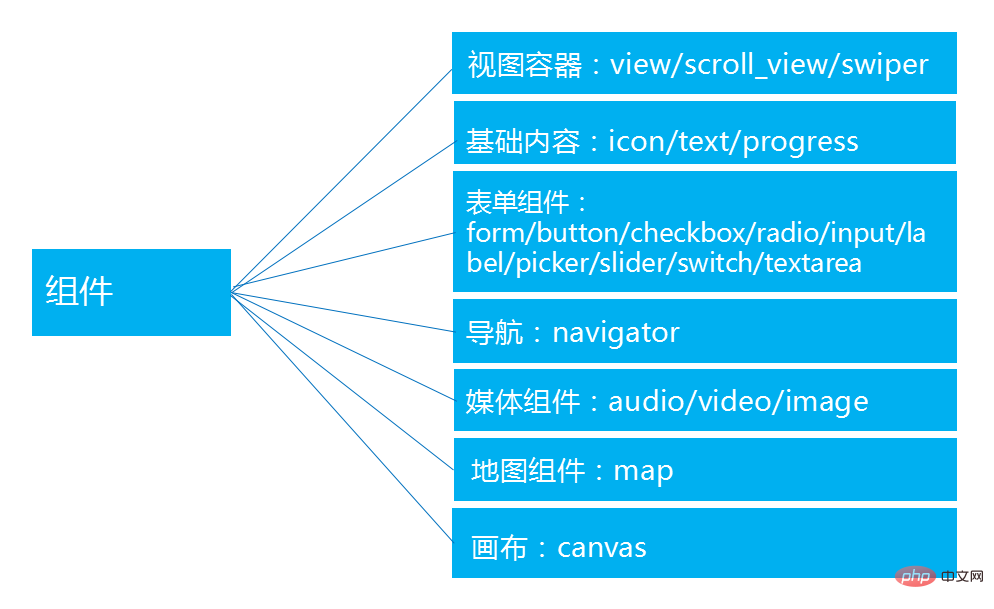
Le mini programme fournit les composants suivants :

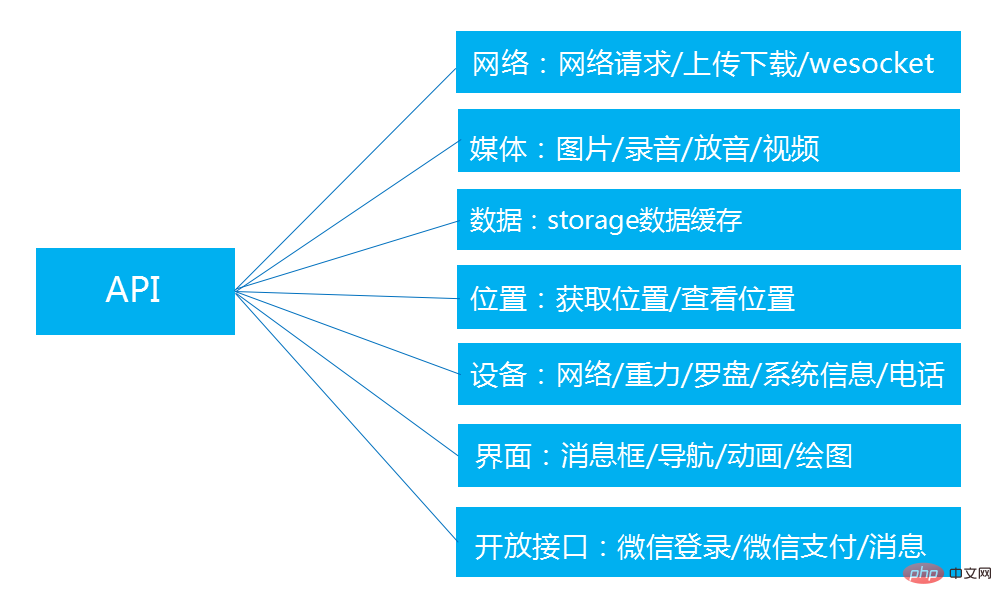
De même, nous comprenons d'abord la structure de l'API WeChat :

Après avoir compris la structure du document, vous pouvez commencer les travaux pratiques. Commencez simplement. Lorsque vous devez implémenter une certaine interface ou fonction, vous pouvez rapidement localiser la partie du document que vous devez consulter. Utilisons l'exemple de développement du programme Douban Movie Mini pour découvrir quelles fonctions peuvent être réalisées à l'aide du développement d'API.
Navigation inférieure
L'implémentation de la navigation inférieure, telle que comprise dans le cadre précédent, est implémentée dans le fichier de configuration du mini programme et définit l'attribut tabBar. Le code d'implémentation est le suivant :
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Implémentation de Top Banner
La bannière peut automatiquement faire glisser les composants gauche et droit. Grâce à la compréhension précédente, nous pouvons rapidement apprendre à utiliser le composant swiper. Méthode de recherche : Composant - View Container - swiper pour trouver le document, puis copier l'exemple officiel :
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })Une fois l'effet de visualisation apparu, vous pouvez ensuite modifier les propriétés en fonction de vos besoins en fonction du document à obtenir la fonction que vous souhaitez. Développez de petits programmes. Suivez les didacticiels de développement de petits programmes
Partie d'affichage du film
La partie d'affichage du film contient des images, du texte, etc., et l'introduction de chaque film est un autre ensemble, qui est répété. en boucle. Par conséquent, nous utiliserons la vue conteneur de vue, l'image du composant multimédia, le texte du composant de contenu de base, etc. Ce sont des composants de base. Une fois que vous êtes familiarisé avec la structure du document, recherchez simplement l'utilisation du composant correspondant dans le répertoire des composants.
Demande de réseau
Les informations sur le film et autres contenus affichés sur l'interface du mini-programme proviennent d'Internet. Douban Movie a ouvert une interface API, et la page de description de l'interface est : https://developers.douban.com/wiki/?title=movie_v2 L'obtention de données via l'interface réseau nécessite une requête réseau. Bien sûr, cela peut également être réalisé. en utilisant js, mais nous l'avons appris plus tôt. WeChat fournit une interface réseau, API-Network-Network Request, via laquelle les données réseau peuvent être demandées.
Exemple de code :
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })L'interface ci-dessus peut obtenir les informations sur les films Douban actuellement diffusés. Il reste très pratique à utiliser et supporte http et https (en mode débogage).
Interaction des données
Avec l'interface, il y a des données. Alors, comment afficher les données sur l'interface et comment fournir les données d'interface à la couche logique, nous pouvons alors trouver la documentation dans la partie liaison de données.
Exemple de code :
{{ message }} Page({ data: { message:\'Hello MINA!\' } })De cette façon, il est facile de comprendre comment transmettre les données de la couche logique à la couche de vue. Alors comment passer les opérations de la couche vue à la couche logique ? Les composants de l'applet fournissent des événements, des événements WXML de couche de vue cadre. Voici un exemple d'utilisation simple d'un événement :
Click me!Page({ tapName: function(event) {console.log(event) } })La couche de vue transmet les données pertinentes à la couche logique via des événements pour traitement.
L'interface API du mini-programme facilite le développement de mini-programmes, et l'interface de message de la plateforme publique WeChat offre aux développeurs une nouvelle méthode de traitement des messages. L'interface de message de la plateforme publique WeChat offre aux développeurs la possibilité d'interagir avec les utilisateurs via des messages.
Recommandations associées : Tutoriel de développement de programmes WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Interception API wx pour les tests automatisés de petits programmes
- Explication détaillée de l'API Laravel permettant l'accès entre domaines
- Explication détaillée de la façon d'utiliser le plug-in VSCode REST pour effectuer des appels API
- Petit exemple simple de développement d'interface API basé sur thinkphp6.x

