Maison >interface Web >js tutoriel >React peut-il être utilisé pour le développement hybride ?
React peut-il être utilisé pour le développement hybride ?
- 藏色散人original
- 2020-12-22 09:32:082252parcourir
Le développement hybride peut être réalisé à l'aide de React Native ; parce que RN et React utilisent le même langage de développement JavaScript et le même concept de conception React, le support sous-jacent de la plateforme native est ajouté sur la base de React, de sorte que l'adaptabilité des différentes plateformes. L'adéquation est laissée au RN.

Recommandé : "Tutoriel vidéo React"
Avec la popularité de React, son framework de développement mobile React Native a également reçu les faveurs de la majorité des développeurs, ci-après dénommés RN. Grâce à RN, nous pouvons utiliser le langage JavaScript pour développer des applications mobiles multiplateformes, ouvrant ainsi la porte aux ingénieurs front-end vers les plateformes mobiles. Pour utiliser l'introduction officielle de RN pour résumer ses caractéristiques : apprendre une fois, écrire n'importe où.
Si vous connaissez React, apprendre le RN devrait être très simple. Étant donné que RN et React utilisent le même langage de développement JavaScript et le même concept de conception React, le support sous-jacent de la plateforme native est ajouté à React. De cette façon, l'adaptation des différentes plates-formes est gérée par RN, et les développeurs n'ont qu'à se concentrer sur le développement d'applications de la plate-forme RN elle-même.
Cet article présentera les principes et la mise en œuvre du développement hybride RN (interaction avec les plateformes iOS et Android), combinés à l'organigramme pour permettre à chacun de mieux comprendre les idées et la logique sous-jacente du développement RN.
Principe et mise en œuvre
1. Commençant par Hello World
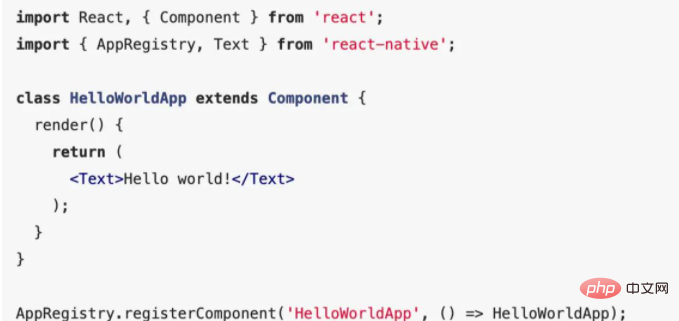
Regardons d'abord un simple affichage Hello World implémenté à l'aide de RN :

Ci-dessus, nous pouvons facilement voir une syntaxe React familière, mais en plus nous pouvons également voir qu'elle introduit l'API AppRegistry et le composant Text (text) dans la bibliothèque React-native. Il s'agit de RN. Fournissez-nous des API et des composants. pour appeler des plates-formes natives, qui peuvent implémenter des fonctions et une logique cohérentes sur différents appareils mobiles. La dernière chose affichée dans l'APP est le texte Hello world, et l'API AppRegistry sera introduite plus tard.
2. Analyser la structure de l'application React Native
Après avoir lu l'exemple Hello world, nous devrions avoir une idée générale de la structure de l'application RN. Nous utilisons des illustrations pour expliquer. la structure. Comme le montre la figure ci-dessous :

Comme vous pouvez le voir sur la figure, l'ensemble de notre application RN peut être divisé en deux couches :
La couche de code JavaScript
La couche de code natif
peut également être comprise comme ce qu'on appelle la couche d'application et la couche inférieure. La couche application interagit avec la plate-forme sous-jacente via la couche de pont JavaScript et obtient les API natives, les composants d'interface utilisateur et certains composants personnalisés de la plate-forme sous-jacente. Par exemple, l'API AppRegistry et le composant Text introduits dans l'exemple Hello world sont de bonnes illustrations.
Une telle superposition peut rendre le développement de la couche d'application simple, efficace et multiplateforme. La stabilité et les performances d'exécution de l'application resteront proches de la plateforme native.
3. La plateforme native appelle les composants React Native
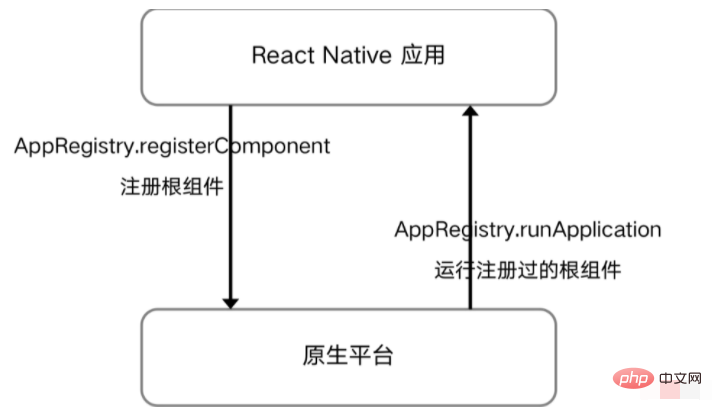
Après avoir grossièrement compris la structure de l'application React Native, autant comprendre comment la plateforme native appelle les composants React Native. Si notre code RN veut s'exécuter dans l'APP native, l'APP native doit charger et exécuter les composants RN correspondants pour réaliser des fonctions de développement et d'interaction hybrides. Nous présenterons ici l'API AppRegistry qui vient d'être mise de côté.

Généralement, notre projet RN aura un fichier d'entrée, tel que index.js (les anciennes versions en auront deux : index.ios.js et index.android.js) Utilisé pour enregistrer les composants racine et les fournir aux plates-formes natives. Le composant racine d'enregistrement ici est implémenté via l'API AppRegistry.
Nous devons appeler la méthode registerComponent dans AppRegistry dans le composant racine pour enregistrer le composant. Après l'enregistrement, la plate-forme native peut exécuter le composant racine enregistré via la méthode runApplication. Il convient de noter que les noms des composants enregistrés et en cours d'exécution doivent être cohérents, afin que le composant correspondant puisse être chargé. Par exemple, dans l'exemple Hello world, le composant racine que nous avons enregistré s'appelle HelloWorldApp et le module de composant correspondant est injecté. De plus, nous pouvons également enregistrer plusieurs composants racine dans un seul fichier d'entrée en même temps.
4. Chargement natif de l'interface React Native
Tout à l'heure, lors de l'introduction de la plateforme native pour appeler les composants RN, nous avons mentionné la fonction de chargement du composant racine correspondant. Est-il donc vrai que la plate-forme native ne peut charger différentes pages pour la première fois qu'en appelant et en exécutant continuellement le composant racine enregistré par RN (le chargement fait ici référence à l'ouverture native de la page RN) ? La réponse est non.

En plus de la méthode mentionnée ci-dessus consistant à ouvrir nativement différentes interfaces RN en appelant différents composants racine (le deuxième point de la figure), nous pouvons également appeler un composant racine pour y parvenir. La seule différence est que nous devons ajouter des bits d'identification pour distinguer les différentes interfaces dans initialProperties lors de l'appel pour restituer différents composants, tout comme transporter différents paramètres sur l'URL pour accéder au même itinéraire, et les composants correspondants sont créés au niveau de la couche application selon les paramètres sur le parcours de rendu.
Dans le composant racine RN, nous pouvons obtenir l'objet paramètre apporté par la plateforme native via this.props, comme le viewName dans l'exemple, puis implémenter le rendu des composants internes RN basé sur le viewName. Bien entendu, il peut également être combiné avec React-Navigation. Quant à la méthode de chargement qui sera finalement choisie, la décision dépend toujours de la division des activités et de la définition des fonctions. En comparaison, le premier peut être plus flexible et plus pratique.
5. Principe de communication entre React Native et la plateforme native
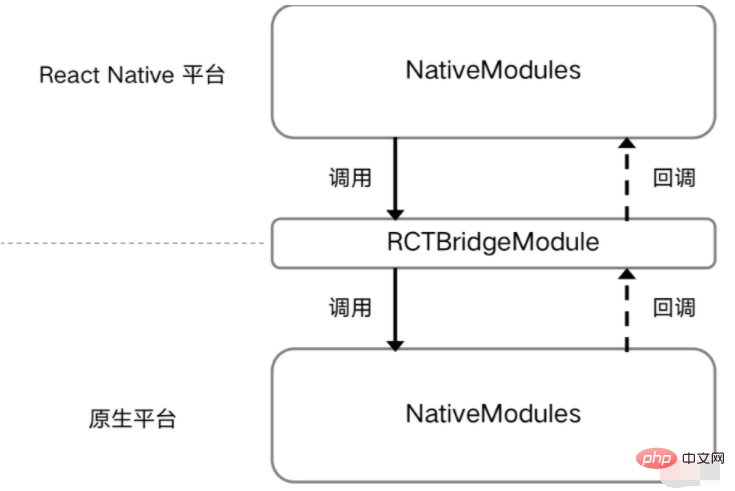
Dans le mode de développement hybride, on a forcément besoin de communiquer des données avec la plateforme native, donc en RN, comment fait-on pour communiquer avec la plateforme native Et pour communiquer ? Comment obtenir les données fournies par la plateforme native ou transmettre les données à la plateforme native ? L'image ci-dessous présente ce processus.

Dans RN, nous pouvons faire référence à l'API NativeModules dans le module React-Native pour la communication de données. La méthode d'appel est NativeModules.Module name.Interface name et le natif. platform Le retour des données à la plateforme RN est basé sur des rappels. Le code est le suivant :
import { NativeModules } from 'react-native';
const userInfo = NativeModules.UserInfo; // 获取自定义用户信息模块
console.log(userInfo.userName); // 打印用户名
const router = NativeModules.Router; // 获取自定义路由模块
// 调用原生路由跳转方法
router.openHome('参数', (res) => {
console.log(res); // 打印返回数据
});Grâce à NativeModules, nous pouvons obtenir ou transférer de manière flexible des données vers la plateforme native. En même temps, nous pouvons également écrire différentes. Méthodes de pont en fonction des besoins de l'entreprise pour mettre en œuvre le module de communication de données, tel que le module d'informations utilisateur, le module de saut de routage et le module de demande réseau, etc.
6. Architecture Redux
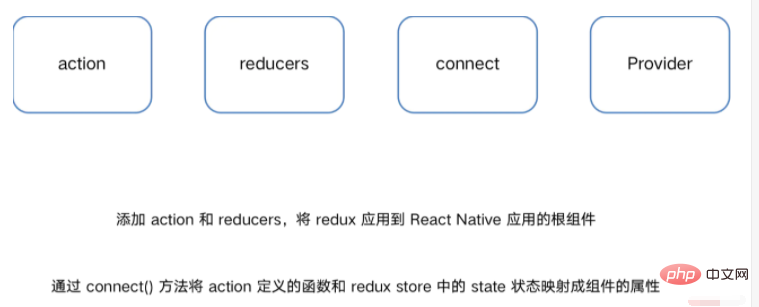
Dans le projet RN, en plus de la fonction de communication et d'interaction avec la plateforme native, la plateforme RN elle-même doit également implémenter une certaine gestion de l'état des données. Ici, nous devons également comprendre l'architecture Redux.

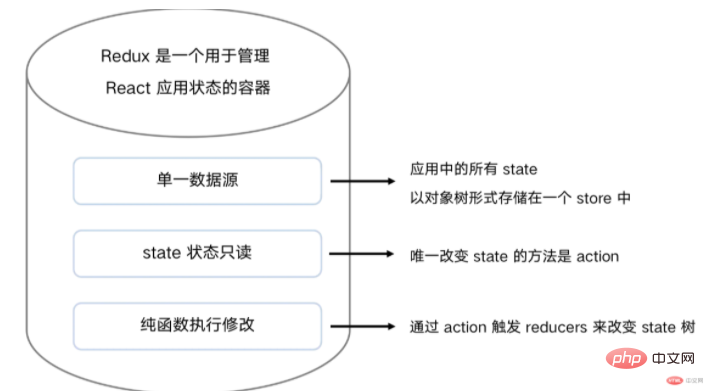
Redux est un conteneur permettant de gérer l'état des applications React, et il convient également au RN. Il utilise un seul flux de données pour gérer les données. La seule façon de modifier l'état est de soumettre une opération d'action. Cette architecture facilite la maintenance ou l'extension des données de nos projets RN, et le processus de modification des données est facile à suivre et à capturer. Les mots-clés spécifiques que vous devez connaître sont les suivants :

Pour des documents spécifiques, veuillez vous référer à : http://cn.redux.js.org/
Bien sûr, vous pouvez aussi utiliser d'autres bibliothèques tierces pour implémenter des architectures similaires, telles que mobx, dva, etc.
7. CSS-in-JS
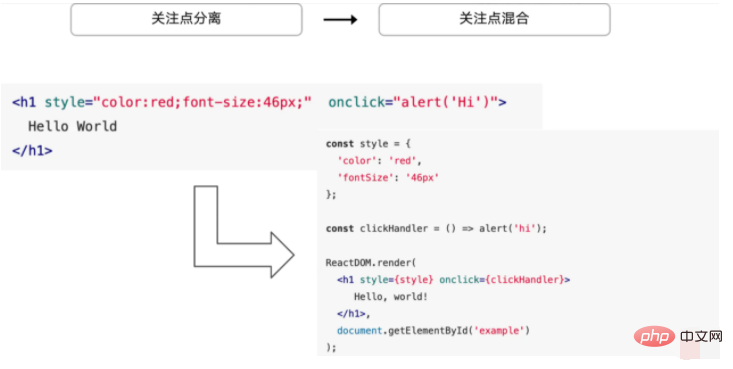
En plus de l'architecture Redux, RN ajoute également le concept de CSS en JS, qui transfère le concept original de séparation des préoccupations au mélange des préoccupations. , nous permettant de Vous pouvez écrire du code CSS en JS, mais cela ne viole pas le concept précédent de séparation des préoccupations.

Maintenant, avec la popularité du concept de composantisation, il existe un besoin croissant de maintenir les styles CSS au niveau des composants et d'utiliser JavaScript à l'intérieur du. composant pour modifier CSS Abstracted, il peut être déclaré et maintenu. Cela réduit non seulement le risque d’écriture de styles CSS, mais facilite également le développement. La différence entre celui-ci et les modules CSS est qu'il ne nécessite plus de fichiers de style CSS.
Combiné à la syntaxe JSX, il devient plus pratique d'écrire et de maintenir du CSS en RN, qui est également un produit inévitable du développement continu de la composantisation Web.
8. Mise en page Flex dans React Native
De plus, lors du développement de projets RN, la méthode de mise en page officiellement recommandée est la mise en page Flex, car Flexbox peut fournir une mise en page cohérente sur une structure de différentes tailles d'écran, ce qui résout également le problème du rendu de mise en page multiplateforme.

Par rapport à la mise en page Flex utilisée par notre client, la mise en page Flex dans RN est légèrement différente. Par exemple, la valeur par défaut de flexDirection est une colonne au lieu d'une ligne, et flex. peut uniquement spécifier une valeur numérique, etc. Pour une introduction à la mise en page Flex, veuillez vous référer à : Tutoriel Flex Layout : Grammaire, Tutoriel Flex Layout : Exemples
9 Déploiement à chaud de React Native
Enfin, nous introduisons le déploiement à chaud dans RN. C'est également l'une des raisons importantes pour lesquelles nous avons choisi RN pour développer APP. Par rapport aux mises à jour d'applications traditionnelles, la plupart d'entre elles nécessitent un processus d'examen par un tiers, et ce processus peut être lent ou inopportun. Il est très courant de rencontrer des bogues qui nécessitent une réparation d'urgence et qui ne peuvent pas être mis à jour à temps, ce qui entraîne des problèmes directs. pertes économiques. Le déploiement à chaud de RN peut résoudre ou atténuer l'impact de ce problème dans une certaine mesure. Alors quel est son principe de mise en œuvre ?

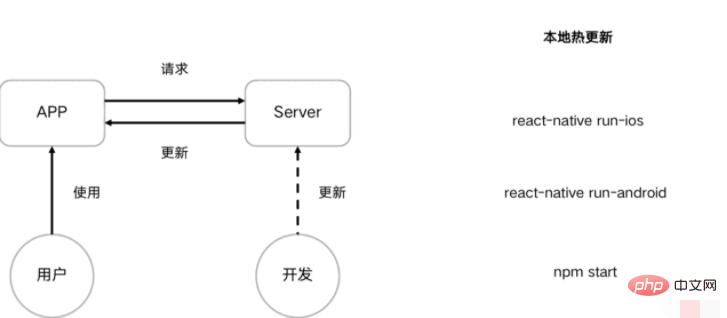
La partie gauche de la figure ci-dessus montre le processus de déploiement à chaud permettant aux utilisateurs d'accéder aux applications RN. Premièrement, lorsque l'utilisateur accède à l'APP, l'APP demandera le package de ressources au serveur RN. Si le package de ressources n'a pas été mis à jour, les ressources mises en cache locales seront lues si le développeur met à jour le package de ressources sur le serveur. pour résoudre le bug, l'application le mettra en cache après l'avoir extrait. Il sera mis à jour après la prochaine connexion de l'utilisateur. C'est le processus de déploiement à chaud RN.
Lors du développement local, il n'est pas difficile de constater que lorsque nous modifions le code dans le projet RN en cours d'exécution et que nous entrons à nouveau dans la page RN depuis l'APP, le terminal local chargera à nouveau les données de ressources mises à jour, ce qui est aussi RN L'incarnation du déploiement à chaud.
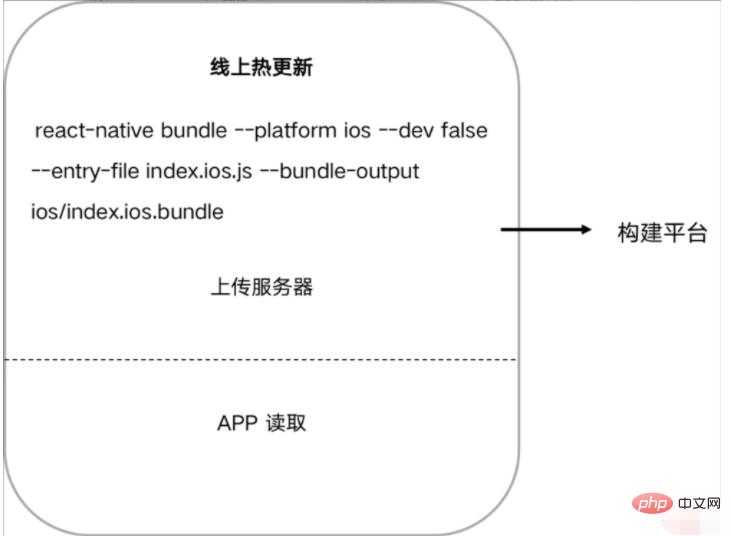
De même, le déploiement à chaud en ligne nécessite le téléchargement de nos ressources RN packagées sur le serveur pour que l'APP puisse les lire.

Nous pouvons effectuer manuellement le processus d'empaquetage, de téléchargement et de publication. Bien entendu, afin de réduire l'intervention humaine et de parvenir à une automatisation frontale, nous pouvons également confier ce processus. à la plate-forme de construction pour empaqueter et déployer automatiquement, ce qui nécessite la création d'un système backend pour la gestion.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

